サイドエリアにWordPressで設定したウィジェットが反映されるように、PHPコードを記述していきます。
ウィジェットの追加
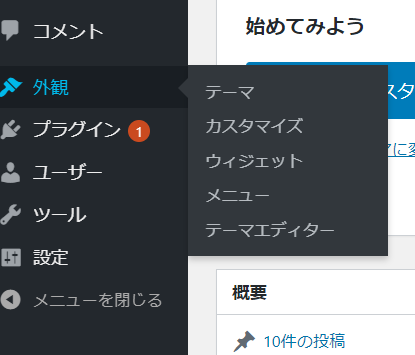
functions.phpにウィジェット追加のPHPコードを追加します。
|
1 2 3 4 5 6 7 8 |
register_sidebar( array( 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); |
その後、WordPress設定画面から外観を確認すると、ウィジェットが追加されています。

sideber.php(サイドエリア作成)
プロフィール
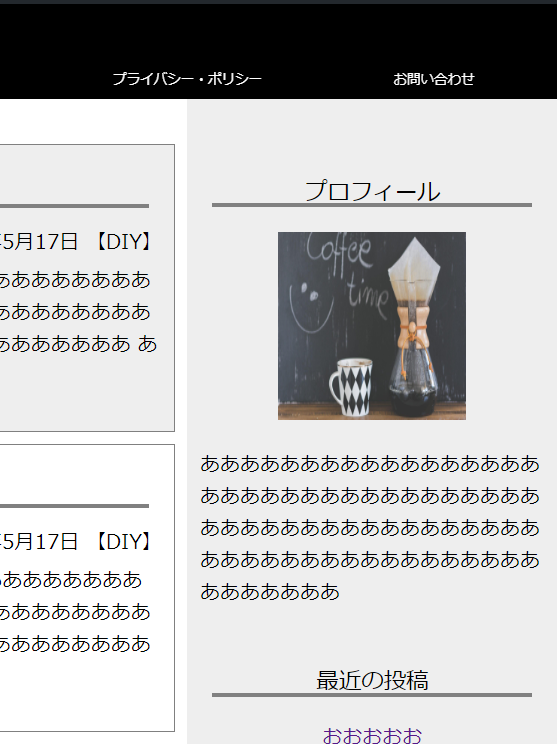
サイドエリアの上部にプロフィール欄を作成します。今回はPHPは使用せず、HTMLで作成します。
|
1 2 3 4 |
<div class="side"> <div class="aside"><h3>プロフィール</h3> <img src="http://localhost/wp-content/uploads/2020/01/coffee-1.jpg"> <p>あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p></div> |
imgファイルの呼び出しの場所をWordPress配下にあるフォルダに変更しています。写真変更の場合はここに新たに画像を追加し、リンク先も変更します。

PHPコードの追加
sideber.phpにウィジェットを反映させるPHPコードを追加します。
side class要素の終了タグ前に記述します。
|
1 2 |
<?php dynamic_sidebar(); ?> </div> |
これでサイドエリアにウィジェットが反映するようになったので、元々のHTMLの記述は消去します。プロフィール以外はウィジェットで追加できる感じです。
|
1 2 3 4 5 6 |
<div class="side"> <div class="aside"><h3>プロフィール</h3> <img src="http://localhost/wp-content/uploads/2020/01/coffee-1.jpg"> <p>あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p></div> <?php dynamic_sidebar(); ?> </div> |
ウィジェットの追加
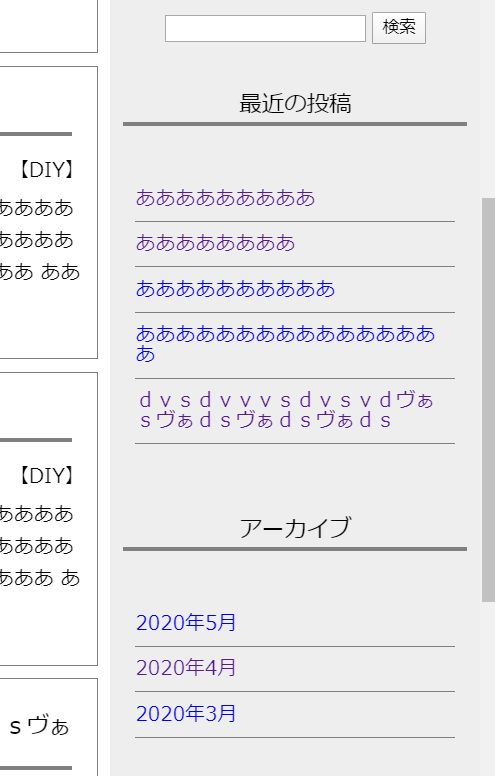
今回は「検索」「最近の投稿」「アーカイブ」の3つをウィジェットからサイドバーに追加します。
追加後の表示はスタイルが崩れているので、CSSで直していきます。
ウィジェットは種類が数多くありますので、あらかじめ各ウィジェットの出力されるHTMLを調べておいて、CSSでスタイリングしておけば、ウィジェットの追加の際にいちいちCSSの変更せずともすんなり配置できるので楽です。
修正後はこんな感じです。

WordPressオリジナルテーマ完成
以上でWordPressオリジナルテーマの完成となります。(クリックで再生)↓
基本的にはHTMLのモックをベースに、PHPに変更していき、CSSでスタイリングしていく、この繰り返しの流れとなります。
質素ながらも基本的な要素は押さえたテーマにはなっているかと思いますので、これからWordPressのテーマを初めて自作される方は、参考になるかと思います。
完成したテーマのファイルはこちらからDL出来ます。↓
ちなみに、このテーマでブログを運用し、Googleアドセンスも一発通過しています。↓
次回は公開用サーバーに作成したテーマをアップロードする方法をまとめたいと思います。


