前回の続きです。※前回の記事はコチラ↓
今回は実際にHTMLとCSSを記述し、まず骨格となる部分を作成するところまでやります。
骨格となるのは、「head」「header」「body」「mian」「side」「footer」のエリアで、とりあえず各要素の位置を決めていきます。
目次
準備するもの
ワイヤーフレーム


完成のサイトをイメージして、それを具体化します。
紙に書きだしても良いし、データで作成するのも良いです。
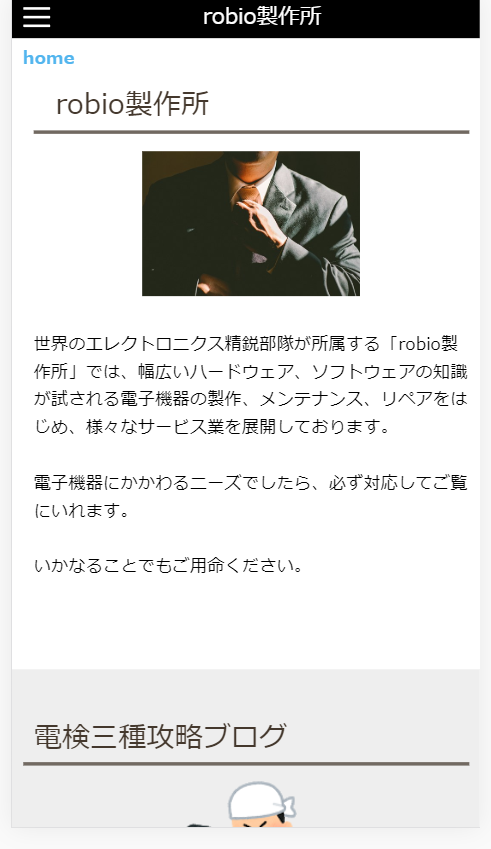
本編では、下記サイトを例に進めていきますので、とりあえずキャプチャをワイヤーフレームにします。↓
また、慣れてきたらjavascriptを使った本格的なレスポンシブサイトも作成可能です。↓
Google Chrome
確認用のWEBブラウザに、Google Chromeを使用します。
Google Chromは「デベロッパーツール」が利用できるので、便利です。
これは作成したサイトのデバックに役立ちます。
例えば、表示されるサイトの内容が、どこの記述の部分と結びついているかを一目で知らせてくれるような機能です。
テキストエディタ
HTMLやCSSはテキストファイルですので、通常のテキスト作成でも記述は可能です。ただし、使い勝手が悪いので専用のアプリを使用します。
今回は「Brackets」というアプリを使用します。
※下記よりDL出来ます。
フォルダとテキスト作成
任意フォルダ直下にindex.htmlテキスト
続いて、作成するWEBサイトの格納場所となるフォルダとテキストファイルを作成します。
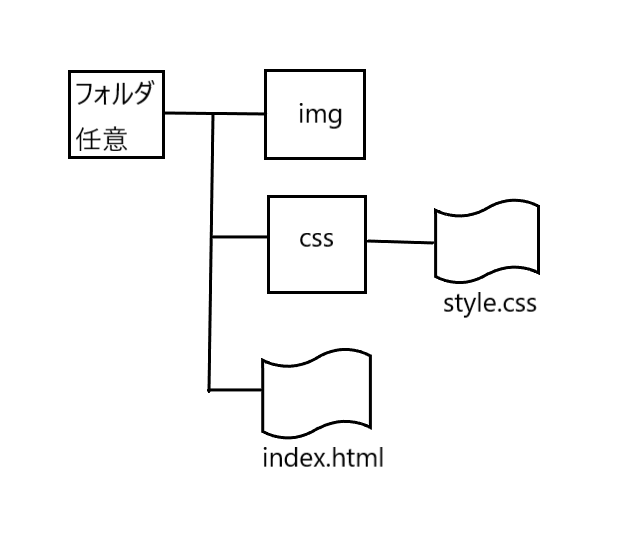
構成は図の通りです。

任意のフォルダ名でフォルダを作成し、その直下に「index.html」のテキストファイルを作成します。
テキストファイル作成時は拡張子が「txt」になっているため、「html」に名前の変更が必要です。
このテキストは、作成するWEBサイトのトップページにあたります。
CSSフォルダとstyle.cssテキスト
続いてCSSファイルの格納先である「CSS」のフォルダを作成し、その中に「style.css」のテキストを作成します。
テキストファイルは拡張子を「txt」から「css」に変更します。
このテキストに「css」の記述を入れていきます。
imgフォルダ作成
最後に画像データの格納先である「img」フォルダを作成しておきます。
画像は後でもいいので、とりあえずフォルダだけ作成してきましょう。
HTMLとCSSで骨組みを作成
HTML

それではワイヤーフレームを基に、まずは簡易的な骨組みを作成します。
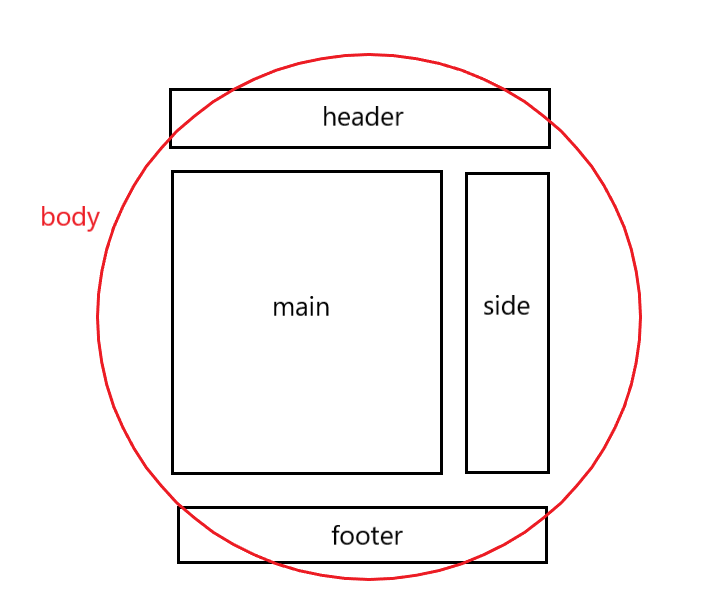
完成サイトのキャプチャを変換すると図のような構成となるので、それを記述すると次のようになります。
Bracketsでindex.htmlを開いて、下記コードを丸ごとコピーしちゃってください。※コピー後は保存してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Webサイトのタイトル</title> <meta name="description" content="ページの紹介文"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrapper"> <header>header</header> <div class="container"> <div class="main">main</div> <div class="side">side</div> </div> <footer>footer</footer> </div> </body> </html> |
HTMLの記述について
HTMLは、開始タグ<>と終了タグ</>で記述されます。これを「マークアップ」とよびます。
基本、1行目の<!DOCTYPE…から始まり、これはHTML文章を表す様式的なものになります。
2行目の<HTML>タグは、終了タグが最下部にあり、このタグで全ての要素を囲む形となります。これで囲まないとHTML文章として認識されません。また日本語の指定も兼ねています。
headタグ内は、サイトのタイトルや内容(5.6行目)、文字コードの指定(4行目)、CSSテキスト引用先の指定(10行目)、レスポンシブ対応(7行目)等の情報が入っており、ここはサイトに表示される事はありません。主に文章の基本的な情報が入る要素になります。
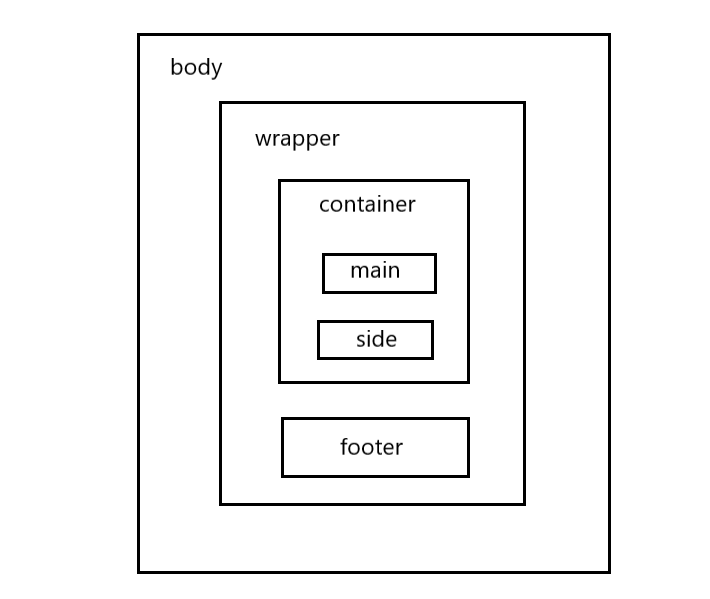
次いで<body>タグ内の内容になりますが、こちらはWEBサイトの骨組みを成す要素となります。各タグの要素はそれぞれ情報を入れる「箱」のようなものを持っています。これが入れ子のようになっており、外側にある要素が「親」となり、内側にある要素が「子」となる関係にあります。
div classというタグがありますが、これもひとまず「箱」として認識してもらえればいいと思います。
図にすると次のような感じですね。

HTMLだけでは意味があまりありませんが、後述するCSSでスタイリングする際、この入れ子の関係が役立ちます。
とりあえず、HTMLのみ記述した内容をWEBサイトに表示させてみましょう。Bracketsで右にある雷マークをクリックします。

ただの文字の羅列になっています。
CSS
それではCSSの記述に入ります、HTMLのheadに参照先が書いてますね。
前もって作成したcssフォルダ内のstyle.cssをBracketsで開いて、下記コードをコピーしてください。※コピー後要保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.wrapper { max-width: 1000px; margin: 0 auto; } header { background: tomato; } .container { display: flex; } .main { background: pink; width: 70%; } .side { background: orange; width: 30%; } footer { background: plum; } @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } } |
CSSの記述について
cssの記述は、
セレクタ(要素名) { プロパティ:値;}
で記述します。これによってセレクタに様々な効果を与えることができます。
ちなみに与える効果の優先度は親<子<孫といった感じに、内側の要素ほど優先度が高くなるので、基本親から子へのプロパティの継承はあるものの、子に不随しているプロパティが一番優先される仕組みです。
セレクタは、ドットが前にあればclassを表し、無ければそのままの要素になります。(#ならIDを表す)
例えばheader要素は、バックグラウンド(背景)を赤色に、といった記述になります。
widthは横幅を表すプロパティになるので、wrapperクラスの要素は横幅がmaxで1000pxまで広がりますよ、といった記述になります。
mainはピンクで横幅が70%、sideはオレンジで横幅が30%となります。
少しややこしいので、プロパティと値についてはまた後日詳しくまとめたいとおもいます。今回はざくっと説明して進みます。
.container { display: flex; }は、containerクラス内の要素、つまりmainとsideが該当します。display: flexは、通常縦に並ぶ要素を横並びにする指定になります。
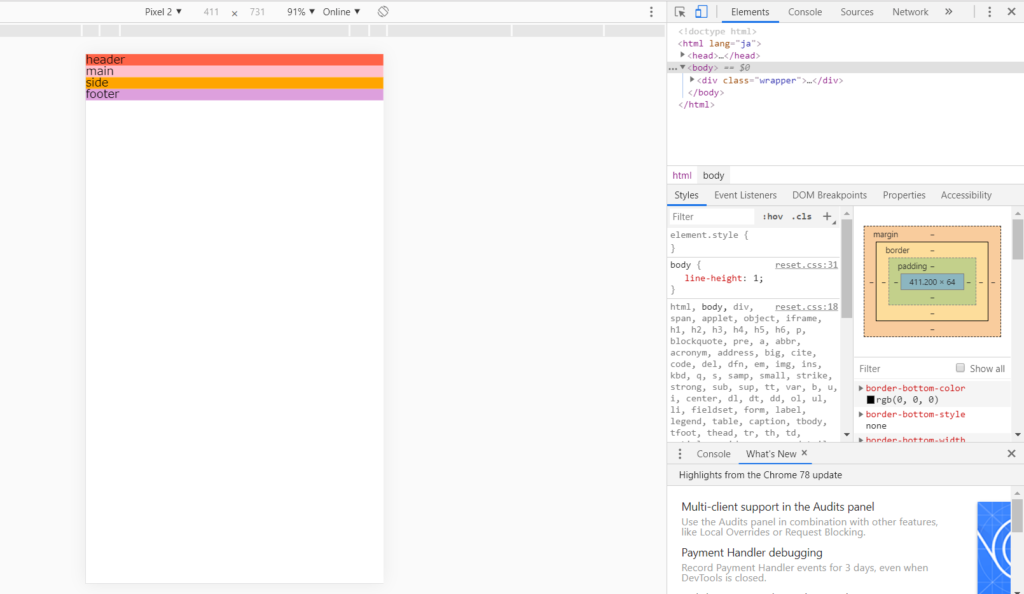
ですので、下記のような構造が出来た表示になります。Bracketsで右にある雷マークをクリックしましょう。※index.htmlの画面から雷マークを押してください。

最後に、右上のクロームの設定ボタン→その他ツール→デベロッパーツール→画面右上部のスマホマークをクリックします。
今回のCSSには@media (max-width: 600px)という記述があり、これはアクセスするデバイスの画面が最大600pxの幅までであれば、その配下にある記述の動作をする設定になります。
flex-direction: columnという記述は、横並びにあった要素を縦に並び変えてくれます。そして、横幅がmain,sideともに100%なので、下記のような表示になります。

これが「レスポンシブ」と呼ばれる、PCとスマホで画面を見やすく変えてくれる仕組みになります。
「HTMLとCSSの基本構造」を理解しWEBサイトの骨組みを作ろう!まとめ
後日また詳細をまとめたいと思いますが、HTMLのタグやCSSのプロパティは、その都度ググって調べると良いと思います。
今回はWEBサイトの土台となる部分を簡単にまとめましたが、この辺を理解できるだけでもかなり上達すると思います。
次はこの骨格に内容を埋めていくステージに入ります。
今のとこ、まだWEBサイトとは程遠い出来ですが、これから一気にそれらしくなってきますので、楽しくなってくると思います。




始めまして、記事を読みながら写経している者です。CSSなんですが、全ての記述が反映されないのですが何故なんでしょうか?
トム様はじめまして、管理人です。
ご指摘頂きました内容は、色分けしている各要素が表示されないとの認識でよろしいでしょうか。
今、記事で掲載しているhtml,cssを確認しましたが、問題なく表示されているようです。
もし記述が間違っていないようでしたら、過去ページのキャッシュが邪魔して表示に影響が出ている可能性がありますので、
一度chromeの検索窓左にあるページ更新ボタンを右クリックし、キャッシュの消去を試してみて下さい。
記述に問題が無くて一部CSSが効かないなどの場合、結構な頻度でキャッシュが邪魔している事が多くあります。