HTMLで記述されたナビゲーションメニューをPHPの記述に変更します。
PHPの記述によって、WordPressの設定画面から「追加メニュー」としてカテゴリー等のメニューをテーマに反映させることが可能になります。
初期の段階ではWordPressの設定画面にナビゲーションの設定項目が存在しませんので、まず「function.php」ファイルを作成し、設定画面を追加する記述を入れます。

目次
functions.php
functions.phpとは、wordPressに追加機能を加えるプラグイン的なファイルになります。functions.phpに記述を追加することで、WordPressの管理画面からメニューやアーカイブといった様々な要素を実装する事ができます。
プラグインと大きく異なる点は、「他のテーマでは反映されない」というところです。
それではテーマフォルダに「function.php」を作成し、下記のソースを記述します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php //メニューバー表示 add_theme_support('menus'); register_nav_menus( array( 'place_global' => 'グローバル' )); // カスタムメニューの「場所」を設定 register_nav_menu( 'header-navi', 'ヘッダーナビ' ); |
functions.phpファイル追加後、WordPress設定画面にナビゲーション項目が反映されていればOKです。

※通常PHPのコードは 「<?php」 で始まり、 「?>」 で終わりますが、functions.phpは終了の「?>」を省いてもよしとされており、かつそれが推奨されています。
ナビゲーションのHTMLをPHPに変更
ナビゲーションメニューが記述されている箇所のHTMLをPHPに変更します。
今回の場合ですと、PC画面のナビ(headerのナビゲーションのul要素)とスマホ用のナビ(headerのナビゲーションのul要素)全てを削除し、次のPHPを挿入します。
<?php wp_nav_menu(~~~ ~~?>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="nav-content2"> <?php wp_nav_menu( array ( //カスタムメニュー名 'theme_location' => 'header-navi', //コンテナを表示しない 'container' => false, //カスタムメニューを設定しない際に固定ページでメニューを作成しない 'fallback_cb' => false, //出力されるulに対してidやclassを表示しない 'items_wrap' => '<ul>%3$s</ul>', ) ); ?> </div></div> </div> <div class="top">header</div> </div> <!-- グローバルメニュー --> <div class="nav"> <?php wp_nav_menu( array ( //カスタムメニュー名 'theme_location' => 'header-navi', //コンテナを表示しない 'container' => false, //カスタムメニューを設定しない際に固定ページでメニューを作成しない 'fallback_cb' => false, //出力されるulに対してidやclassを表示しない 'items_wrap' => '<ul>%3$s</ul>', ) ); ?> </div> |
このタグを挿入することによって、その箇所にWordPress設定画面から追加するナビゲーションメニューに準じたHTMLが出力されるようになります。
PHP挿入後、テーマ画面を確認するとナビゲーションメニューは消えています。


これは挿入したPHPの引用先(WordPressで追加したメニュー)がまだ存在しないためです。
WordPressでナビゲーション項目の追加
WordPress設定画面から、カテゴリーや固定ページなどのメニューを作成します。
今回は5つのメニュー(1つは2階層)を作成します。
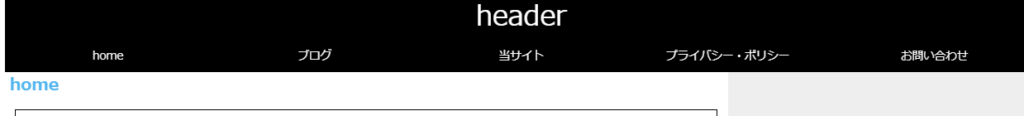
テーマ画面を確認すると、メニューバーが表示されていると思います。


しかし、テーマ画面を確認すると、メニューバーのスタイルがくずれている事があります。
これはPHPによって出力されたHTMLのclass名等がもともと作成していたCSS等と一致していないためです。
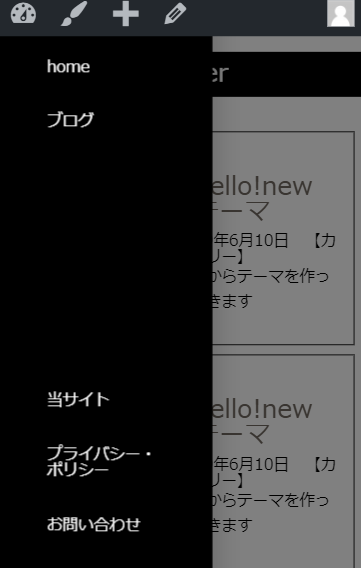
今回はスマホだけ表示が一部おかしくなっています(ドロップダウンが開きっぱなしかつ2階層が見えない)。
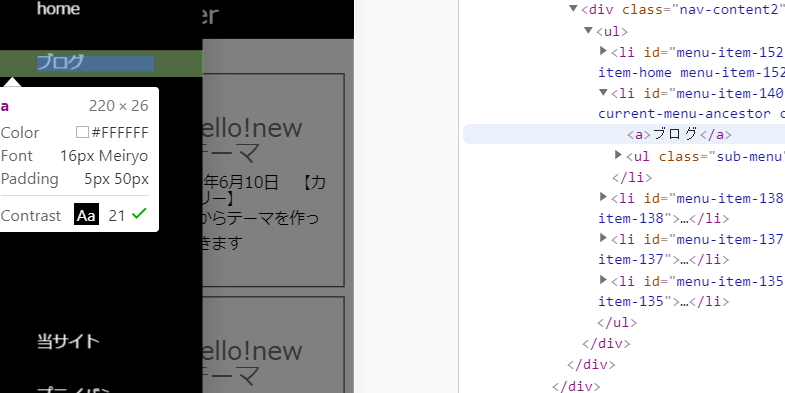
Chromeのデベロッパーツールでhtmlを精査して原因を探す
Chromeのデベロッパーツールを使えばPHPから出力されたHTMLを細かく確認する事ができます。
今回の場合、確認すると、どうやらPHPでナビゲーションを呼び出した場合、ナビの項目は全て<a>タグでマークアップされてる感じです。

2階層のメニューにしていた「ブログ」の項目は、もともと<p>タグでマークアップしていましたが、そこが<a>タグになってしまったため、javascriptがうまく動作していなかったことになります。
header.phpのjavascriptを修正します。
変更したheader.phpはこちら。
|
1 2 3 4 5 6 7 |
function acdMenu() { //第2階層のアコーディオン $(".nav-content2 ul li a").click(function() { $(".nav-content2 ul li a").not(this).next().slideUp("fast"); $(this).toggleClass("open").next().slideToggle("fast"); }); } |
ul li p を ul li a に変更しました。(2か所)
CSSも修正します。(モバイル用に上書き張り付け。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 |
/*以下モバイル用*/ @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } .nav { display: none; } /*ハンバーガーメニューここから*/ #nav-drawer { position: relative; } /*チェックボックス等は非表示に*/ .nav-unshown { display:none; } /*アイコンのスペース*/ #nav-open { display: inline-block; padding: 10px 0 0 10px; vertical-align: middle; } /*ハンバーガーの形をCSSで表現*/ #nav-open span, #nav-open span:before, #nav-open span:after { position: absolute; height: 3px;/*線の太さ*/ width: 25px;/*長さ*/ border-radius: 3px; background: white; display: block; content: ''; cursor: pointer; } #nav-open span:before { bottom: -8px; } #nav-open span:after { bottom: -16px; } /*閉じる用の薄黒箇所*/ #nav-close { display: none; position: fixed; z-index: 99; top: 0; left: 0; width: 100%; height: 100%; background: black; opacity: 0; transition: .3s ease-in-out; } /*メニューの中身*/ #nav-content { overflow: auto; position: fixed; top: 0; left: 0; z-index: 9999; width: 90%; max-width: 220px;/*最大幅(お好みで調整を)*/ height: 100%; background: black; transition: .3s ease-in-out; -webkit-transform: translateX(-105%); transform: translateX(-105%); padding: 50px 0; } /*チェックがついたら表示させる*/ #nav-input:checked ~ #nav-close { display: block; opacity: .5; } #nav-input:checked ~ #nav-content { -webkit-transform: translateX(0%); transform: translateX(0%); box-shadow: 6px 0 25px rgba(0,0,0,.15); } .header-logo-menu{ display: flex; display: -moz-flex; display: -o-flex; display: -webkit-flex; display: -ms-flex; flex-direction: row; -moz-flex-direction: row; -o-flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; } /*ロゴやサイトタイトルをセンタリング*/ .top{ text-align:center; margin: auto; } #nav-drawer { display: inline-block; } .sub-menu { display: none; } .nav-content2 ul li ul li a{ color: black; padding: 0px 40px 0px 40px; } .nav-content2 ul li { text-align: left; } .nav-content2 ul li a { color: white; text-decoration: none; display: block; padding: 5px 50px 5px 50px; } .nav-content2 ul li:hover{ background: black; } .sub-menu { max-width: 360px; margin: 0 auto; padding: 10px; background: white; } .sub-menu ul { margin: 0; padding: 0; list-style: none; } .nav-content2 ul li { padding-top: 15px; padding-bottom: 15px; } /*ハンバーガーメニューここまで*/ } |
header.php変更後、テーマ画面のスマホメニュー表示が正しく表示される事を確認します。
スマホ用のドロップダウンメニューを有効にする
今回のテーマではスマホ用(レスポンシブ)に縦並びのドロップダウンメニューを実装しています。
これはjavascriptで動作するようになっていますが、1点問題があり、メニューの親要素にリンクが入っている場合、クリックするとリンクに飛んでしまうので、ドロップメニューが開きません。
これを解消するために、2階層になっているメニューの親要素(今回はblog)からリンクを外します。
リンクを外すには、「カスタムメニュー」を利用します。
カスタムメニュー
WordPressの管理画面から「メニュー」の追加で「カスタムメニュー」を選びます。
名前を付けて、適当にリンクを入れて親要素に配置します。
その後、設定変更でリンクを削除し、保存を押せば親要素からリンクが外れます。
ドロップダウンが有効になっています。
Javascriptの読み込み
インラインスクリプトと外部スクリプト
今回のテーマで使っているjavascriptはスマホのドロップダウンメニューだけですので、phpファイルに直接埋め込む形式(インラインスクリプト)にしています。
しかし、これが他にも多くjavascriptを使用するようになると、PHPの記述が長くなってしまうので、基本的には外部ファイルを参照する「外部スクリプト」での使い方が推奨されています。
動作的にはどちらも同じみたいですが、javascriptを外部スクリプトに変更する場合は「js」の拡張子ファイルを作成し、そこにjavascriptを記述します。ファイル名は「test.js」とします。

header.phpの下記の部分をカットしてtest.jsに貼り付け。
|
1 2 3 4 5 6 7 8 9 10 11 |
function acdMenu() { //第2階層のアコーディオン $(".nav-content2 ul li a").click(function() { $(".nav-content2 ul li a").not(this).next().slideUp("fast"); $(this).toggleClass("open").next().slideToggle("fast"); }); } $(function() { acdMenu(); }); |
functions.phpに外部スクリプトの記述を追加します。
|
1 2 3 4 5 6 7 |
// 外部スクリプト function my_scripts_method() { wp_enqueue_script( 'custom_script', get_template_directory_uri() . '/test.js'); } add_action('wp_enqueue_scripts', 'my_scripts_method'); |
最後にJavascriptが読み込めているか、ナビゲーションの動作確認をして終わりです。
次回はphpのループ関数を使ってトップページの作成(ブログカード表示)、single.php(投稿ページ)、page.php(固定ページ)の作成に入ります。


