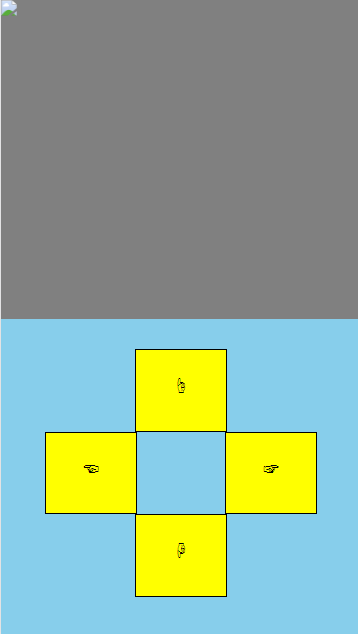
先日、電子工作でラジコンを作成したときに、スマホのブラウザをリモコン代わりにする為にHTMLで操作画面を作成しました。(Raspberry PiのWEBサーバーに格納)。上画面にカメラ画像scriptを埋め込む箇所。下は操作部ですね。
上の写真みたいな至って簡単な構成ですが、意外とつまづく点があったので備忘録として残しておきたいと思います。
内容は主に、要素の高さ「height」に関する事です。
ホームページの作成などではあまり高さを気にする事が無いかもしれませんが、今回のように「リモコン画面」では画面を固定した方が扱いやすいので、デバイスの画面に操作画面全体がしっかり収まるようにしました。
「height」について

「%」は親要素に依存
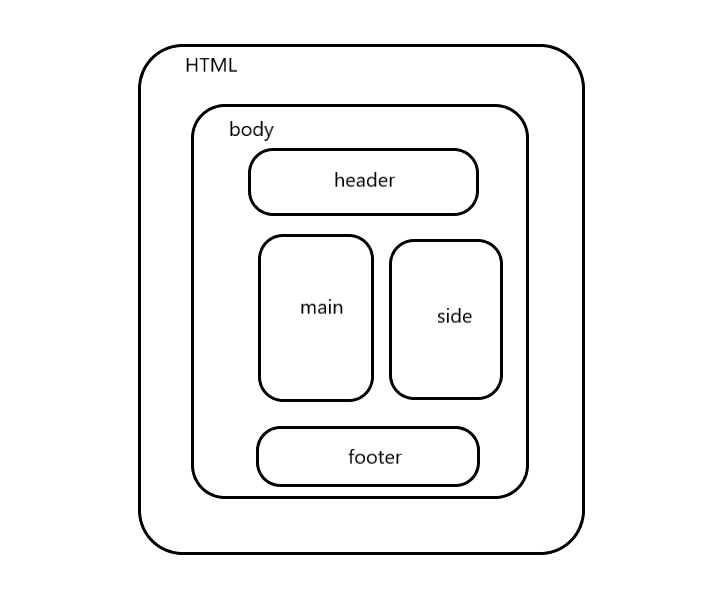
HTMLの構文は図のように、HTML、bodyが全体をくくり、その中にheaderやmainやfooterの要素が入ります。
そこで、今回のように上下2画面の表示(同じ長さのもの)をさせたい場合、それぞれの縦の長さをCSSで指定してやらなければなりません。
ちょうど画面半分なので、例えばheaderとmain要素に「height:50%;」を付けてやるとうまくいきそうなもんですが、これだけではCSSが効きません。
heightの%指定は、親要素に依存するためです。
では、header,mainの親要素であるbodyにheightの高さ100%を指定してみます。が、これも反映されません。
bodyは「html」の子要素だからです。
つまり、%でheader,mainの縦の長さを指定してやりたい場合は、一番の親要素であるhtmlから順番にheightを指定してやらなければならないのです。
今回の例でいくと、html,bodyに「height:100%;」、これで全体の縦の長さが100%で固定されます。続いて子要素のmain,headerに「height:50%;」、これで親要素の100%に対しての50%ずつが、各要素の長さになって反映されます。
ちなみに、親要素が「50%」なら、子要素が「100%」で親要素と同じ長さになります。これは親要素の%に対しての%になるので、%指定では親要素よりも大きくは出来ないことがわかります。
横幅の「width」に関しても、要領はだいたいおんなじです。親要素の幅に依存します。
「px」指定は自由が効く
変わって「px」で長さの値を決めてみます。
こちらだと、親要素にheigthの指定があろうがなかろうが、%であろうがなかろうが、関係なしで子要素単独で高さを決める事ができます。「heigth:15px」とかですね。
ただし、自由が効く半面、アクセスするデバイスによっては形がずれたりしてしまう可能性があります。画面の大きさがそれぞれ違うためですね。
今回のように、操作画面をデバイスのモニタ全体に表示させて、かつ固定させたい場合は、画面の大きさに合わせて相対的に変化する%の方が良いです。
「vh」は親要素に依存しない%指定のようなもの
最近使われているようですが、heigthの指定には「vh」というのがあります。
これは、「heigth:100vh」のような記述になり、100vhがmaxの長さ、0vhは長さ0。つまり、長さの指定に関しては%と同じ内容になります。(1vhが縦の長さの1%)
%と一つ大きく異なる点は、「親要素に依存しない」です。
前途したように、html,body要素にheigth指定がなくても、子要素単独で%指定が出来るようなものです。
ただし、vh指定をしたその子要素は、%が効きません。vhが親なら、子もvhで高さを決めることになります。
htmlとcss
上記を踏まえて作成した操作画面の記述は以下になります。(vhを使いました。)
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UFT-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <img src="img/abc"> </header> <main> <ul> <li class="a" id="fw"><br>☝</li> <div class="bc"> <li class="b" id="l"><br>☜</li> <li class="n"></li> <li class="c" id="r"><br>☞</li> </div> <li class="d" id="bk"><br>☟</li> </ul> </main> </body> </html> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
* { margin: 0; padding: 0; } body { height: 100vh; overflow: hidden; } header { height: 50vh; background: gray; } main { height: 50vh; background: skyblue; } ul { padding-top: 30px; } .bc { display: flex; } li { height: 12.6vh; width: 25%; text-align: center; margin-left: auto; margin-right: auto; border: solid 1px; background: yellow; list-style: none; } .n { display: none; } |
要素の関係さえ理解できれば記述自体は簡単です。
これを下地にすれば、要所にjava scriptを埋め込めばイベント処理を使ったAPIでモーター回したりできます。よければ使って下さい。
以上、参考になれば幸いです。