以前ここのホームページで「HTML/CSS」のみでのWEBサイト制作を記事にしましたので、今回は「ワードプレスのオリジナルテーマ作成」をまとめてみたいと思います。
※HTML/CSSでのWEBサイト制作はこちらでまとめています。↓
筆者は趣味程度でやっているので正直完成度は低いと思われますが、オリジナルテーマ作成に初めてチャレンジされる方の基礎的な部分の手助けができればと思っています。
それではこれから数回に分けてワードプレスオリジナルテーマの作成をまとめていこうと思いますので、参考になれば幸いです。
完成しているオリジナルテーマはこちらで確認できます。↓
このテーマをゴールとし、HTMLにPHPをはめ込んで順次進めていきたいと思います。
ちなみに、作成環境は「ローカルでの作成」を前提とします。
※ローカルでのワードプレステーマ作成環境構築はこちらでまとめています。↓
目次
WordPressの仕組み
動作原理について

HTML/CSSのみで作ったWEBサイトであれば、ユーザーからのリクエストに対してWEBサーバーがHTMLの内容を返す仕組みになります。
変わってWordPressの場合は、HTMLの代わりに「PHP」と呼ばれるファイル(HTMLコードをひとかたまりで生成できるスクリプトを入れ込んだもの)を利用します。ただし、ユーザーに返す値はHTMLにする必要があります。
WordPressがあるWEBサーバー上にはデータベース「MySQL」があり、そこに作成したPHPに紐づいたデータが格納されています。PHPに書かれたスクリプトに対する結果が入っている感じですね。
ややこしいですが流れとしては、
ユーザーからのリクエスト→WEBサーバー上にあるWordPressが該当するPHPを選択しデータベースへ→データベースからPHPに紐づくデータをWordPressへ返す→WordPressは返ってきたデータからHTMLを生成しユーザーに返す。
つまりデータベースに記事などの情報がすべて入っていて、WordPressはそれを呼びだすためにPHPを使っているんですね。
メリットとしては、例えばHTMLでは記事毎にHTMLファイルが必要でしたが、PHPでは1つのファイルで多くの記事をデータベースから呼び出す事が可能になります。
運用が楽なんですね。
WordPressオリジナルテーマ作成の主な流れ
作成手順
かなりおおまかですが、下記に手順をまとめます。
①ベースとなるHTML/CSSのモックアップを用意する。
②WordPressのテーマフォルダにHTML/CSSを格納。
③PHPモジュールテンプレートの作成。(HTMLを各要素ごとに分割)
④各テンプレートファイルのHTML記述をPHPの記述に変更する。
⑤PHPで出力されるHTMLにCSSをあてる。
⑥テーマを公開する。(公開用サーバーにアップロード)
本記事では、③まで進めたいと思います。
HTML/CSSのモックアップ
今回は下記のHTML/CSSをベースにテーマを作成していきます。
冒頭のリンクにあるPHP完成テーマを、HTMLで再現したものになります。
今回はindex.htmlしか用意していませんが、投稿ページや固定ページのモックアップもあったっ方があとあと役立つと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <title>Webサイトのタイトル</title> <meta name="description" content="ページの紹介文"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Javaインラインスクリプト --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script> function acdMenu() { //第2階層のアコーディオン $(".nav-content2 ul li p").click(function() { $(".nav-content2 ul li p").not(this).next().slideUp("fast"); $(this).toggleClass("open").next().slideToggle("fast"); }); } $(function() { acdMenu(); }); </script> <!-- CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrapper"> <header> <!-- ハンバーガーメニュー --> <div class="header-logo-menu"> <div id="nav-drawer"> <input id="nav-input" type="checkbox" class="nav-unshown"> <label id="nav-open" for="nav-input"><span></span></label> <label class="nav-unshown" id="nav-close" for="nav-input"></label> <div id="nav-content"> <div class="nav-content2"> <ul> <li><a href="index.html">home</a></li> <li><p>あああああ</p> <div class="nav2"> <ul> <li><a href="">か</a></li> <li><a href="">さ</a></li> <li><a href="">た</a></li> <li><a href="">な</a></li> </ul> </div></li> <li><a href="">いいいいい</a></li> <li><a href="">ううううう</a></li> <li><a href="">えええええ</a></li> </ul> </div></div> </div> <div class="top">header</div> </div> <!-- グローバルメニュー --> <div class="nav"> <ul> <li><a href="index.html">home</a></li> <li><a href="">あああああ</a> <div class="nav2"> <ul> <li><a href="">か</a></li> <li><a href="">さ</a></li> <li><a href="">た</a></li> <li><a href="">な</a></li> </ul> </div> </li> <li><a href="">いいいいい</a></li> <li><a href="">ううううう</a></li> <li><a href="">えええええ</a></li> </ul> </div> </header> <div class="container"> <div class="main"> <!-- パンくず --> <ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> </ul> <!-- ブログカード --> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <!-- 送りページ --> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> </div> <!-- サイド --> <div class="side"> <div class="aside"><h3>プロフィール</h3> <a href="http://robio.html.xdomain.jp"target="_blank"><img src="img/animal_chara_computer_penguin.png"></a> <p>あああああああああああああああああああああああああああああああああああああああああ</p></div> <div class="bside"><h3>最近の投稿</h3> <div id="toukou"> <ul> <li><a href="">おおおおお</a></li> <li><a href="">あああああ</a></li> <li><a href="">いいいいい</a></li> <li><a href="">ううううう</a></li> <li><a href="">えええええ</a></li> </ul> </div> </div> <div class="cside"><h3>最近の投稿</h3> <div id="akaibu"> <ul> <li><a href="">2020年5月</a></li> <li><a href="">2020年4月</a></li> </ul> </div> </div> </div> </div> <footer>footer</footer> </div> </body> </html> |
続いてCSSです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 |
h1 { padding: 13px 30px 10px 20px; font-size: 26px; color: #716961; } h2 { font-size: 22px; border-left: solid 3px gray; padding: 11px ; margin: 20px 0; } h3 { font-size: 18px; border-bottom: solid 3px gray; margin: 20px 10px; } h1, h2, h3, h4, h5, h6 { margin-top: 0; } p { margin-top: 0; line-height: 1.6; } .wrapper { max-width: 1000px; margin: 0 auto; width: 100%; } header { background: black; text-align: center; color: white; position: sticky; position: -webkit-sticky; top: 0; } .top { font-size: 26px; padding: 10px 0; } .container { display: flex; } /*メインここから*/ .main { background: white; width: 70%; } .blogcard { padding: 30px 10px; margin: 10px; border: solid 1px; display: flex; } .posts { overflow: hidden; padding:0 0 0 10px; } #prenext { padding: 80px; margin: 0 10px; } .pre { float: left; } .next { float: right; } /*メインここまで*/ /*サイドここから*/ .side { background: #EEEEEE; width: 30%; text-align: center; } .aside { padding: 50px 10px; } .bside { padding: 0 10px 50px 10px; } #toukou li { padding: 5px 0; } #akaibu li { padding: 5px 0; } /*サイドここまで*/ footer { background: black; font-size:18px; text-align: center; padding: 10px 0 ; color: white; } /*g navここから*/ .nav2 { display: block; } .nav { width: 100%; } .nav ul { font-size:0; } .nav ul li { display: inline-block; width: 20%; font-size:1.5vmin; position: relative; } .nav ul li a { color: white; text-decoration: none; display: block; padding: 10px 0; } .nav ul li a:hover { color: orange; background: #EEEEEE; font-weight: bold; } .nav li ul { position: absolute; z-index: 9999; width: 100%; } .nav li ul li { display: block; width: 100%; } .nav li ul li a { padding: 10px 0; background: #EEEEEE; color: black; } .nav li ul li{ overflow: hidden; height: 0; transition: .2s; } .nav li:hover ul li{ overflow: visible; height: 26px; } /*g navここまで*/ /*パンくずここから*/ .breadcrumb { padding:5px 5px; } .breadcrumb li{ display:inline;/*横に並ぶように*/ list-style: none; font-weight: bold;/*太字*/ } .breadcrumb li:after {/* >を表示*/ content: '>'; padding: 0 3px; color: #555; } .breadcrumb li:last-child:after { content: ''; } .breadcrumb li a { text-decoration: none; color: #52b5ee;/*色*/ } .breadcrumb li a:hover { text-decoration: underline; } /*パンくずここまで*/ #nav-drawer { display: none; } /*以下モバイル用*/ @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } .nav { display: none; } /*ハンバーガーメニューここから*/ #nav-drawer { position: relative; } /*チェックボックス等は非表示に*/ .nav-unshown { display:none; } /*アイコンのスペース*/ #nav-open { display: inline-block; padding: 10px 0 0 10px; vertical-align: middle; } /*ハンバーガーの形をCSSで表現*/ #nav-open span, #nav-open span:before, #nav-open span:after { position: absolute; height: 3px;/*線の太さ*/ width: 25px;/*長さ*/ border-radius: 3px; background: white; display: block; content: ''; cursor: pointer; } #nav-open span:before { bottom: -8px; } #nav-open span:after { bottom: -16px; } /*閉じる用の薄黒箇所*/ #nav-close { display: none; position: fixed; z-index: 99; top: 0; left: 0; width: 100%; height: 100%; background: black; opacity: 0; transition: .3s ease-in-out; } /*メニューの中身*/ #nav-content { overflow: auto; position: fixed; top: 0; left: 0; z-index: 9999; width: 90%; max-width: 220px;/*最大幅(お好みで調整を)*/ height: 100%; background: black; transition: .3s ease-in-out; -webkit-transform: translateX(-105%); transform: translateX(-105%); padding: 50px 0; } /*チェックがついたら表示させる*/ #nav-input:checked ~ #nav-close { display: block; opacity: .5; } #nav-input:checked ~ #nav-content { -webkit-transform: translateX(0%); transform: translateX(0%); box-shadow: 6px 0 25px rgba(0,0,0,.15); } .header-logo-menu{ display: flex; display: -moz-flex; display: -o-flex; display: -webkit-flex; display: -ms-flex; flex-direction: row; -moz-flex-direction: row; -o-flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; } /*ロゴやサイトタイトルをセンタリング*/ .top{ text-align:center; margin: auto; } #nav-drawer { display: inline-block; } .nav2 { display: none; } .nav-content2 ul li ul li a{ color: black; padding: 0px 40px 0px 40px; } .nav-content2 ul li { text-align: left; } .nav-content2 ul li a { color: white; text-decoration: none; display: block; padding: 5px 50px 5px 50px; } .nav-content2 p { padding: 0 0 0 50px; } .nav-content2 ul li:hover{ background: black; } .nav2 { max-width: 360px; margin: 0 auto; padding: 10px; background: white; } .nav2 ul { margin: 0; padding: 0; list-style: none; } .nav-content2 ul li { padding-top: 15px; padding-bottom: 15px; } /*ハンバーガーメニューここまで*/ } |
WordPressのテーマフォルダにHTML/CSSを格納

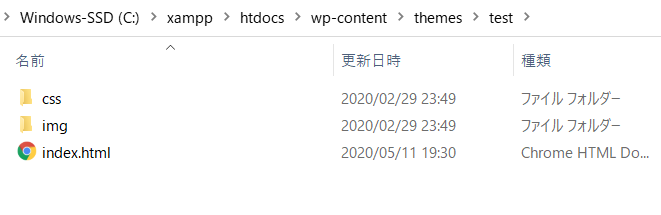
WordPressのthemesフォルダ内にHTML/CSSを格納します。
場所は図の通りで、
xampp/htdocs/wp-content/themes/〇〇←ココ
です。今回はtestフォルダにhtmlをいれてます。このフォルダがテーマ名になります。
PHPモジュールテンプレートの作成

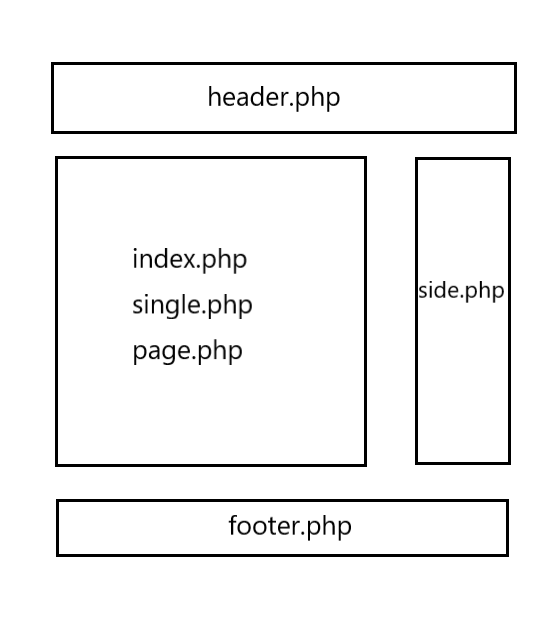
PHPでは、各要素ごとに「モジュールテンプレート」を作成する事でPHPのコードで簡単にパーツを呼び出す事が可能になります。
例えば投稿記事の「header」「side」「footer」要素は基本的に同じ表示の使いまわしになると思います。
この部分を切り離してモジュールテンプレートとし、トップページのindex.php、投稿ページのsingle.php、固定ページのpage.phpの「header」「side」「footer」要素の部分に、切り離したモジュールテンプレートを呼び出す「インクルードタグ」のPHPコードを記述すれば、モジュールテンプレートの内容が呼び出されて反映される仕組みです。
HTMLでは全てのページに必要であった各要素の記述が、PHPによって各要素のテンプレが1つあればインクルードタグで賄えるわけです。
それでは、モジュールテンプレートを作成していきます。
各種PHPファイルの作成

index.htmlの拡張子を「PHP」にリネーム後、他のPHPファイルをとりあえず空のものでいいので作成します。
CSSフォルダから「style.css」を取り出しておきます。フォルダは削除。
テキストファイルを新規で作成し、下記にリネームします。
header.php
sidebar.php
footer.php
single.php
page.php
functions.php(管理画面の設定等いろんな用途で使います)
header.php
index.phpの始めから</header>までをカットし、header.phpに張り付けます。
4行目をPHPのテンプレートタグに書き換えます。
27行目のCSS指定先をPHPのテンプレートタグに書き換えます。
</head>前に ?php wp_head(); ?> を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<!DOCTYPE html> <html lang="ja"> <head> meta charset="<?php bloginfo( 'charset' ); ?>"><br> <title>Webサイトのタイトル</title><br> <meta name="description" content="ページの紹介文"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Javaインラインスクリプト --> <script> src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script> function acdMenu() { //第2階層のアコーディオン $(".nav-content2 ul li p").click(function() { $(".nav-content2 ul li p").not(this).next().slideUp("fast"); $(this).toggleClass("open").next().slideToggle("fast"); }); } $(function() { acdMenu(); }); </script> <!-- CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"> <?php wp_head(); ?> </head> <body> <div class="wrapper"> <header> <!-- ハンバーガーメニュー --> <div class="header-logo-menu"> <div id="nav-drawer"> <input id="nav-input" type="checkbox" class="nav-unshown"> <label id="nav-open" for="nav-input"><span></span></label> <label class="nav-unshown" id="nav-close" for="nav-input"></label> <div id="nav-content"> <div class="nav-content2"> <ul> <li><a href="index.html">home</a></li> <li><p>あああああ</p> <div class="nav2"> <ul> <li><a href="">か</a></li> <li><a href="">さ</a></li> <li><a href="">た</a></li> <li><a href="">な</a></li> </ul> </div></li> <li><a href="">いいいいい</a></li> <li><a href="">ううううう</a></li> <li><a href="">えええええ</a></li> </ul> </div></div> </div> <div class="top">header</div> </div> <!-- グローバルメニュー --> <div class="nav"> <ul> <li><a href="index.html">home</a></li> <li><a href="">あああああ</a> <div class="nav2"> <ul> <li><a href="">か</a></li> <li><a href="">さ</a></li> <li><a href="">た</a></li> <li><a href="">な</a></li> </ul> </div> </li> <li><a href="">いいいいい</a></li> <li><a href="">ううううう</a></li> <li><a href="">えええええ</a></li> </ul> </div> </header> |
sideber.php
index.phpの.side要素をカットし、sideber.phpに張り付けます。
.side要素終了タグ前に <?php dynamic_sidebar( ); ?> を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="side"> <div class="aside"><h3>プロフィール</h3> <a href="http://robio.html.xdomain.jp"target="_blank"><img src="img/animal_chara_computer_penguin.png"></a> <p>あああああああああああああああああああああああああああああああああああああああああ</p></div> <div class="bside"><h3>最近の投稿</h3> <div id="toukou"> <ul> <li><a href="">おおおおお</a></li> <li><a href="">あああああ</a></li> <li><a href="">いいいいい</a></li> <li><a href="">ううううう</a></li> <li><a href="">えええええ</a></li> </ul> </div> </div> <div class="cside"><h3>最近の投稿</h3> <div id="akaibu"> <ul> <li><a href="">2020年5月</a></li> <li><a href="">2020年4月</a></li> </ul> </div> </div> <?php dynamic_sidebar(); ?> </div> |
index.phpのfooter要素以降全てをカットし、footer.phpに張り付けます。
</body>前に <?php wp_footer(); ?> を追加します。
|
1 2 3 4 5 6 |
<footer>footer</footer> </div> <?php wp_footer(); ?> </body> </html> |
index.php
index.phpからカットした要素の部分に、下記のインクルードタグを記述してモジュールテンプレートを呼び込むようにします。
<?php get_header( ); ?>
<?php get_sideber( ); ?>
<?php get_footer( ); ?>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<?php get_header(); ?> <div class="container"> <div class="main"> <!-- パンくず --> <ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> </ul> <!-- ブログカード --> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h1>hello!newテーマ</h1> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <!-- 送りページ --> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> </div> <!-- サイド --> <?php get_sidebar(); ?> </div> <?php get_footer(); ?> |
WordPressテーマ設定確認
この時点で一度作成したテーマをWordPressで確認します。
まだまだPHPの関数に変更出来ていない箇所がありますが、とりあえずモジュールテンプレートが読み込まれているかを確認します。
モックアップの状態と同じ表示、動作が出来ていればOKです。
次回は「ナビゲーション」部分をPHPに変更していきたいと思います。