前回、商品一覧画面とページ遷移画面を作成しました。↓
今回は商品情報の修正画面を作成します。

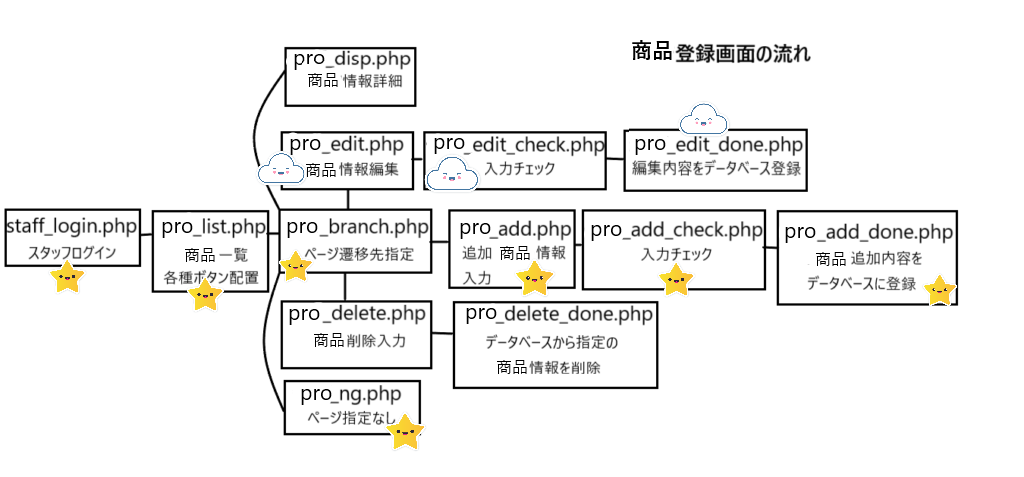
☆マークがついている部分がすでに完成したページになります。
今回は、雲マークのpro_edit.php pro_edit_check.php pro_edit_done.php を作成したいと思います。
目次
商品情報修正入力画面
pro_edit.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='staff_login.html'>ログイン画面へ</a>"; exit(); } else { print $_SESSION["name"]."さんログイン中"; print "<br><br>"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>商品修正画面</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php try{ $code = $_GET["code"]; $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT category, code, name, price, gazou, explanation FROM mst_product WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $code; $stmt -> execute($data); $dbh = null; $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["gazou"]) === true) { $disp_gazou = ""; } else { $disp_gazou = "<img src='./gazou/".$rec['gazou']."'>"; } } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> 商品コード<br> <?php print $rec["code"];?> の情報を修正します。 <br><br> <form action="product_edit_check.php" method="post" enctype="multipart/form-data"> カテゴリー<br> <?php require_once("../common./common.php");?> <?php print pulldown_cate();?> <br><br> 商品名<br> <input type="text" name="name" value="<?php print $rec['name'];?>"> <br><br> 価格<br> <input type="text" name="price" value="<?php print $rec['price'];?>"> <br><br> 画像<br> <?php print $disp_gazou;?> <br> <input type="file" name="gazou"> <br><br> 詳細<br> <textarea name="comments" style="width: 500px; height: 100px;"><?php print $rec['explanation'];?></textarea> <br><br> <input type="hidden" name="code" value="<?php print $rec['code'];?>"> <input type="hidden" name="old_gazou" value="<?php print $rec['gazou'];?>"> <input type="button" onclick="history.back()" value="戻る"> <input type="submit" value="OK"> </form> </body> </html> |
productフォルダ内にpro_edit.phpを作成します。
このページは、pro_branch.phpより受け取った商品コードをもとに、カテゴリー、商品名、価格、画像、商品の紹介文、の修正情報を入力する画面になります。pro_list.phpから任意の商品の修正ボタンを押せば、下のような商品の詳細が反映されている画面に飛ぶはずです。各項目を変更できるように、textboxに値が入っています。

スタッフ修正画面や今までの応用になりますので、ポイントを絞って説明します。
まず、$_GET[“code”] でpro_branch.phpからget送信されたスタッフコードを受け取ります。このデータはテキスト入力されたものではないので、クロスサイトスクリプティングの対策は施しません。
続いて、商品情報を表示させるためにデータベース接続します。
SQLのSELECT文で受け取った商品コードをもとに、選択した商品情報のレコードを取り出します。
その後if文がありますが、ここは「画像の有無」によって実行する内容を記述しています。というのも、今回作成している商品管理システムでは、画像は「無し」でも登録が可能であるからです。
画像が無しの場合、取り出した空の情報をprintすると、空白にはならず小さな四角いマークが表示されてしまします。(画像が参照できない時に出るマーク)
これを防ぐために、emptyで引数にレコードのgazouカラムを選択し、もし空(画像がない)の場合は「””」、つまり空白を新たに作成した変数$disp_gazouに代入しています。こうすることによって、$disp_gazouをprintさせれば空白の状態になります。
逆に、画像がある場合は表示させたいので、elseの部分で$disp_gazouにimg srcの格納先を代入しておきます。これで後はprintさせれば画像が表示されます。
最後にformタグ(画像データも扱うのでenctype..も必要です)で各種textboxを作成し、valueで現在の情報を指定しておけば、デフォルトその情報が反映されます。
変更した内容はsubmitボタンで次ページのpro_edit_check.phpにpost送信されます。
また、商品codeと変更前の画像をhiddenでpostします。
変更前の画像をpostするのは、後のページで削除するかどうか判断するため必要だからです。
それでは、各種内容を適当に変更しておきます。
修正入力チェック画面
pro_edit_check.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='staff_login.html'>ログイン画面へ</a>"; exit(); } else { print $_SESSION["name"]."さんログイン中"; print "<br><br>"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>商品内容変更チェック</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php require_once("../common/common.php"); $post = sanitize($_POST); $code = $post["code"]; $name = $post["name"]; $price = $post["price"]; $gazou = $_FILES["gazou"]; $old_gazou = $post["old_gazou"]; $comments = $post["comments"]; $cate = $post["cate"]; if(empty($name) === true) { print "商品名が入力されていません。<br><br>"; } else { print $name; print "<br><br>"; } if(preg_match("/\A[0-9]+\z/", $price) === 0) { print "正しい値を入力してください。<br><br>"; } else { print $price."円"; print "<br><br>"; } if($gazou["size"] > 0) { if($gazou["size"] > 1000000) { print "ファイルのサイズが大きすぎます。<br><br>"; } else { move_uploaded_file($gazou["tmp_name"],"./gazou/".$gazou["name"]); print "<img src='./gazou/".$gazou['name']."'>"; print "<br><br>"; } } if($gazou["name"] === "") {<br>if($old_gazou != "") {<br>print "<img src='./gazou/".$old_gazou."'>";<br>}<br>} if(empty($comments) === true) { print "詳細が入力されていません。"; print "<br><br>"; } if(mb_strlen($comments) > 100) { print "文字数は100文字が上限です。"; print "<br><br>"; } else { print $comments; print "<br><br>"; } if(empty($name) or preg_match("/\A[0-9]+\z/", $price) === 0 or $gazou["size"] > 1000000 or empty($comments) === true or mb_strlen($comments) > 100) { print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { print "上記商品を修正しますか?<br><br>"; print "<form action='product_edit_done.php' method='post'>"; print "<input type='hidden' name='cate' value='".$cate."'>"; print "<input type='hidden' name='code' value='".$code."'>"; print "<input type='hidden' name='name' value='".$name."'>"; print "<input type='hidden' name='price' value='".$price."'>"; print "<input type='hidden' name='gazou' value='".$gazou['name']."'>"; print "<input type='hidden' name='old_gazou' value='".$old_gazou."'>"; print "<input type='hidden' name='explanation' value='".$comments."'>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "<input type='submit' value='OK'>"; print "</form>"; } ?> </body> </html> |
productフォルダ内にpro_edit_check.phpを作成します。
こちらはpro_add_check.phpとほぼ同じ内容になります。
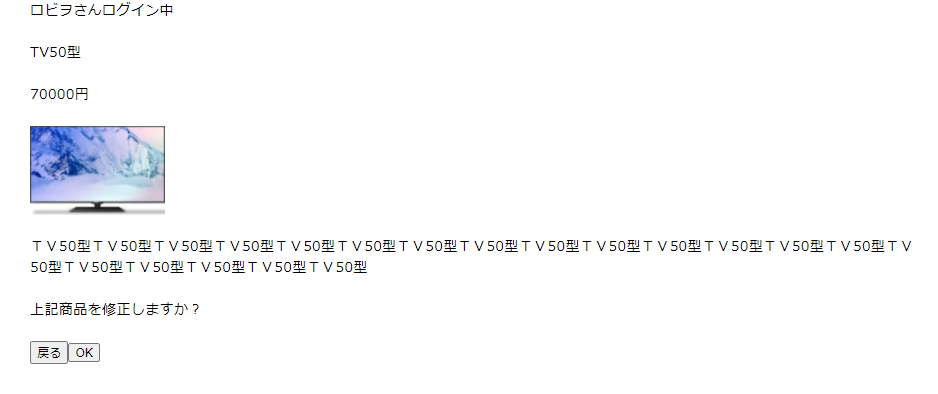
このページでは入力された内容に、空白や半角数字以外の入力、画像のサイズオーバーがあればそのコメントと前のページに戻るように誘導し、問題なければ修正しますか?のコメントを表示させてsubmitで値をpostさせています。
($_FILESやpreg_match正規表現、で画像のアップロード、mb_strlenについては以前に説明したので割愛します。)
pro_add_check.phpから追加になっている点は、画像のチェック部分です。画像のサイズが0より大きく1MBより小さい、つまりprp_edit.phpで画像が選択されていてアップロード可能な場合はgazouフォルダにアップロードさせて、そのまま表示させます。
続いてのif文では、新しい画像を選択していない空の場合、かつ古い画像が空でない場合、つまり画像の変更を行っていない場合は変更前の画像であるold_gazouをprintして表示させています。
OKボタンを押せば、hiddenでname,code,passの情報がstaff_edit_done.phpにpost送信されます。
後はformタグのhiddenで商品の値を全てpostします。
今回、全ての項目を変更してみようと思います。

修正内容をデータベースに登録する画面
pro_edit_done.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='staff_login.html'>ログイン画面へ</a>"; exit(); } else { print $_SESSION["name"]."さんログイン中"; print "<br><br>"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>商品修正実効</title> <link rel="stylesheet" href="style.css"> </head> <body> <?php try{ require_once("../common/common.php"); $post = sanitize($_POST); $code = $post["code"]; $name = $post["name"]; $price = $post["price"]; $gazou = $post["gazou"]; $old_gazou = $post["old_gazou"]; $comments = $post["explanation"]; $cate = $post["cate"]; if(empty($gazou) && isset($old_gazou) === true) { $gazou = $old_gazou; } if($old_gazou != "") {<br>if($gazou != $old_gazou) {<br>unlink("./gazou/".$old_gazou);<br>}<br>} $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "UPDATE mst_product SET category=?, name=?, price=?, gazou=?, explanation=? WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $cate; $data[] = $name; $data[] = $price; $data[] = $gazou; $data[] = $comments; $data[] = $code; $stmt -> execute($data); $dbh = null; } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> 商品を修正しました。<br><br> <a href="product_list.php">スタッフ一覧へ</a> </body> </html> |
productフォルダ内にpro_edit_done.phpを作成します。
このページでは、商品の修正された情報をデータベースへ上書き登録するだけではなく、「画像を更新した場合はgazouフォルダから古い画像を消去する」記述も入れています。
postでデータを受け取った後、最初のif文では今回登録した画像が空、かつ以前の画像が有り、の場合は$gazouに以前の画像を代入しています。つまり、商品修正の際に画像は変更していない場合に真となり実行されるプログラムなります。
続くif文は、以前の画像が有り、かつ今回登録した画像と以前の画像が異なる場合、「gazouフォルダにある古い画像を消去する」プログラムです。つまり商品の画像を変更すれば、過去の画像は必要ないので消去するプログラムです。
ただし、そもそも過去の画像が存在しなければ消す必要はないので、その辺りも加味した記述になっています。
フォルダにアップロードしている画像を消去する記述は、
unlink(“./gazou/”.$pro_gazou_old); の部分になります。
unlinkは消去する命令、引数の(“./gazou/”.$pro_gazou_old); は、消去したいデータの格納先になります。
その後はデータベースに接続、UPDATEのSQL文でテーブルの情報を更新します。

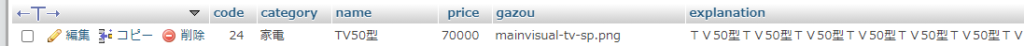
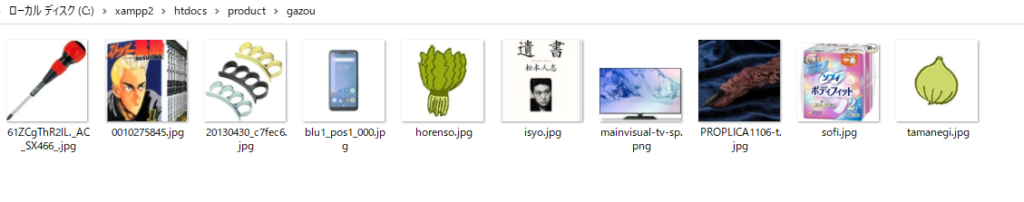
最後に、データベースのテーブルと、gazouフォルダを確認してみましょう。データベースがちゃんと入力した通り変更されていて、画像を更新した場合は、gazouフォルダから過去の画像が消去されていればOKです。(過去画像が有る場合)


次回は、商品情報の削除(テーブルから削除)のページを作成して、商品管理画面を完成させたいと思います。




初めまして。
pro_edit_check.phpを入力すると
PHP Parse error: syntax error, unexpected ‘<' in – on line 62
とエラー文が出ます。
念のため、報告させて頂きました。
taka様
コメントありがとうございます。
こちらの環境下で確認しましたが、ご指摘のエラー文は発生いたしませんでした。
しかし、他に一部不適切な部分を確認いたしましたので、そちらは修正いたしました。
もし、まだエラーが発生するようでしたら、ご指摘頂けると幸いです。