前回、ECサイトの会員登録画面を作成しました。↓
今回は、ECサイトのログインページを作成します。

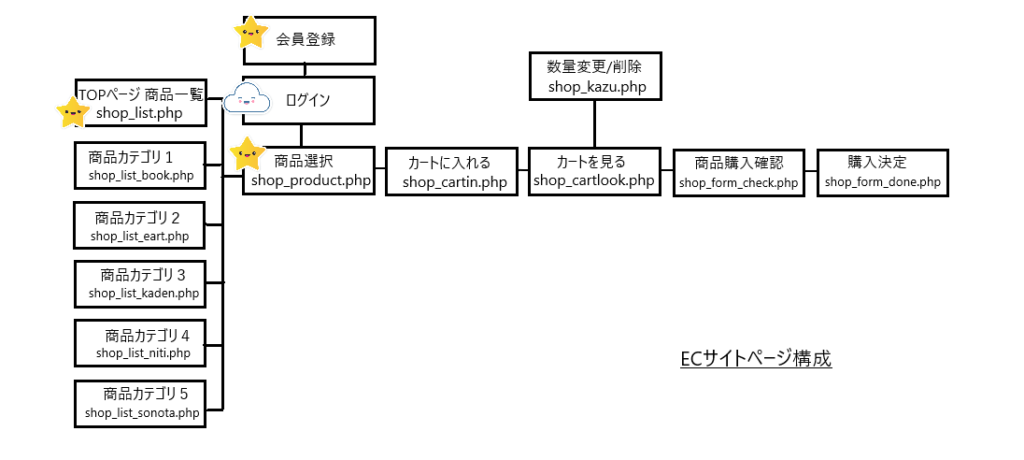
星マークが作成済のページになります。今回は雲マークのページを作成します。
前回同様、PHPファイルはhtdocsディレクトリ内にあるmenber_loginディレクトリに作成していきます。
目次
ログイン情報入力画面
menber_login.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ログイン入力</title> <link rel="stylesheet" href="../style.css"> </head> <body> 会員情報を入力してください。 <br><br> mailアドレス<br> <form action="menber_login_check.php" method="post"> <input type="text" name="email"> <br> パスワード<br> <input type="password" name="pass"> <br> パスワード再入力<br> <input type="password" name="pass2"> <br><br> <input type="button" onclick="history.back()" value="戻る"> <input type="submit" value="OK"> <br><br> 会員情報が未登録の方はこちらから登録をお願いします。<br> <a href="./menber_login_db.php">会員登録画面へ</a> </form> <br><br> </body> </html> |
menber_loginディレクトリ配下にmenber_login.phpを作成します。
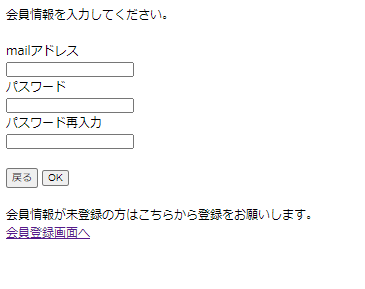
このページはログイン情報の入力画面になります。
会員登録した「mail」「password」を入力すれば、ログインできる仕組みにしていますので、ここではformタグでmailアドレスとpasswordの入力欄を設置します。
最下部に会員登録のURLも貼っておきます。
なお、phpは使用していないので、拡張子はhtmlになっています。

ログイン情報チェック画面
menber_login_check.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ログインチェック</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php require_once("../common/common.php"); $post = sanitize($_POST); $email = $post["email"]; $pass = $post["pass"]; $pass2 = $post["pass2"]; $okflag = true; if(empty($email) === true) { print "emailを入力してください。<br>"; $okflag = false; } if(preg_match("/\A[\w\-\.]+\@[\w\-\.]+\.([a-z]+)\z/", $email) === 0) { print "正しいemailを入力してください。<br>"; $okflag = false; } if(empty($pass) === true) { print "パスワードを入力してください。<br>"; $okflag = false; } if($pass != $pass2) { print "パスワードが異なります<br>"; $okflag = false; } if($okflag === false) { print "<form><br>"; print "<input type='button' onclick='history.back()' value='戻る'>"; } else { print "下記mailアドレスでログインしますか?<br><br>"; print $email."<br><br>"; print "<form action='menber_login_done.php' method='post'>"; print "<input type='hidden' name='email' value='".$email."'>"; print "<input type='hidden' name='pass' value='".$pass."'>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "<input type='submit' value='ログイン'>"; } ?> <br><br> </body> </html> |
menber_loginディレクトリ配下にmenber_login_check.phpを作成します。
このページは入力した内容が適正か判断するページになります。emailは正規表現がありますね。
全て問題なければ次ページに値をpostしますが、今回はその判定に「フラグ判定」を利用しています。
至って簡単な仕組みですが、初めに変数にtrueを格納しておきます。今回は$okflagですね。
あとは、各チェック項目で「偽」の場合はフラグ変数に「false」を格納します。
つまり、1つでも入力にNGがあればフラグがfalseとなるので、こういった複数のチェックを全てクリアしないと次のステップへ移行できない場合に便利です。
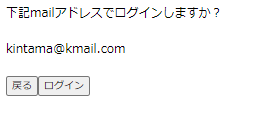
入力に問題が無ければ、下記mailアドレスでログインしますか?と表示させます。

ログイン実行画面
menber_login_done.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ログイン実行</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php try{ require_once("../common/common.php"); $post = sanitize($_POST); $email = $post["email"]; $pass = $post["pass"]; $pass = md5($pass); $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT code, name FROM menber WHERE email=? AND password=?"; $stmt = $dbh -> prepare($sql); $data[] = $email; $data[] = $pass; $stmt -> execute($data); $dbh = null; $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { print "ログイン情報が間違っています。<br>"; print "<a href='menber_login.html'>戻る</a>"; exit(); } session_start(); $_SESSION["menber_login"] = 1; $_SESSION["menber_name"] = $rec["name"]; $_SESSION["menber_code"] = $rec["code"]; print "ログイン成功<br><br>"; print "<a href='../shop/shop_list.php'>トップへ戻る</a>"; } catch(Exception $e) { print "只今障害が発生しております。"; print "a href='menber_login.php'>ログインページへ戻る</a>"; exit(); } ?> <br><br> </body> </html> |
menber_loginディレクトリにmenber_login_done.phpを作成します。
このページでは、ログイン認証を実行しています。データベースを参照し、入力された内容が会員登録されている情報と一致するかどうかをチェック、会員登録されていれば、ログイン成功の証明として、$_SESSIONにログインの値を格納します。
初めに、値をpostで受け取っていますが、passwordはその後md5で暗号化させています。これはデータベースに保存されている値がmd5で暗号化されているからですね。
データベース接続後のSQL文で、会員情報を保持しているmenberテーブルから「email」と「password」両方が一致するレコードのnameカラムを選択しています。
fetchで選択した値を取り出し、続くif文で値が「空」でないかを確認しています。空であれば存在しない(mailとpassが一致する条件がない)事になるので、入力が間違っていることになります。
値が入っていれば、ログイン成功とみなせますので、session_startさせた後ログインの証明として$_SESSION[menber_login]に「1」を格納させます。ついでに名前とcodeもそれぞれ専用のSESSION変数に格納しておきます。
これで、ログイン必須のページも閲覧できるようになります。

トップ画面に戻ると、画面上部にログイン状態が表示されています。

ログアウト画面
menber_logout.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php session_start(); $_SESSION = array(); if(isset($_Cookie[session_name()]) === true) { setcookie(session_name(), "", time()-42000, "/"); } session_destroy(); ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ログアウト</title> <link rel="stylesheet" href="../style.css"> </head> <body> ログアウトしました。 <br><br> <a href="../shop/shop_list.php">TOPへ</a> <br><br> </body> </html> |
最後に、ログアウトのページを作成します。スタッフ、商品管理ページのログアウトと同じですね。
$_SESSION = array(); は、sessionの値を全て消去しています。
if文の記述がややこしいですが、簡単に言えば「cookieの消去」になります。
cookieはブラウザ側に保存されるsession的な情報になるので、これも消去しています。
session_destroy(); でsessionが完全に解除されるので、ここまでがワンセットになります。
htmlは、ログアウトした旨を伝え、ECサイトトップページへ誘導しています。

トップ画面へ戻れば、ログイン情報が消えていると思います。
次回はいよいよECサイトのメインです!
商品をカートに入れる、数量変更やキャンセル、カートの中身を見るページを作成しようと思います!



