前回、CMSのログイン画面、CMSのトップ画面を作成しました。↓
今回は、「カテゴリー追加画面」を作成します。
blogなどのホームページでは、投稿記事がカテゴリ別で管理されているので、CMSには必須の項目といっても良いでしょう。
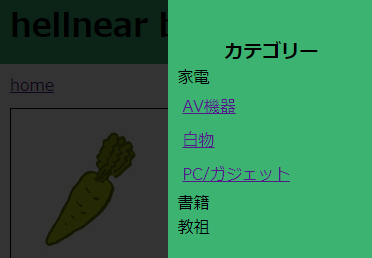
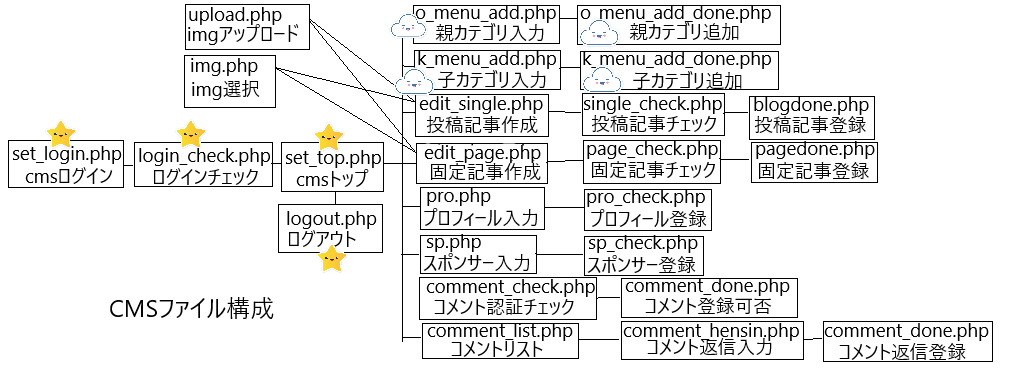
最終的には下のような感じで、親カテゴリに、子カテゴリが並ぶように設計します。

星マークが前回作成した項目です。今回は雲マークの親カテゴリと、子カテゴリのページを作成します。

目次
テーブルの作成

初めに、親カテゴリのテーブルをtest(データベース)に作成します。
カラムは2とし、下図のように「code」「name」のカラム名、データ型、AI(AUTO_INCREMENT)を設定します。
| カラム名 | データ型 | その他 |
| code | int | AI |
| name | varchar 値30 | – |

続いて子カテゴリのテーブルも作成します。
カラムは3とし、下図のように「code」3「o_code」「name」のカラム名、データ型、AI(AUTO_INCREMENT)を設定します。
| カラム名 | データ型 | その他 |
| code | int | AI |
| o_code | int 値20 | – |
| name | varchar 値30 | – |
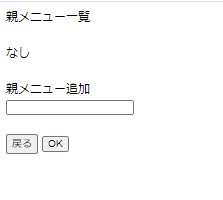
親カテゴリ入力画面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CMS</title> <link rel="stylesheet" href="style2.css"> </head> <body> <?php try { $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT name FROM o_menu WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $dbh = null; print "親メニュー一覧<br><br>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } $o_name[] = $rec["name"]; print "・".$rec["name"]."<br>"; } if(empty($o_name) === true) { print "なし"; } } catch(Exception $e) { print "サーバーに異常が発生しました。<br>"; print "<a href='set_top.php'>cmsトップへ</a>"; exit(); } ?> <br> <br> <form action="o_menu_add_done.php" method="post"> 親メニュー追加<br> <input type="text" name="name"> <br><br> <input type="button" onclick="history.back()" value="戻る"> <input type="submit" value="OK"> </form> </body> </html> |
settingディレクトリ配下にo_menu_add.phpを作成します。
このファイルは、追加したい親カテゴリを入力するページになります。
初めにデータベースに接続し、親カテゴリの有無を確認。登録されている親カテゴリがあれば、一覧を表示させます。なければ無し、と表示させています。
formタグにてテキストボックスに任意のカテゴリ名を入力し、submitでカテゴリ名が次ページへpost送信されます。
CMSトップ画面から親カテゴリ追加をクリックすると、下記のような画面に移ります。

親カテゴリ追加画面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cms</title> <link rel="stylesheet" href="style.css"> </head> <body> <?php try{ require_once("../common/common.php"); $post = sanitize($_POST); $name = $post["name"]; if(empty($name) === true) { print "メニュー名を入力して下さい。<br>"; print "<a href='o_menu_add.php'>戻る</a>"; exit(); } $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT name FROM o_menu WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } $o_name[] = $rec["name"]; } if(empty($o_name) === false) { if(in_array($name, $o_name) === true) { print "すでに登録されている項目です。<br>"; print "<a href='o_menu_add.php'>戻る</a>"; exit(); } } $sql = "INSERT INTO o_menu(name) VALUES(?)"; $stmt = $dbh -> prepare($sql); $data[] = $name; $stmt -> execute($data); $dbh = null; } catch(Exception $e) { print "サーバーに異常が発生しました。<br>"; print "<a href='set_top.php'>cmsトップへ</a>"; } ?> 親メニューを追加しました。<br><br> <a href="o_menu_add.php">親メニューへ</a> <br> <a href="set_top.php">トップメニューへ</a> </body> </html> |
settingディレクトリ配下にo_menu_add_done.phpを作成します。
このファイルは、入力した親カテゴリをデータベースへ追加するページになります。
postデータをエスケープ後、入力が空でないかのチェックをしています。
その後、一旦データベースに接続し、親カテゴリテーブルに、入力したカテゴリ名が既に登録されていないかチェックしています。2重登録を防ぐためのチェックですね。
問題なければ、親カテゴリが追加されます。
それでは適当に3つ程登録してみます。登録後、データベースに反映しているかチェックします。


子カテゴリ入力画面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cms</title> <link rel="stylesheet" href="style.css"> </head> <body> <?php try { $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT name FROM o_menu WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $dbh = null; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } $o_name[] = $rec["name"]; } if(empty($o_name) === true) { print "※親メニューがありません。"; exit(); } print "親メニューを選択して下さい。<br><br>"; print "<form action='k_menu_add_done.php' method='post'>"; print "<select name='oya'>"; $max = count($o_name); for($i = 0; $i < $max; $i++) { print "<option value='".$o_name[$i]."'>".$o_name[$i]."</option>"; print "<br>"; } print "</select>"; print "<br>"; } catch(Exception $e) { print "以上発生<br>"; print "<a href=''>cmsトップへ</a>"; exit(); } ?> <br> <br> 子メニュー追加<br> <input type="text" name="name"> <br><br> <input type="button" onclick="history.back()" value="戻る"> <input type="submit" value="OK"> </form> </body> </html> |
settingディレクトリ配下にk_menu_add.phpを作成します。
このファイルは、親カテゴリを選択し、子カテゴリを入力するページになります。
初めにデータベースに接続後、親カテゴリの一覧をプルダウンで表示させています。
もし親カテゴリが存在しなければ、子カテゴリは入力できないようにしています。
親カテゴリがあれば、任意の親カテゴリを選択し、テキストボックスに任意の子カテゴリ名を入力します。
submitで次ページへ値がpost送信されます。

子カテゴリ追加画面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cms</title> <link rel="stylesheet" href="style.css"> </head> <body> <?php try{ require_once("../common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $o_name = $post["oya"]; if(empty($name) === true) { print "メニュー名を入力して下さい。<br>"; print "<a href='k_menu_add.php'>戻る</a>"; exit(); } $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT name FROM k_menu WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } $k_name[] = $rec["name"]; } if(empty($k_name) === false) { if(in_array($name, $k_name) === true) { print "すでに登録されている項目です。<br>"; print "<a href='k_menu_add.php'>戻る</a>"; exit(); } } $sql = "SELECT code FROM o_menu WHERE name=?"; $stmt = $dbh -> prepare($sql); $data[] = $o_name; $stmt -> execute($data); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $o_code = $rec["code"]; $data = array(); $sql = "INSERT INTO k_menu(name, o_code) VALUES(?,?)"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $o_code; $stmt -> execute($data); $dbh = null; } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> 子メニューを追加しました。<br><br> <a href="k_menu_add.php">子メニューへ</a> <br> <a href="set_top.php">トップメニューへ</a> </body> </html> |
settingディレクトリ配下にk_menu_add_done.phpを作成します。
このファイルは、子カテゴリをデータベースに登録するページになります。
postデータをエスケープ後、入力が空でないかを確認しています。
その後データベースに接続し、子カテゴリのテーブルに、入力したカテゴリ名が無いかチェックをかけます。2重登録の防止です。
問題なければ、選択した親カテゴリのコード(プライマリkye)を取得し、子カテゴリ名と、親カテゴリのコードをデータベースに登録します。
これで、子カテゴリ名と、親カテゴリが紐づけされます。
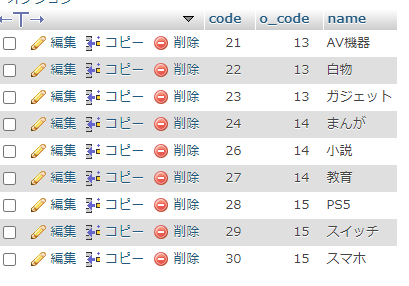
それでは、各親カテゴリに適当に子カテゴリを追加してみます。
追加後、データベースを確認し、ちゃんと反映しているか確認します。

次回は、記事投稿ページ(HTMLエディタ)を作成します。