前回、CMSの固定ページ作成画面を作成しました。↓
今回はCMSのプロフィール、スポンサーリンク追加画面を作成します。

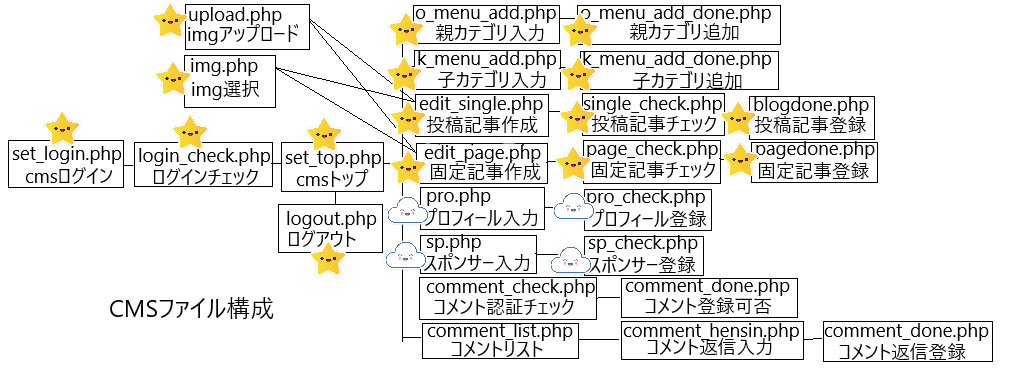
星マークが作成済みのページです。今回は雲マークのページを作成します。
後ほど作成する公開用の動的ページで調整しますが、プロフィールとスポンサーリンクは、公開ページのサイドメニュー部に表示させるようにします。↓
それでは初めに、プロフィールとスポンサーリンクの情報を保存するテーブルから作成します。
目次
テーブルの作成
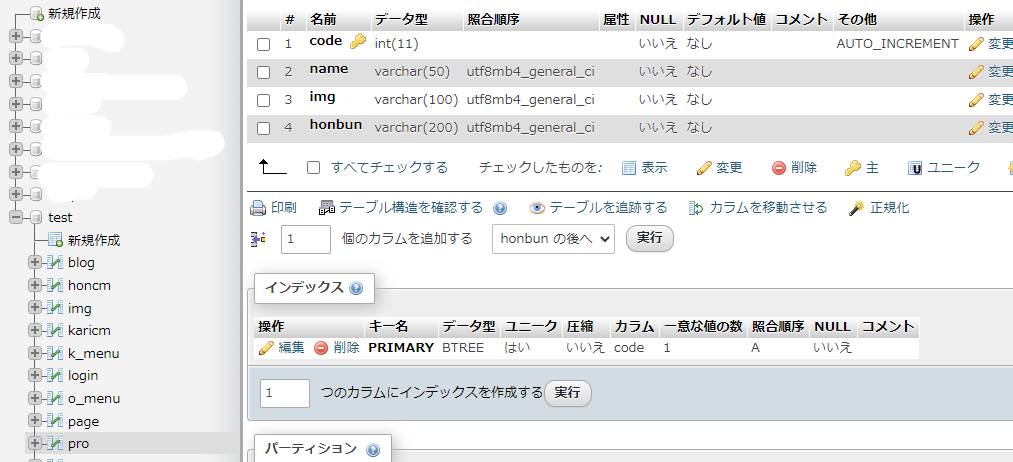
pro(プロフィール情報のテーブル)

データベース名「test」に「pro」テーブルを作成します。
カラムは4とし、詳細は下記の通りとします。
| 名前 | データ型 | その他 |
| code | int | AI |
| name | varchar 値50 | – |
| img | varchar 値100 | – |
| honbun | varchar 値200 | – |
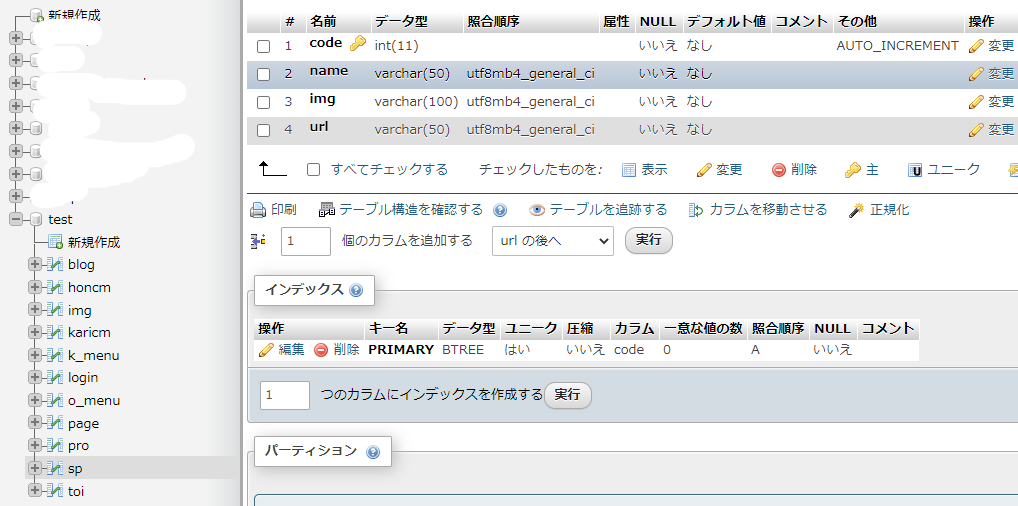
sp(スポンサーリンク情報のテーブル)

データベース名「test」に「sp」テーブルを作成します。
カラムは4とし、詳細は下記の通りとします。
| 名前 | データ型 | その他 |
| code | int | AI |
| name | varchar 値50 | – |
| img | varchar 値100 | – |
| url | varchar 値50 | – |
プロフィール入力画面
pro.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>cms</title> <link rel="stylesheet" href="style2.css"> </head> <body> プロフィールを入力して下さい。 <br><br> 管理人名<br> <form action="pro_check.php" method="post" enctype="multipart/form-data"> <input type="text" name="name"> <br><br> 画像<br> <input type="file" name="img"> <br><br> 紹介文<br> <input type="textarea" name="honbun"> <br><br> <input type="submit" value="OK"> <input type="button" onclick="history.back()" value="戻る"> </form> </body> </html> |
settingディレクトリ配下にpro.phpを作成します。
このページはプロフィール情報を入力する画面になります。
formタグで名前、画像、紹介文を入力して次ページへpostするだけですね。

プロフィール登録画面
pro_check.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>cms</title> <link rel="stylesheet" href="../style.css"> </head> <body> <aside> <?php try { require_once("../common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $img = $_FILES["img"]; $honbun = $post["honbun"]; if(empty($name) === true or empty($img["name"]) === true or empty($honbun) === true) { print "プロフィール情報を全て入力して下さい"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; exit(); } move_uploaded_file($img["tmp_name"],"./img/".$img["name"]); $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT * FROM pro WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["code"]) === true) { $sql = "INSERT INTO pro(name, img, honbun) VALUES(?,?,?)"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $img["name"]; $data[] = $honbun; $stmt -> execute($data); //$rec2 = $stmt -> fetch(PDO::FETCH_ASSOC); } else { $sql = "UPDATE pro SET name=?, img=?, honbun=? WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $img["name"]; $data[] = $honbun; $data[] = $rec["code"]; $stmt -> execute($data); } print "<h2>管理人</h2>"; print "<div class='box'>"; print "<h3>".$name."</h3>"; print "<div class='img'>"; print "<img src='img/".$img['name']."'>"; print "</div>"; print $honbun; print "</div>"; } catch(Exception $e) { print "サーバーに異常が発生しました。<br>"; print "<a href='set_top.php'>cmsトップへ</a>"; exit(); } ?> <br><br> 上記内容で登録しました。 <br><br> <a href="pro.php">プロフィール作成画面へ戻る</a> <br> <a href="set_top.php">トップメニューへ</a> </aside> </body> </html> |
settingディレクトリ配下にpro_check.phpを作成します。
このページは入力されたプロフィール情報のチェック、プレビュー表示、テーブルに登録、する画面になります。
入力に誤りが無ければ、まず画像ファイルをimgディレクトリにアップロードさせています。
続いてデータベースに接続し、proテーブルに情報が無ければ、そのまま入力情報を登録。
proテーブルに情報がすでに存在していれば、UPDATEのSQLで既存の情報を上書き修正しています。
つまり、プロフィールは1つしか要らないので、追加で登録できない仕組みにしています。
テーブルに登録後は、プレビュー表示させています。
プレビューの表示が味気ないですが、これは後で作成する公開用ページのCSSでまとめてスタイリングさせます。

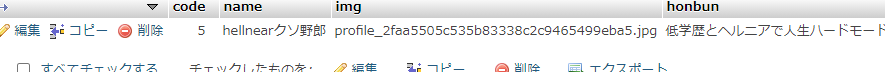
テーブルに情報が反映されているか確認します。

スポンサーリンク入力画面
sp.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>cms</title> <link rel="stylesheet" href="style2.css"> </head> <body> スポンサーリンクを入力して下さい。 <br><br> スポンサー名<br> <form action="sp_check.php" method="post" enctype="multipart/form-data"> <input type="text" name="name"> <br><br> 画像<br> <input type="file" name="img"> <br><br> url<br> <input type="text" name="url"> <br><br> <input type="submit" value="OK"> <input type="button" onclick="history.back()" value="戻る"> </form> </body> </html> |
settingディレクトリ配下にsp.phpを作成します。
このページはスポンサーリンク情報を入力する画面になります。
formタグで名前、画像、リンク先となるURLを入力して次ページへpostするだけです。

スポンサーリンク登録画面
sp_check.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>cms</title> <link rel="stylesheet" href="../style.css"> </head> <body> <aside> <?php try { require_once("../common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $img = $_FILES["img"]; $url = $post["url"]; if(empty($name) === true or empty($img["name"]) === true or empty($url) === true) { print "スポンサー情報を全て入力して下さい"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; exit(); } move_uploaded_file($img["tmp_name"],"./img/".$img["name"]); $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "INSERT INTO sp(name, img, url) VALUES(?,?,?)"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $img["name"]; $data[] = $url; $stmt -> execute($data); $sql = "SELECT name, img, url FROM sp WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); print "<h2>管理人</h2>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } print "<div class='box'>"; print "<h3>".$rec["name"]."</h3>"; print "<div class='img'>"; print "<a href='".$rec['url']."'>"; print "<img src='img/".$rec['img']."'>"; print "</a>"; print "</div>"; print "</div>"; } } catch(Exception $e) { print "サーバーに異常が発生しました。<br>"; print "<a href='set_top.php'>cmsトップへ</a>"; exit(); } ?> <br><br> 上記内容で登録しました。 <br><br> <a href="sp.php">スポンサー作成画面へ戻る</a> <br> <a href="set_top.php">トップメニューへ</a> </aside> </body> </html> |
settingディレクトリ配下にsp_check.phpを作成します。
このページは入力されたスポンサーリンク情報のチェック、プレビュー表示、テーブルに登録、する画面になります。
入力に誤りが無ければ、まず画像ファイルをimgディレクトリにアップロードさせています。
続いてデータベースに接続し、spテーブルに情報を追加します。
その後、spテーブルに保存されているスポンサーの一覧をプレビューさせます。
スポンサーリンクについては、登録されている情報をすべて公開ページに表示させたいので、このようにしました。
それでは2つ程登録してみます。
こちらもプレビューの表示が味気ないですが、これは後で作成する公開用ページのCSSでまとめてスタイリングさせます。

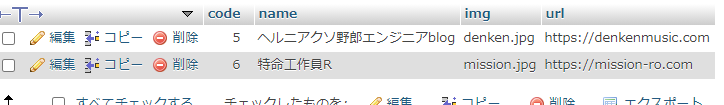
テーブルに情報が反映されているか確認します。

次回は、コメントの認証チェック、登録可否のページを作成します。