前回、コメント処理ページを作成しました。↓
今回は固定ページのテンプレートと、問合せフォームの処理画面を作成します。

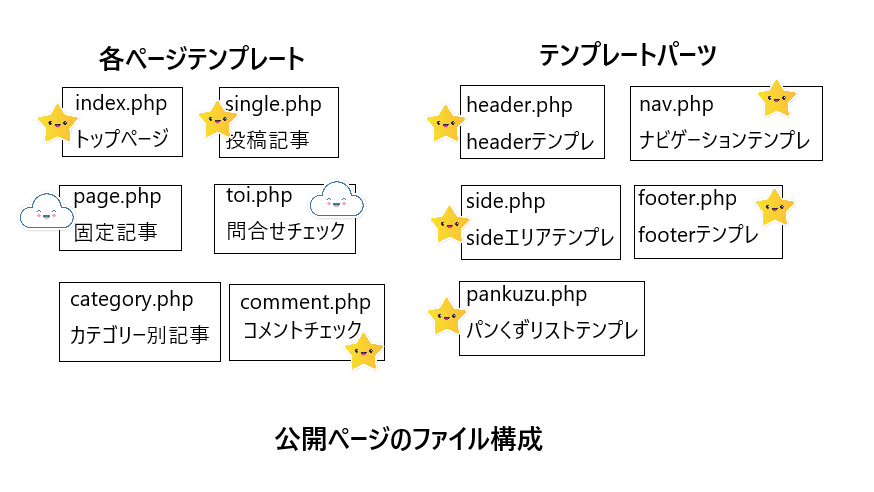
星マークが作成済みのファイルです。今回は雲マークのファイルを作成します。
それではあらかじめ、cmsで固定記事を2つほど作成しておきます。
1つは問合せフォームあり、もう一つは無しにしておきます。

固定記事テンプレート
page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<?php require_once("header.php");?> <warapper> <main> <?php require_once("pankuzu.php");?> <?php try { require_once("common/common.php"); $get = sanitize($_GET); $code = $get["p"]; $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT title, img, time, honbun, com FROM page WHERE code=$code"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); //$dbh = null; $rec = $stmt -> fetch(PDO::FETCH_ASSOC); print $rec["title"]; print "<br>"; print $rec["time"]; print "<br>"; if(!empty($rec["img"]) === true) { print "<img src='setting/img/".$rec['img']."'>"; } print "<br>"; print $rec["honbun"]; if($rec["com"] === "ari") { print "<form action='toi.php' method='post'>"; print "お名前"; print "<br>"; print "<div class='toi'>"; print "<input type='text' name='name'>"; print "<br>"; print "mail"; print "<br>"; print "<input type='text' name='mail'>"; print "</div>"; print "<br>"; print "内容"; print "<br>"; print "<div class='toi2'>"; print "<textarea name='honbun'></textarea>"; print "</div>"; print "<br><br>"; print "<input type='submit' value='送信'>"; print "</form>"; } } catch(Exception $e) { print "異常"; exit(); } ?> <?php require_once("nav.php");?> </main> <?php require_once("side.php");?> <?php require_once("footer.php");?> |
cmsディレクトリにpage.phpを作成します。
このファイルは固定記事を表示させるテンプレートになります。
固定記事へのリンクは、スマホではスライドメニューに、PCではsideメニューに表示されるようになっています。
そして、リンクには固定記事のidをパラメータとして乗せています。
したがって、固定記事を表示させるためのテンプレートであるこのファイルでは、先頭で固定記事のidである「p」の値を受け取っています。
その後は、データベースに接続して、該当する記事を表示させているだけです。
問合せフォームの有無については、固定記事のテーブルの「com」カラムで判別できるので、そこの値が「ari」ならば、フォームを表示させるようにしています。
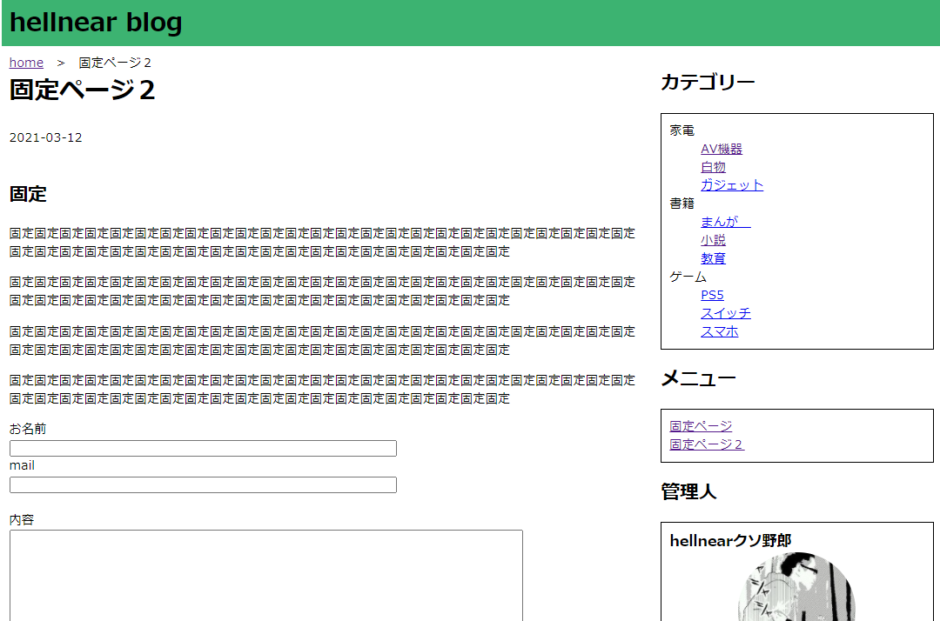
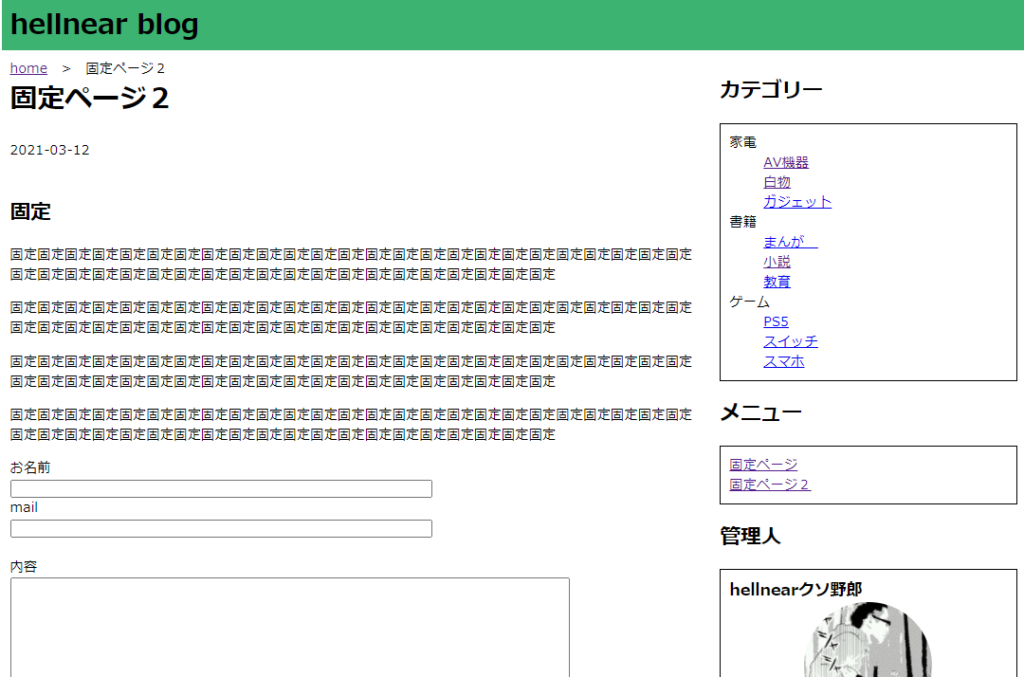
ファイルを作成後、固定記事へアクセスすればこんな感じになってるはずです。↓


問合せフォーム処理ページ
toi.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<?php require_once("header.php");?> <warapper> <main> <?php require_once("pankuzu.php");?> <?php try { require_once("common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $mail = $post["mail"]; $honbun = $post["honbun"]; $flag = true; if(empty($name) === true) { print "名前が入力されていません。"; print "<br><br>"; $flag = false; } if(preg_match("/\A[\w\-\.]+\@[\w\-\.]+\.([a-z]+)\z/", $mail) === 0) { print "正しいemailを入力してください。"; print "<br><br>"; $flag = false; } if(empty($honbun) === true) { print "問い合わせ内容が入力されていません。"; print "<br><br>"; $flag = false; } if($flag === false) { print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "INSERT INTO toi(name, mail, honbun) VALUES(?,?,?)"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $mail; $data[] = $honbun; $stmt -> execute($data); $dbh = null; //$rec = $stmt -> fetch(PDO::FETCH_ASSOC); print "<br><br>"; print "問い合わせを送信いたしました。"; print "<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; $bun = ""; $bun .= $name."様より問い合わせ\n\n"; $bun .= $honbun; print "<br>"; print nl2br($bun); $title = "お客様より問い合わせが入りました。"; $header = "From:".$mail; $honbun = html_entity_decode($bun, ENT_QUOTES, "UTF-8"); mb_language("Japanese"); mb_internal_encoding("UTF-8"); mb_send_mail("ketunorobio@gmail.com", $title, $bun, $header); } } catch(Exception $e) { print "異常"; exit(); } ?> <?php require_once("nav.php");?> </main> <?php require_once("side.php");?> <?php require_once("footer.php");?> |
cmsディレクトリにtoi.phpを作成します。
このページでは、固定記事からの問合せが入った際、その内容のチェックし、管理者にmail送信しています。
postデータをエスケープ処理したあと、各値を正規表現のチェックにかけています。
1つでも入力に誤りがれば、フラグでNG処理とするようにしています。
問題なければ、$bun .= に問合せ内容を格納し、send mail文で管理者へ自動送信となっています。
mailに関しては、以前作成したコメントフォームと同じ内容ですので、ローカルの開発環境では確認ができません。
WEBサーバーにアップロード後、初めて確認が可能となります。
これでほぼ完成となりました。次回はカテゴリー別で記事を一覧表示させるテンプレートファイルを作成して、公開用ページを完成させたいと思います。