前回、問合せフォームの処理ページを作成しました。↓
今回はカテゴリーページのテンプレートを作成します。

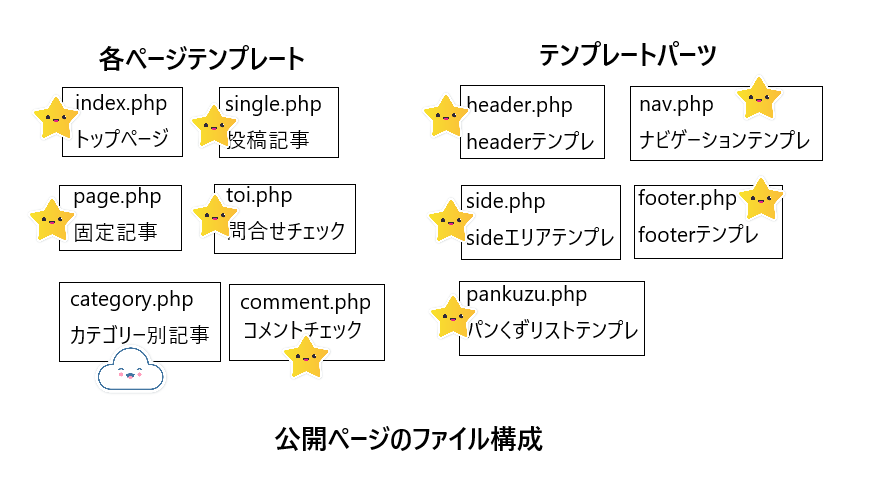
星マークが作成済みの7ページです。雲マークのファイルを今回作成します。
全12回と少し長くなりましたが、今回で「CMSとオリジナル動的ホームページのフルスクラッチ開発」が完成します。
カテゴリーページのテンプレート
category.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
<?php require_once("header.php");?> <warapper> <main> <?php require_once("pankuzu.php");?> <?php try { require_once("common/common.php"); $get = sanitize($_GET); $cate = $get["cate"]; $card_max = 5; if(empty($get["page"]) == true) { $page = 1; } else { $page = $get["page"]; } $now = $page -1; $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT title FROM blog WHERE category=?"; $stmt = $dbh -> prepare($sql); $data[] = $cate; $stmt -> execute($data); $data = array(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["title"]) === true) { break; } $title[] = $rec["title"]; } if(isset($title) === true) { $card_all = count($title); $page_max = ceil($card_all / $card_max); if($page === 1) { $sql = "SELECT code, category, img, title, time FROM blog WHERE category=? ORDER BY code DESC LIMIT $now, $card_max"; $stmt = $dbh -> prepare($sql); $data[] = $cate; $stmt -> execute($data); } else { $now = $now * $card_max; $sql = "SELECT code, category, img, title, time FROM blog WHERE category=? ORDER BY code DESC LIMIT $now, $card_max"; $stmt = $dbh -> prepare($sql); $data[] = $cate; $stmt -> execute($data); } $data = array(); $dbh = null; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["title"]) === true) { break; } print "<div id='blog_card'>"; print "<a class='card' href='single.php?n=".$rec['code']."&cate=".$rec['category']."'>"; print "<div id='main_img'>"; print "<img src='setting/img/".$rec['img']."'>"; print "</div>"; print "<div id='main_text'>"; print "カテゴリ ".$rec["category"]."<br>"; print "更新日時 ".$rec["time"]."<br>"; print "<div class='card_title'>"; print strip_tags($rec["title"])."</div><br>"; print "</div>"; print "</a>"; print "</div>"; } print "<div class='pag'>"; for($i = 1; $i <= $page_max; $i++) { if($i == $page) { print "<div class='posi'>".$page."</div>"; } else { print "<div class='posi'><a href='category.php?page=".$i."&cate=".$cate."'>"; print $i."</a></div>"; } } print "</div>"; } else { print "<br><br>"; print "記事がありません。"; } } catch(Exception $e) { print "異常"; exit(); } ?> <?php require_once("nav.php");?> </main> <?php require_once("side.php");?> <?php require_once("footer.php");?> |
cmsディレクトリにcategory.phpを作成します。
このページはカテゴリー別の記事一覧を表示させるテンプレートファイルになります。
cmsでカテゴリーを追加した際、リンクにはカテゴリの識別パラメータとして「cate」がのっています。
したがって、GETでcateの値を取得します。
あとはトップページのindex.phpと同じ要領ですね。
$card maxには、1ページに表示させる記事の上限の値を代入しています。
続くif文で、カテゴリーページのどのページに位置するかの情報を受け取っています。
データベースに接続後、blogテーブルのcateカラムから該当するカテゴリー名のレコードを選択し、$titleの変数に配列として選択した全てのレコードからtitleを代入しています。
これをcountする事で、指定したカテゴリーの総記事数がわかります。
ceil($card_all / $card_max); で必要なページ数を算出しています。
続くif文では、ページごとに表示させる記事を算出しています。※ここの部分はindex.phpで詳細をまとめているので、過去記事を参考にして下さい。
表示させる記事が決まるので、リンクカードを表示させていきます。
下部のfor文は、ページネーションになります。※こちらもindex.phpで詳細をまとめているので、細かい説明は割愛します。
ファイル作成後、カテゴリーリンクをクリックして、カテゴリー別の一覧表示、ページ数と前後記事がうまく反映されていればOKです。

これで全ての公開用ページが完成したので、一通り公開用ページの動作を確認してみます。
cmsも合わせれば、こんな感じになっているはずです。↓
ここまで作成してきたファイルは、下記よりまとめてDL出来ます。
cmsファイルをDL
また、今回作成したファイルでWEBサイトを公開しているので、是非ご覧になってください。↓
まとめ
全12回にわたって、前半はcmsの作成、後半は公開用ページの作成についてまとめました。
まだまだ使い勝手は悪いですが、一応、cmsはいわばWordpress、公開用ページはテーマ、のような感じで利用出来ます。
実用的では無いかもですが、なによりも「自作した」という点があるので、愛着はあります。
そして、自作していく上で「フロントからサーバーサイド」まで、幅広く知識を得ることができました。
すでに存在する使い勝手の良いものを利用するのは当たり前ですが、それがどのような仕組みで動いているのか?など、疑問があるのであれば、一度自作をしてみれば良いと思います。
大変ではありますが、そこで得た経験が身につくことは間違いないと、今回のcms自作で感じた次第です。
最後に、この記事が少しでも皆さんのお役に立てば幸いです。
ローカルでの作成はこれで最後ですが、次回、サーバーにアップロードして、サイトの公開をするまでをまとめて終了にしたいと思います。




プログラミング初心者のものです。Progateと本で一通り、html/css、JavaScript、PHP、SQL の勉強をやった後、こちらのCMS制作をさせていただきました(もうすぐ完成間近です)。大変勉強になり、感謝しております。初心者のため、あまりよくわかっていないのですが、こちらをそのままサーバーにのせて運用しても脆弱性などのセキュリティは大丈夫なのでしょうか?
Uさま
はじめまして、管理人です。少しでもお役に立てたなら喜ばしい限りです!こちらこそありがとうございますm(_ _)m
質問についてですが、xss対策やパスワードの暗号化など、最低限必要なセキュリティしか行っていませんので、正直に申し上げますと対策が万全だとは言えません。
したがって他人の個人情報などを扱う場合等には不適切だと思います(セキュリティの強化が必要)。
ただ、ブログなど個人で楽しむ分には問題ないかとも思います(それでもセキュリティは甘めなので何か起これば自己責任ですが(-_-;))
ともかく、最低限必要なセキュリティ対策はやっています(つもりです(^_^;))。
管理人さま、ご返信ありがとうございます!個人のブログとして楽しもうと思っております。「他人の個人情報」というのは、こちらのコメント欄にあるようなメールアドレスのことを言うのでしょうか?
Uさま
そうですね、ユーザーの住所や電話番号などを取り扱う事は極力避けた方が良いかと思われます。
実務でなく、ブログ等個人で楽しむのであれば、問題は無いかと思われます^^
管理人さま、承知いたしました!ありがとうございます!
管理人様
勉強として本サイトを参考に自作CMSにチャレンジしました。
超・超初心者の私でもなんとか動くように制作出来ました。
いつもテーマなどを活用して利用していたCMSですが
仕組みを知れてとても身になりました。
個人のサイトに活用して色々カスタマイズしてみます。
取り急ぎお礼が言いたくて。ありがとうございました。
まっきんさま
コメントありがとうございます!
少しでもお役に立てたなら嬉しい限りでございます
めちゃくちゃ嬉しいです、書いてよかったです!ありがとうございました!!