前回、CMSの作成が完了しました。↓
今回より、公開する動的ページの作成に入りたいと思います。
WordPressで言えば、「テーマ」にあたる部分ですね。

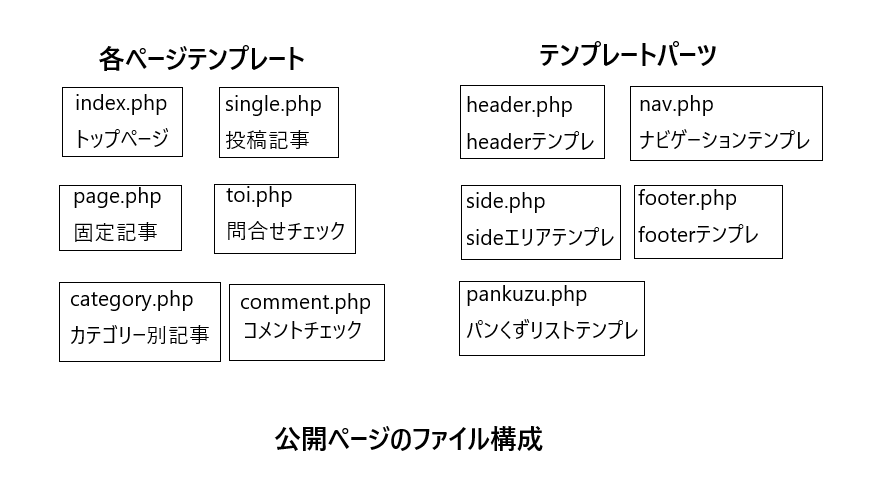
公開するページのファイル構成は下記の通りです。

動的ページとなりますので、各ページのテンプレートを作成します。また、haderなどの使いまわしが出来る部分は「パーツ」としてテンプレートを作成します。各ページテンプレートに、テンプレートパーツを埋め込んで使いまわす感じですね。
動的ページの作成の流れとしては、まず「モック」(見本)として、静的なページを作成しておきます。
今回、下のようなモックをあらかじめ準備しました。↓
一部抜粋し、ソースを載せておきます↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<header> <div class="top"> <h1>Hallo!!</h1> <p id="target">menu</p> </div> <nav id="nav" class="closed"> <div id="la1">target1</div> <ul id="menu1" class="close"> <li>target1-2</li> <li>target1-3</li> <li>target1-4</li> </ul> <div id="la2">target1</div> <ul id="menu2" class="close"> <li>target1-2</li> <li>target1-3</li> <li>target1-4</li> </ul> ~~~~~~~~~ <main> <div class="kiji"> <img src="#"> <p>あかかかkっヴぃおdんヴぃおdんしおdんこdんc:おいんvc:dんcv:いんcv:いんv:おんヴぉvんv:んv</p> </div> <div class="kiji"> <img src="#"> <p>あかかかkっヴぃおdんヴぃおdんしおdんこdんc:おいんvc:dんcv:いんcv:いんv:おんヴぉvんv:んv</p> </div> <div class="kiji"> <img src="#"> <p>あかかかkっヴぃおdんヴぃおdんしおdんこdんc:おいんvc:dんcv:いんcv:いんv:おんヴぉvんv:んv</p> </div> ~~~~~~~~~~ |
モックが準備できれば、あとは静的な部分を動的に変更していくだけです。つまり、上記であれば下部を記事一覧表示部分のつもりで作成したので、そこをデータベースに紐づけて表示させる仕組みに変更していけば、おのずと動的ページに仕上がっていく感じです。
モックがあれば、phpの埋め込み場所やどういった挙動にさせたいかをイメージしやすいですし、マークアップしているidやclassをそのまま使いまわせるので、スタイリングも後々楽になります。
それでは、今回はトップページとなる「index.php」と、テンプレートパーツ各種を作成したいと思います。
※モックに関しての詳細は割愛します。ここをこう変更した等の説明をすれば、長くなりますので。以後、変更済みのモックをベースに説明していきます。
目次
テンプレートパーツ
header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hellnear blog</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1><a class="card" href="index.php">hellnear blog</a></h1> <p id="target">menu</p> </header> |
cmsディレクトリにheader.phpを作成します。
各種ページで使いまわせるheader部を、テンプレパーツとして作成しておきます。
idやclass等、各種マークアップが今後色々出てきますが、モックを基準として同じ個所に配置しているので、あまり気にしないでください。
他はとくに説明はいらないですね。
pankuzu.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
<?php try { require_once("common/common.php"); if(empty($_GET["n"]) === true && empty($_GET["cate"]) === true && empty($_GET["p"]) === true) { print "<a href='index.php'>"; print "home"; print "</a>"; } else { $get = sanitize($_GET); $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); if(isset($get["n"]) === true) { $sql = "SELECT title, category FROM blog WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $get["n"]; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $category = $rec["category"]; $title = $rec["title"]; $sql = "SELECT o_code FROM k_menu WHERE name=?"; $stmt = $dbh -> prepare($sql); $data[] = $category; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $o_code = $rec["o_code"]; $sql = "SELECT name FROM o_menu WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $o_code; $stmt -> execute($data); $data = array(); $dbh = null; $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $oya = $rec["name"]; print "<a href='index.php'>"; print "home"; print "</a>"; print " > "; print "<a href='category.php?cate=".$category."'>"; print $oya.":".$category; print "</a>"; print " > "; print strip_tags($title); $o_code = array(); $title = array(); } else if(isset($get["cate"]) === true) { $sql = "SELECT o_code FROM k_menu WHERE name=?"; $stmt = $dbh -> prepare($sql); $data[] = $get["cate"]; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $o_code = $rec["o_code"]; $sql = "SELECT name FROM o_menu WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $o_code; $stmt -> execute($data); $data = array(); $dbh = null; $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $oya = $rec["name"]; print "<a href='index.php'>"; print "home"; print "</a>"; print " > "; print "<a href='category.php?cate=".$get['cate']."'>"; print $oya.":".$get["cate"]; print "</a>"; //print " > "; $o_code = array(); } else { $sql = "SELECT title FROM page WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $get["p"]; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); print "<a href='index.php'>"; print "home"; print "</a>"; print " > "; print strip_tags($rec["title"]); } } } catch(Exception $e) { print "異常"; exit(); } ?> |
cmsディレクトリにpankuzu.phpを作成します。
これはパンくずリストのテンプレになります。
少々長いですので、簡潔にまとまめす。
「GETパラメータで現在の位置を表示させる」プログラムになります。
今回、各ページの識別として、
$nには記事のID
$cateにはカテゴリーID
$pにはページID
の3つの変数を利用しています。パンくずリストの表示は、
home < カテゴリ < 記事タイトル
としているので、いづれかのidが取得できれば、そこからデータベースを参照し、リストをリンク付きで表示さる事ができます。
少し話が脱線しますが、WEBページはDOMの仕組みに従って表示されます。
例えばトップページを表示させた場合、別のファイルであるテンプレートモジュールを埋め込んでいれば、それも含めて「1ページ」であるかのように振舞います。
したがって、ファイルは違えど、「変数の値は維持される」のです。
ですので、$data[] などのよく利用する変数があるならば、都度中身をarray()などで空にしておく事が重要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<nav id="menu" class="close"> <h3>カテゴリー</h3> <?php try{ $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT name, code FROM o_menu WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } $o_name[] = $rec["name"]; $o_code[] = $rec["code"]; } if(isset($o_name) === true) { $max = count($o_name); $maxval = json_encode($max); for($i = 0; $i < $max; $i++) { $n = $i+1; print "<div id='menu$n'>".$o_name[$i]."</div>"; $code = $o_code[$i]; $sql = "SELECT name FROM k_menu WHERE o_code=?"; $stmt = $dbh -> prepare($sql); $data[] = $code; $stmt -> execute($data); print "<ul id='menuopen$n'>"; while(true) { $rec2 = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec2["name"]) === false) { //print "<li>".$rec2['name']."</li>"; print "<a href='category.php?cate=".$rec2['name']."'>"; print "<li>".$rec2['name']."</li>"; print "</a>"; } else { print "</ul>"; $data = array(); break 1; } } } $o_name = array(); $o_code = array(); } else { $maxval = json_encode(999); } print "<br>"; print "<h3>メニュー</h3>"; $sql = "SELECT title, code FROM page WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec3 = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec3["title"]) === true) { break; } print "<a href='page.php?p=".$rec3['code']."'>"; print strip_tags($rec3["title"]); print "</a>"; print "<br>"; } $dbh = null; } catch(Exception $e) { print "異常"; exit(); } ?> <script type="text/javascript"> let maxval = JSON.parse("<?php echo $maxval;?>"); </script> </nav> <div id="back" class="white"></div> <div id="scrolltop" class="st">⇧</div> <div id="scrollmenu" class="sm">MENU</div> <br><br> |
cmsディレクトリにnav.phpを作成します。
ナビゲーションメニューのテンプレになります。
データベースを参照し、「親メニュー」があれば、for文で全ての親メニューを表示させ、付随する「子メニュー」があれば、その中でwhileループで子メニューを表示させています。
このナビゲーションメニューは、スマホ用の横からスライドで出てくるmenuになっているので、javascriptで操作できるようにしています。(スライドなどのクリックイベント)
そこで、各メニューにidを振っておき、それをjavascriptに伝えることが出来れば、javascript側で各メニューのidに合わせたクリックイベントを自動で生成する事が可能です。
しかし、phpの値をjavascriptにそのまま渡すことは出来ません。
そこで、「一旦JSON形式に変換する」方法を用います。
$maxval = json_encode($max); とありますが、ここでphp形式の$max(親メニューの数)をJSON形式にエンコードして、$maxvalの変数に格納しています。
これを、下部にあるjavascriptのスクリプトタグ内でパースし、javascriptとしてオブジェクトを生成します。
let maxval = JSON.parse(“<?php echo $maxval;?>”);
これで、javascriptの「maxval」変数に、phpの$maxの値が渡す事が出来ました。
今回、メインのjavascriptは、外部scriptとして別途作成していますが(読み出しはbody閉じタグ前に設置)、DOMの仕組みに従っているため、そこでもmaxvalの変数が利用可能です。
ちなみに、親メニューが無い場合、$maxval = json_encode(999)としていますが、これは後ほど説明します。
それでは一旦、外部scriptのjavascriptを作成します。
javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
const target = document.getElementById("target"); const menu = document.getElementById("menu"); const back = document.getElementById("back"); const scrolltop = document.getElementById("scrolltop"); const scrollmenu = document.getElementById("scrollmenu"); if(maxval != 999) { for(let i = 1; i <= maxval; i++) { let menuk = +i; let menuopen = +i; menuk = document.getElementById("menu" + i); menuopen = document.getElementById("menuopen" + i); menuk.addEventListener("click", () => { menuopen.classList.toggle("menuopen"); }); }; } const n = 200; window.addEventListener("scroll", function() { if(scrollY > n) { scrolltop.classList.add("look"); scrollmenu.classList.add("look"); } else { scrolltop.classList.remove("look"); scrollmenu.classList.remove("look"); } }); scrolltop.addEventListener("click", function() { anime({ targets: "html, body", scrollTop: 0, dulation: 600, easing: 'easeOutCubic', }); }); target.addEventListener("click", function() { menu.classList.toggle("open"); back.classList.toggle("black"); }); back.addEventListener("click", function() { menu.classList.remove("open"); back.classList.remove("black"); }); scrollmenu.addEventListener("click", () => { menu.classList.add("open"); back.classList.add("black"); }); |
cmsディレクトリにmain.jsを作成します。
これは主にスマホ画面時のメニューの出し入れなどの操作を行うクリックイベントになります。
クリックイベントについては、割愛します。
また、アニメーション(スクロールトップのアニメーション)は、anime.min.jsのライブラリを使用しています。これは別途DLして下さい。
※過去記事でanime.jsについてまとめていますので、こちらからDL可能です。
ここでは、先頭のif文について触れておきます。
先ほどphpからjavascriptに値を渡した maxval の値が999以外ならtrueとしています。
999は、前途した通り親メニューが無い場合に格納した値になりますが、これが値を空にするとNGが出たため、とりあえず適当に数字を格納しました。。それが999なだけです、他に方法はあるんでしょうけど。。
親メニューがあった場合、親メニューの数がmaxvalに格納されているので、これを元にforで回します。
for文の中では、各id名にiを加えた変数を作成し、それにクリックイベントを付随させています。
つまり、cmsで追加した親メニューの数だけ、その親メニューに対するクリックイベントを自動で生成してくれるのです。
これは結構便利です。
side.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 |
<aside> <div class="box2"> <h2>カテゴリー</h2> <?php try{ $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT name, code FROM o_menu WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } $o_name[] = $rec["name"]; $o_code[] = $rec["code"]; } if(isset($o_name) === true) { $max = count($o_name); print "<div class='box3'>"; for($i = 0; $i < $max; $i++) { $n = $i+1; print "<div id='menu$n'>".$o_name[$i]."</div>"; $code = $o_code[$i]; $sql = "SELECT name FROM k_menu WHERE o_code=?"; $stmt = $dbh -> prepare($sql); $data[] = $code; $stmt -> execute($data); print "<ul class='side_ul'>"; while(true) { $rec2 = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec2["name"]) === false) { //print "<li>".$rec2['name']."</li>"; print "<a href='category.php?cate=".$rec2['name']."'>"; print "<li>".$rec2['name']."</li>"; print "</a>"; } else { print "</ul>"; $data = array(); break 1; } } } } print "</div>"; print "</div>"; print "<div class='box2'>"; print "<h2>メニュー</h2>"; $sql = "SELECT title, code FROM page WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec3 = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec3["title"]) === true) { break; } $code2[] = $rec3["code"]; $title2[] = $rec3["title"]; } if(isset($code2) === true) { $max2 = count($code2); print "<div class='box3'>"; for($i = 0; $i < $max2; $i++) { print "<a href='page.php?p=".$code2[$i]."'>"; print strip_tags($title2[$i]); print "</a>"; print "<br>"; } print "</div>"; } print "</div>"; $sql = "SELECT * FROM pro WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); print "<h2>管理人</h2>"; if(isset($rec["name"]) === true) { print "<div class='box'>"; print "<h3>".$rec['name']."</h3>"; print "<div class='img'>"; print "<img src='setting/img/".$rec['img']."'>"; print "</div>"; print $rec["honbun"]; print "</div>"; } print "<h2>最近の投稿</h2>"; $sql = "SELECT title, img, category, time, code FROM blog ORDER BY code DESC LIMIT 0, 3"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["title"]) === true) { break; } print "<div id='blog_card'>"; print "<a class='card' href='single.php?n=".$rec['code']."'>"; print "<div id='main_img'>"; print "<img src='setting/img/".$rec['img']."'>"; print "</div>"; print "<div id='main_text'>"; print "カテゴリ ".$rec["category"]."<br>"; print "更新日時 ".$rec["time"]."<br>"; print strip_tags($rec["title"])."<br>"; print "</div>"; print "</a>"; print "</div>"; } $sql = "SELECT * FROM sp WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); print "<h2>スポンサー</h2>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } print "<div class='box'>"; print "<h3>".$rec["name"]."</h3>"; print "<div class='img'>"; print "<a href='".$rec['url']."'>"; print "<img src='setting/img/".$rec['img']."'>"; print "</a>"; print "</div>"; print "</div>"; } } catch(Exception $e) { print "異常"; exit(); } ?> </aside> </warapper> |
cmsディレクトリにside.phpを作成します。
これはsideエリアのテンプレートになります。
今回はこの部分に、「PC画面のカテゴリ」「固定記事のリンク」「プロフィール」「スポンサーリンク」「最近の投稿」を設置しました。
全てcmsからデータベースへ登録した内容が反映される仕組みになっています。
特に説明はいりませんね。
ちなみに、スマホ版のカテゴリメニューと、PC版のカテゴリメニューは表示の仕方を変えているので、cssでレスポンシブに表示を変えさせています。
|
1 2 3 4 5 6 7 |
<footer> <h3>hellnere blog</h3> </footer> <script src="main.js"></script> <script src="anime.min.js"></script> </body> </html |
cmsディレクトリにfooter.phpを作成します。
これはfooterのテンプレートになります。
これも特に説明はいらないですね。外部スクリプトとしてmain.jsとanime.min.jsを読み込ませています。
トップページのテンプレート
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<?php require_once("header.php");?> <warapper> <main> <?php require_once("pankuzu.php");?> <?php try { require_once("common/common.php"); if(empty($_GET["page"]) === true) { $page = 1; } else { $get = sanitize($_GET); $page = $get["page"]; } $now = $page -1; $card_max = 5; $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT title FROM blog WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["title"]) === true) { break; } $title[] = $rec["title"]; } if(isset($title) === true) { $card_all = count($title); $page_max = ceil($card_all / $card_max); if($page === 1) { $sql = "SELECT code, category, img, title, time FROM blog ORDER BY code DESC LIMIT $now, $card_max"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); } else { $now = $now * $card_max; $sql = "SELECT code, category, img, title, time FROM blog ORDER BY code DESC LIMIT $now, $card_max"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); } while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["title"]) === true) { break; } print "<div id='blog_card'>"; print "<a class='card' href='single.php?n=".$rec['code']."'>"; print "<div id='main_img'>"; print "<img src='setting/img/".$rec['img']."'>"; print "</div>"; print "<div id='main_text'>"; print "カテゴリ ".$rec["category"]."<br>"; print "更新日 ".$rec["time"]."<br>"; print "<div class='card_title'>"; print strip_tags($rec["title"])."</div><br>"; print "</div>"; print "</a>"; print "</div>"; } print "<div class='pag'>"; for($i = 1; $i <= $page_max; $i++) { if($i == $page) { print "<div class='posi'>".$page."</div>"; } else { print "<div class='posi'><a href='index.php?page=".$i."'>"; print $i."</a></div>"; } } print "</div>"; } else { print "<br><br>"; print "記事はありません。"; } $dbh = null; } catch(Exception $e) { print "異常"; exit(); } ?> <?php require_once("nav.php");?> </main> <?php require_once("side.php");?> <?php require_once("footer.php");?> |
cmsディレクトリにindex.phpを作成します。
これは公開するWEBサイトのトップページのテンプレートになります。全ての投稿記事の一覧を、ページネーションを利用して、このテンプレート1つで実現させます。
動的ページですので、このページ1つで、複数のページを再現する事が可能なんです。
※動的ページと静的ページの違いについては、過去記事でまとめています↓
モックを参考に、適切な箇所に<?php require_once(“”);?>を埋め込み、先ほど作成したモジュールテンプレートを読み込んでいます。
このページでは、モジュールテンプレートの他に、「ページ毎の投稿記事の一覧」を表示させたいので、そのプログラムを記述しています。ページ毎とは、例えばトップページの記事一覧の上限を5とした場合、投稿記事が21あれば「5ページ」必要になります。
そして、それぞれのページに適した記事の一覧を表示させなければなりません。
まずはその仕組の部分から説明します。
ページネーション毎の記事表示
初めに、GETでpageの値を受け取っています。
この情報を元に、現在いるページ、表示させる記事、などを決める事が出来ます。
$page には、現在いるページ番号が代入されています。
$now には、現在のページ-1 が代入されています。
$card_max には、1ページで表示させる記事の上限を代入しています。
$card_all には、投稿記事のトータル数が代入されています。
$page_max には、ceil($card_all / $card_max); 、全投稿記事を1ページで表示させる記事の上限で割った数をceil(少数繰り上げ)した数、つまり全ページ数が代入されています。
pageが1の場合、投稿記事が保存されているblogテーブルから、LIMIT $now, $card_max の分だけ記事を選択します。
sqlのLIMITメソッドは、第1引数に開始位置、第2引数に欲しいレコードの数、を入力します。
つまり、この場合だと「blogテーブルの「0」番目から「5つ」の記事を選択する事になります。※LIMITの仕組み上、テーブルの初めのレコードが「0番目」と認識されます。
これがORDER BY code DESCとなっているので、取り出した記事はプライマリkeyの降順に、表示される事になります。
変わって、ページが1でない場合、$now = $now * $card_max; とありますが、これは例えば今2ページ目にいるとすれば、0~5つの記事は反映してはいけません。したがって、$nowには、「4」が入る事になります。
つまり、$now = $now * $card_max; は、ページに合った記事を反映させるため、テーブルから記事を選択する「開始位置」を決めている部分になります。
この仕組みによって、現在いるページが分かれば、ページ毎の記事一覧をうまく表示させる事ができます。
ページネーションの表示
続いてページネーションの表示に入ります。
for文でページの上限分ループさせます。
その中で、$iと$pageを比較し、一致すればリンク無しの$pageを表示させます。これは現在いるページになるためです。
一致しなければ、$iを表示させ、パラメータに$iを乗せたリンクを貼ります。
至って簡単ですね。
表示確認
スタイリング済みにしたいので、cssも乗っけておきます。これをsettingディレクトリにstyle.cssとして保存します。
※cssの説明はいらないと思うので割愛します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 |
body { max-width: 1200px; margin: 0; margin-left: auto; margin-right: auto; } header { margin-bottom: 10px; display: flex; } header p { margin-left:auto; padding-right: 10px; font-weight: bold; } header h1 { padding-left: 10px; } header, footer { background: #3cb371; padding: 5px 0; } footer { text-align: center; } h1, h3 { margin: 0; } main { padding: 0 10px; word-break: break-all; } img.bunimg { display: block; margin-left: auto; margin-right: auto; } .pankuzu { display: initial; } .card { text-decoration: none; color: black; } .card_title { font-size: 20px; font-weight: bold; } #blog_card { border: solid 0.5px; margin: 10px 0 ; } #blog_card a { display: flex; } #main_img { padding: 5px; } #main_text { padding: 5px; overflow: auto; } .catetime { text-align: right; padding-right: 10px; } .toi input { width: 60%; } .toi2 textarea { width: 80%; height: 30vh; } .comment textarea { width: 80%; height: 30vh; } .comment2 { margin: 10px 0 10px 0; border-bottom: dotted 0.5px; } nav ul { margin: 0; padding: 0; max-height: 0; overflow: hidden; transition: 0.5s; } nav li { list-style: none; padding: 5px; } .menuopen { max-height: 100%; } .box { border: solid 1px; } .box2 { display: none; } nav { padding-top: 40px; } .sidemenu { padding: 10px; } nav h3 { text-align: center; } .close { position: fixed; top: 0; bottom: 0; right: 0; width: 0; background: #3cb371; transition: 0.5s; z-index: 10; } .open { width: 50%; padding: 40px 10px 0 10px; } #back { z-index: 5; } .black { position: fixed; top: 0; bottom: 0; right: 0; left: 0; background: black; opacity: 0.8; } .pag { display: flex; } .posi { border: solid 0.5px; margin: 0 3px; padding: 5px; } .pag2 { display: flex; margin: 100px 0 100px 0; } .posi2 { width: 47%; margin-left: auto; margin-right: auto; } .st { position: fixed; bottom: 10px; left: 10px; padding: 5px; background: #3cb371; visibility: hidden; opacity: 0; } .sm { position: fixed; bottom: 10px; right: 10px; padding: 5px; background: #3cb371; visibility: hidden; opacity: 0; } .look { animation: anime 3s; visibility: visible; animation-fill-mode: forwards; } @keyframes anime { 33% { opacity: 0.3; } 66% { opacity: 0.6; } 100% { opacity: 1; } } aside { padding: 0 10px; } aside .box { margin-bottom: 10px; margin-top: 10px; padding: 10px; } aside img { width: 150px; height: auto; } .ex textarea { width: 80%; height: 100px; } .img { text-align: center; } .img img { border-radius: 100%; } .npe { padding: 10px; } @media screen and (min-width: 600px) { main { width: 70%; } .box2 { display: block; } .box3 { display: block; border: solid 1px; margin-bottom: 10px; margin-top: 10px; padding: 10px; } aside { width: 30%; } warapper { display: flex; } .list { display: flex; } #scrolltop, #scrollmenu, #target { display: none; } .pag2 { text-align: center; } .box3 ul { margin: 0; list-style: none; } } |
それでは、ここで表示が確認出来るようになっているはずですので、一旦index.phpにアクセスしてみましょう。
すでにCMSでデータベースに各項目を保存していれば、下記のように、データが反映されているはずです。
まだsingle.phpなどを作成していないので、記事の詳細は確認できませんが、ページネーションの移動は可能です。
ちなみに、テーブルの情報を全て消した状態(デフォルト)であれば、下記のような画面になると思います。
この状態からだと、cmsからのデータ反映を1つ1つ確認する事が出来るので、一度試してみるのもいいと思います。

次回は、single.php(投稿記事)のテンプレを作成しようと思います。




