webサイト等を作成する場合、htmlでマークアップした要素をcssでスタイリングする事が必須です。
今回は、その中でもよく使用する「display:flex」についてまとめたいと思います。
htmlは、基本的には記述した内容が「ブロック型」で縦方向に、上から下へ要素が並んで表示されます。
しかし、画像を横に並べたいとか、画面のサイズに合わせてカラム数を変更したいレスポンシブデザインでは、任意の箇所で横方向に要素を並べる「インライン型」にする必要があります。
こういった場合に、「display:flex」が役に立ちます。
他にも方法はありあますが、今回は「display:flex」に焦点を当てて説明しようと思います。
目次
display:flexの基本
親要素に指定
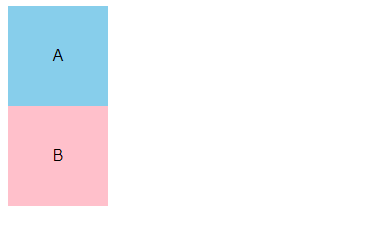
例えば、下記のように要素が2つブロック型で並んでいるとします。
これを横並びに変更したい場合を考えましょう。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head><meta charset="UTF-8"> <title>display:flex</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="box"> <div class="target1">A</div> <div class="target2">B</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.target1 { width: 100px; height: 100px; background: skyblue; line-height: 100px; text-align: center; } .target2 { width: 100px; height: 100px; background: pink; line-height: 100px; text-align: center; } |
親要素に「box」があり、子要素に「target1」「target2」があります。子要素は分かりやすくそれぞれcssで色付けしています。
それでは、これをインラインで横に並べるために、親要素にdisplay:flexを追加してやります。cssに下記を追加します。
|
1 2 3 |
.box { display: flex; } |

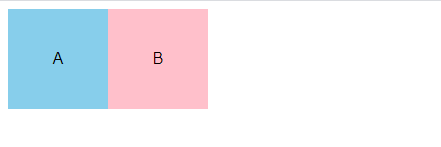
すると見事に2つの要素が横並びになります。
このように、挙動としては、親要素にdisplay:flexを指定すれば、子要素は全てインラインで配置され、子要素のなかでも下に記述されている要素が右に回り込んで配置される感じです。
試しに子要素の数を増やしてみましょう。
子要素は全てインラインで配置される
デフォルトでは親要素の横幅を超えれば幅が小さくなる
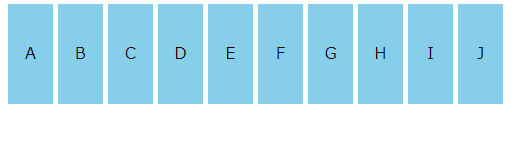
先ほどと同じBOXを10個並べてみます。同じく、全て子要素はインラインで配置されます。
ここで、bodyの幅をmax500pxとします。
この状態であれば単純に考えて、5つ分のboxが同じラインに入りきれませんが、デフォルトだと横幅を狭めて、全て同じラインに入れる挙動になります。
※色は統一し、見やすくするためにmarginをとりました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<body> <div class="box"> <div class="target1">A</div> <div class="target1">B</div> <div class="target1">C</div> <div class="target1">D</div> <div class="target1">E</div> <div class="target1">F</div> <div class="target1">G</div> <div class="target1">H</div> <div class="target1">I</div> <div class="target1">J</div> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body { max-width: 500px; } .box { display: flex; } .target1 { width: 100px; height: 100px; background: skyblue; line-height: 100px; text-align: center; margin-right: 5px; margin-bottom: 5px; } |
これでは見栄えが悪いので、少し工夫します。
flex-wrap:wrapを使う
はみ出した分は折り返す
display:flexを指定している親要素に、cssで「flex-wrap」を追加します。
flex-wrapプロパティには、値として
①flex-wrap:nowrap (折り返さず親要素を突き抜ける)
②flex-wrap:wrap (親要素の幅で折り返す)
③flex-wrap:wrap-revers (親要素の幅で折り返し、子要素を逆の順番で配置する)
があります。
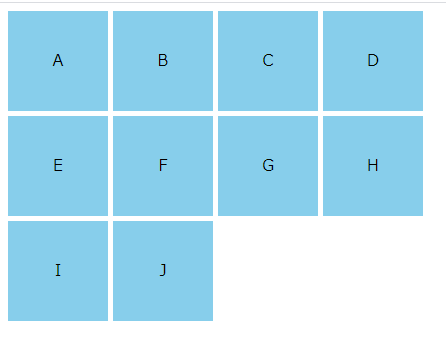
今回は②をつかってみます。cssに②を追加。
|
1 2 3 4 |
.box { display: flex; flex-wrap:wrap; } |

もとの形のまま、奇麗に折り返して表示されました。
基本ですが、display:flexの使い方になります。


