ホームページ作成の第4回です。
前回はheader、footer、side、の部分を記述しました。↓
ある程度WEBサイトらしくなってきましたが、「ナビゲーション」を設置する事によって利便性と見栄えが良くなります。
今回はPC画面のグローバルナビゲーションと、スマホ画面のサイドナビゲーションを記述していきたいと思います。
レスポンシブでナビゲーション表示が変わる仕組みです。
※今回はナビゲーションを多層化していません。
目次
グローバルナビゲーション
グローバルナビゲーションのHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<header> <div class="top">header</div> <div class="nav"> <ul> <li><a href="index.html">home</a></li> <li><a href="b.html">あああああ</a></li> <li><a href="c.html">いいいいい</a></li> <li><a href="d.html">ううううう</a></li> <li><a href="e.html">えええええ</a></li> </ul> </div> </header> |
header要素内、メインビジュアルになっているheader classsの下に<nav>クラスを作成し、その中にリストの要素<ul><li>を記述します。
今回ナビゲーション項目は5つ作成しますので、5つ分の内部リンク<a>を指定する必要があります。
とりあえず1つの項目はhomeとし、リンクを”index.html”としますが、他は適当に上の感じにしておきます。
グローバルナビゲーションのcss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.nav ul { font-size:0; } .nav ul li { display: inline-block; width: 20%; font-size:16px; border:solid 1px; box-sizing: border-box; } .nav ul li a { color: white; text-decoration: none; display: block; padding: 5px 0; } .nav ul li a:hover { color: orange; background: #EEEEEE; font-weight: bold; |
上記内容を追加します。
nav ul li classで縦並びになっているブロック要素を横並びに変更します。
変更は、display:inline-block;で可能になります。
widthで1つのli要素幅を20%にします。つまり、li要素は5つあるので、画面いっぱいに均等な大きさの要素が横並びで表示されます。
border:solidで要素に枠線を引きます。
box-sizing:border-box;で、要素の枠線を要素内に収めます。これをしないとli要素の幅が20%を超えてしまいます。合計で100%超えちゃうんではみでちゃうんですね。
最後に1つポイント、最上段のnav ul classでfont-sizeを0にしています。
実は複数の文字列をインラインブロックで表示させたとき、間に少し隙間が出来てしまうんです。ですので、これもliの幅を20%にしていても100%に収まらずはみ出てしまいます。
これを解消するには、親要素で一旦font-sizeを0にし、li要素で再度font-sizeを設定する事が必要になります。
a要素の記述は、文字の色、文字の下線消去、リンクを文字じゃなく要素で反応させる、上下幅を広げる、といった内容です。
hoverは、カーソルを乗せたときの文字色の変化、背景色の変化、文字を太文字に、といった内容です。
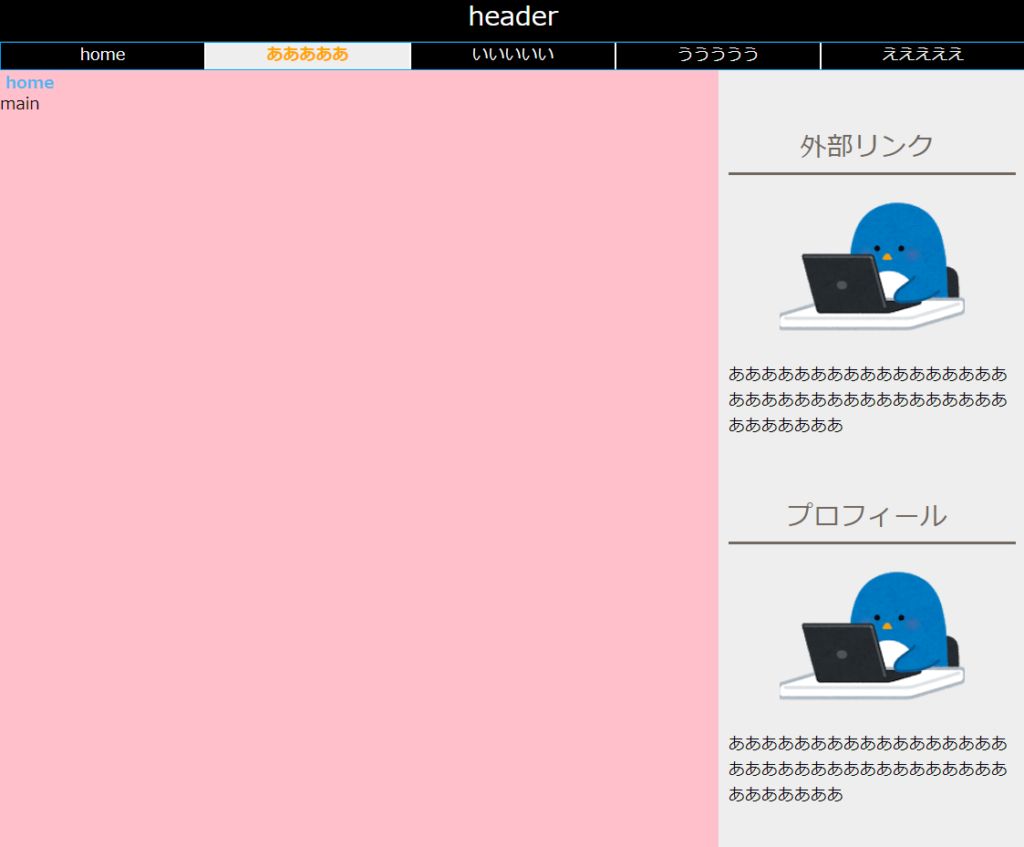
上記内容でこんな感じになります。↓

サイドナビゲーション(ハンバーガーメニュー)
サイドナビのhtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<header> <div class="header-logo-menu"> <div id="nav-drawer"> <input id="nav-input" type="checkbox" class="nav-unshown"> <label id="nav-open" for="nav-input"><span></span></label> <label class="nav-unshown" id="nav-close" for="nav-input"></label> <div id="nav-content"> <ul> <li><a href="index.html">home</a></li> <li><a href="b.html">あああああ</a></li> <li><a href="c.html">いいいいい</a></li> <li><a href="d.html">ううううう</a></li> <li><a href="e.html">えええええ</a></li> </ul> </div> </div> <div class="top">header</div> </div> |
少し変則的になります、header-logo-menu要素内にメインビジュアルであるtop classを移動させます。(一番下の部分)
ちなみにこの記述の下に前途したグローバルナビの記述が入ります。
<ul><li>の内容はグローバルナビと同じですね。
上半分がハンバーガーメニューの記述になりますが、これはもうね、説明できません汗。すいません。
サイドナビのcss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 |
#nav-drawer { display: none; } @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } .nav { display: none; } #nav-drawer { position: relative; } /*チェックボックス等は非表示に*/ .nav-unshown { display:none; } /*アイコンのスペース*/ #nav-open { display: inline-block; padding: 10px 0 0 10px; vertical-align: middle; } /*ハンバーガーの形をCSSで表現*/ #nav-open span, #nav-open span:before, #nav-open span:after { position: absolute; height: 3px;/*線の太さ*/ width: 25px;/*長さ*/ border-radius: 3px; background: white; display: block; content: ''; cursor: pointer; } #nav-open span:before { bottom: -8px; } #nav-open span:after { bottom: -16px; } /*閉じる用の薄黒箇所*/ #nav-close { display: none; position: fixed; z-index: 99; top: 0; left: 0; width: 100%; height: 100%; background: black; opacity: 0; transition: .3s ease-in-out; } /*メニューの中身*/ #nav-content { overflow: auto; position: fixed; top: 0; left: 0; z-index: 9999; width: 90%; max-width: 220px;/*最大幅(お好みで調整を)*/ height: 100%; background: black; transition: .3s ease-in-out; -webkit-transform: translateX(-105%); transform: translateX(-105%); padding: 50px 0; } /*チェックがついたら表示させる*/ #nav-input:checked ~ #nav-close { display: block; opacity: .5; } #nav-input:checked ~ #nav-content { -webkit-transform: translateX(0%); transform: translateX(0%); box-shadow: 6px 0 25px rgba(0,0,0,.15); } .header-logo-menu{ display: flex; display: -moz-flex; display: -o-flex; display: -webkit-flex; display: -ms-flex; flex-direction: row; -moz-flex-direction: row; -o-flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; } /*ロゴやサイトタイトルをセンタリング*/ .top{ text-align:center; margin: auto; } #nav-drawer { display: inline-block; } #nav-content ul li { text-align: left; } #nav-content ul li a { color: white; text-decoration: none; display: block; padding: 5px 0 5px 50px; } #nav-content li a:hover { color: orange; background: #a8a8a8; } } |
4~11行目まではすでに記述済みですが、それ以外が追加となります。ほぼレスポンシブ(スマホ専用css)側の記述。
少し長いです。ハンバーガーメニューって、押せば横からにゅって出てくるやつなんで、記述もややこしいんですよね。
とりあえず要点を絞って説明します。
まず、一番上の共通部のcssで、#nav -drawer{display:non;}を追加しています。
これは、PC画面でサイドナビが出ないようにする記述です。#nav -drawer要素を表示させないって事ですね。ただし、共通部のcssなんで、スマホも表示されなくなります。ですからスマホ用のcssの所で再度表示させる記述#nav- drawer{display:inline-block;}を入れなければなりません。
逆に、スマホでPCのグローバルナビを表示させたくないので、レスポンシブ側の記述(@media…以下の部分)に.nav{display:non;}を記述も必要です。
ハンバーガーメニューの要点は、まず”アイコンのスペース”のメモがある記述です。ここはメモ書きの通りアイコンの位置を調整する記述ですので、paddingなどで調整します。
”ハンバーガーの形”では、3本線のメニュー色をbackgroundで指定できます。
”メニューの中身”のmax-widthで、横から出てくるサイドメニューの幅を指定できます。背景色も変更可能ですね。
あとはリストの調整ですね。
#nav-contentでリストの幅、文字色、などを決めていきます。ここはグローバルナビとほぼ同じですね。違うのは縦表示の”ブロック要素”である事。
完成はこんな感じです↓
パンくずリスト
パンくずリストのhtml
|
1 2 3 4 5 6 7 8 |
<div class="main"> <ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> </ul>main</div> |
サイトの現在地を示すパンくずリストものっけておきます。
main要素画面の左上に表示させたいと思いますので、記述はmain class内に追加します。
今はindex.html、つまりトップページを作成しているので、<a>にはindex.htmlのリンクを記述。titleはhomeにしておきます。
パンくずリストのcss
cssは共通部に記述します。
breadcrumb classにpaddingで表示の位置決めをします。
後は色とかの設定になりますね。
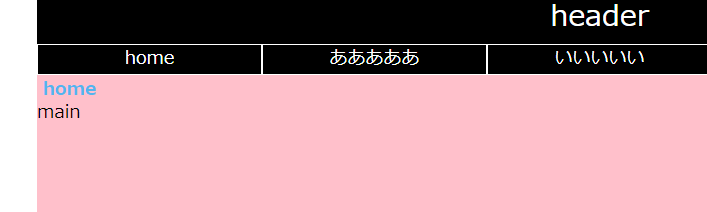
こんな感じです。↓

HTML/CSSナビゲーションの作成方法「グローバルナビとサイドナビ」まとめ
今回でナビゲーションの設計まで終わりました。
念のためこれまでのhtml/cssをまとめておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Webサイトのタイトル</title> <meta name="description" content="ページの紹介文"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrapper"> <header> <div class="header-logo-menu"> <div id="nav-drawer"> <input id="nav-input" type="checkbox" class="nav-unshown"> <label id="nav-open" for="nav-input"><span></span></label> <label class="nav-unshown" id="nav-close" for="nav-input"></label> <div id="nav-content"> <ul> <li><a href="index.html">home</a></li> <li><a href="b.html">あああああ</a></li> <li><a href="c.html">いいいいい</a></li> <li><a href="d.html">ううううう</a></li> <li><a href="e.html">えええええ</a></li> </ul> </div> </div> <div class="top">header</div> </div> <div class="nav"> <ul> <li><a href="index.html">home</a></li> <li><a href="b.html">あああああ</a></li> <li><a href="c.html">いいいいい</a></li> <li><a href="d.html">ううううう</a></li> <li><a href="e.html">えええええ</a></li> </ul> </div> </header> <div class="container"> <div class="main"> <ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> </ul>main</div> <div class="side"> <div class="aside"><h1>外部リンク</h1> <a href="http://robio.html.xdomain.jp"target="_blank"><img src="img/animal_chara_computer_penguin.png"></a> <p>あああああああああああああああああああああああああああああああああああああああああ</p></div> <div class="bside"><h1>プロフィール</h1> <img src="img/animal_chara_computer_penguin.png"> <p>あああああああああああああああああああああああああああああああああああああああああ</p></div> </div> </div> <footer>footer</footer> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 |
h1 { padding: 13px 30px 10px 20px; font-size: 26px; color: #716961; border-bottom: solid 3px #716961; } h2 { font-size: 22px; border: 1px solid #b7a077; padding: 11px 22px; border-radius: 5px; } h3 { font-size: 18px; border-left: solid 3px #b7a077; padding: 4px 9px 4px 14px; } h1, h2, h3, h4, h5, h6 { margin-top: 0; } p { margin-top: 0; line-height: 1.6; } .wrapper { max-width: 1000px; margin: 0 auto; width: 100%; } header { background: black; text-align: center; color: white; } .container { display: flex; } .main { background: pink; width: 70%; } .side { background: #EEEEEE; width: 30%; text-align: center; } .side p { text-align: left; } footer { background: black; font-size:18px; text-align: center; padding: 10px 0 ; color: white; } .top { font-size: 26px; padding: 10px 0; } .aside { padding: 50px 10px; } .aside a:hover { opacity: 0.7; } .bside { padding: 0 10px 50px 10px; } .nav ul { font-size:0; } .nav ul li { display: inline-block; width: 20%; font-size:16px; border:solid 1px; box-sizing: border-box; } .nav ul li a { color: white; text-decoration: none; display: block; padding: 5px 0; } .nav ul li a:hover { color: orange; background: #EEEEEE; font-weight: bold; } .breadcrumb { padding:5px 5px; } .breadcrumb li{ display:inline;/*横に並ぶように*/ list-style: none; font-weight: bold;/*太字*/ } .breadcrumb li:after {/* >を表示*/ content: '>'; padding: 0 3px; color: #555; } .breadcrumb li:last-child:after { content: ''; } .breadcrumb li a { text-decoration: none; color: #52b5ee;/*色*/ } .breadcrumb li a:hover { text-decoration: underline; } #nav-drawer { display: none; } @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } .nav { display: none; } #nav-drawer { position: relative; } /*チェックボックス等は非表示に*/ .nav-unshown { display:none; } /*アイコンのスペース*/ #nav-open { display: inline-block; padding: 10px 0 0 10px; vertical-align: middle; } /*ハンバーガーの形をCSSで表現*/ #nav-open span, #nav-open span:before, #nav-open span:after { position: absolute; height: 3px;/*線の太さ*/ width: 25px;/*長さ*/ border-radius: 3px; background: white; display: block; content: ''; cursor: pointer; } #nav-open span:before { bottom: -8px; } #nav-open span:after { bottom: -16px; } /*閉じる用の薄黒箇所*/ #nav-close { display: none; position: fixed; z-index: 99; top: 0; left: 0; width: 100%; height: 100%; background: black; opacity: 0; transition: .3s ease-in-out; } /*メニューの中身*/ #nav-content { overflow: auto; position: fixed; top: 0; left: 0; z-index: 9999; width: 90%; max-width: 220px;/*最大幅(お好みで調整を)*/ height: 100%; background: black; transition: .3s ease-in-out; -webkit-transform: translateX(-105%); transform: translateX(-105%); padding: 50px 0; } /*チェックがついたら表示させる*/ #nav-input:checked ~ #nav-close { display: block; opacity: .5; } #nav-input:checked ~ #nav-content { -webkit-transform: translateX(0%); transform: translateX(0%); box-shadow: 6px 0 25px rgba(0,0,0,.15); } .header-logo-menu{ display: flex; display: -moz-flex; display: -o-flex; display: -webkit-flex; display: -ms-flex; flex-direction: row; -moz-flex-direction: row; -o-flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; } /*ロゴやサイトタイトルをセンタリング*/ .top{ text-align:center; margin: auto; } #nav-drawer { display: inline-block; } #nav-content ul li { text-align: left; } #nav-content ul li a { color: white; text-decoration: none; display: block; padding: 5px 0 5px 50px; } #nav-content li a:hover { color: orange; background: #a8a8a8; } } |
以上です。
次回はindex.html(home)以外の項目を増やしていきたいと思います。