前回の続きです。※前回はホームページの骨組みまで作成しました↓
今回は「header」「footer」「side」エリアを記述し、WEBブラウザに反映させるところまでやります。
かなりホームページらしくなってきますので、htmlとcssの使い方がなんとなく分かってくると思います。
※sideエリアに画像を表示させるので、あらかじめimgフォルダに任意の画像を入れておいてください。
目次
headerの記述
headerのhtml
|
1 2 3 |
<header> <div class="top">header</div> </header> |
headerタグ内に、<div>要素を作成します。
class名はなんでもいいですが、”top”とします。
div要素内にはheaderの文字のみが入っている状態です。
headerのcss
|
1 2 3 4 5 6 7 8 9 |
header { background: black; text-align: center; color: white; } .top { font-size: 26px; padding: 10px 0; } |
背景色を黒にしたいので、header要素のbacgroundをbrackに変更。
文字を中央に寄せるために、text-align:centerを追加。
文字色を白に変更するために、color:whiteを追加。
続いてtopクラスの要素を追加し、フォントサイズを大きくします。
headerの見栄えを良くするため、上下の幅を少し広げます。
padding:10px 0;にて、上下のみ10px分の幅が広がります。
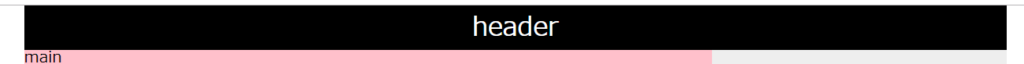
仕上がりはこんな感じです。↓

|
1 |
<footer>footer</footer> |
footerのhtmlについては特に追加はありません。
そのまま前回の骨組みでOKです。
|
1 2 3 4 5 6 7 |
footer { background: black; font-size:18px; text-align: center; padding: 10px 0 ; color: white; } |
headerと同じ感じです。背景を黒、文字差サイズを少し大きく、位置をセンターに。
見栄えを良くするために上下に10pxの幅を取ります。
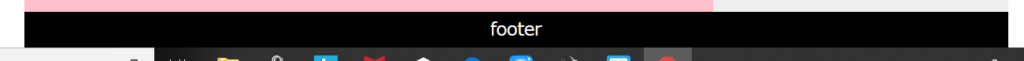
こんな感じになります↓

sideの記述
sideのhtml
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="side"> <div class="aside"> <h1>外部リンク</h1> <a href="http://robio.html.xdomain.jp"target="_blank"><img src="img/animal_chara_computer_penguin.png"></a> <p>あああああああああああああああああああああああああああああああああああああああああ</p> </div> <div class="bside"><h1>プロフィール</h1> <img src="img/animal_chara_computer_penguin.png"> <p>あああああああああああああああああああああああああああああああああああああああああ</p> </div> </div> |
class side要素の中に、class asideとclass bsideの要素を追加します。
今回asideは外部リンク用、bsideはプロフィール用として記述します。
<h1>は見出しを表すタグになります。
asideの<a>タグ内には外部リンクの記述↓
<a href=”http://robio.html.xdomain.jp”
それを新規タブで開く記述(結構便利)↓
target=”_blank”>
その後のimg/..は画像の参照先になるので、imgフォルダ内に入れた画像の名前を入れると、その画像が外部リンク用のボタンになります。
<p>タグは段落を表します。
sideのcss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
h1 { padding: 13px 30px 10px 20px; font-size: 26px; color: #716961; border-bottom: solid 3px #716961; } h2 { font-size: 22px; border: 1px solid #b7a077; padding: 11px 22px; border-radius: 5px; } h3 { font-size: 18px; border-left: solid 3px #b7a077; padding: 4px 9px 4px 14px; } h1, h2, h3, h4, h5, h6 { margin-top: 0; } p { margin-top: 0; line-height: 1.6; } .side { background: #EEEEEE; width: 30%; text-align: center; } .side p { text-align: left; } .aside { padding: 50px 10px; } .aside a:hover { opacity: 0.7; } .bside { padding: 0 10px 50px 10px; } |
1~22行目までの記述は、見出しの装飾や行間の隙間の設定になります。
これを追加することによって、<h1>タグや<p>タグの使用時の見た目が良くなります。
sideクラスは、#EEEEEEで背景色を変更し、text-align:center;の追加で画像の位置を中央に寄せます。ただし、この記述で<p>タグの内容まで中央寄せになってしまいます。
<p>を左寄せに戻すために、side p で text-align:leftを追加します。
aside、bsideの記述は、paddingにて上下の余白を指定し、見栄えを良くしています。これも追加。
aside a:hoverは、外部リンクの画像をボタンと認識させるための記述です。aside内に配置した画像にカーソルを合わせると、画像の色が少し変化します。これも追加します。
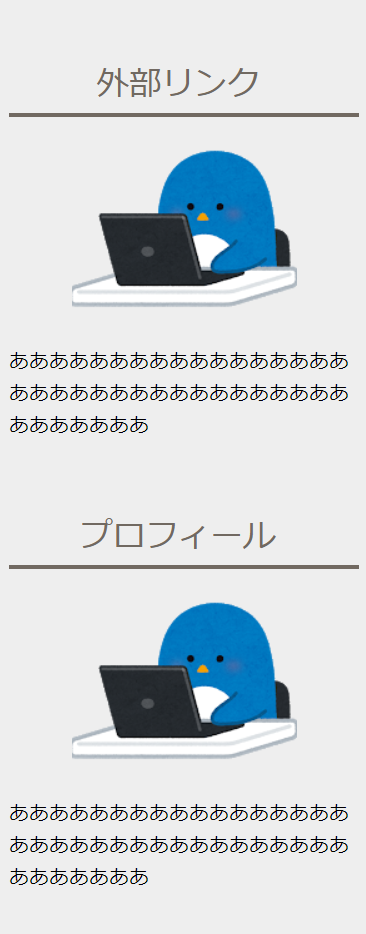
sideはこんな感じになるはずです。↓

これまでのまとめを一応のせておきます。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Webサイトのタイトル</title> <meta name="description" content="ページの紹介文"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrapper"> <header> <div class="top">header</div></header> <div class="container"> <div class="main">main</div> <div class="side"> <div class="aside"><h1>外部リンク</h1> <a href="http://robio.html.xdomain.jp"target="_blank"><img src="img/animal_chara_computer_penguin.png"></a> <p>あああああああああああああああああああああああああああああああああああああああああ</p></div> <div class="bside"><h1>プロフィール</h1> <img src="img/animal_chara_computer_penguin.png"> <p>あああああああああああああああああああああああああああああああああああああああああ</p></div> </div> </div> <footer>footer</footer> </div> </body> </html> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
h1 { padding: 13px 30px 10px 20px; font-size: 26px; color: #716961; border-bottom: solid 3px #716961; } h2 { font-size: 22px; border: 1px solid #b7a077; padding: 11px 22px; border-radius: 5px; } h3 { font-size: 18px; border-left: solid 3px #b7a077; padding: 4px 9px 4px 14px; } h1, h2, h3, h4, h5, h6 { margin-top: 0; } p { margin-top: 0; line-height: 1.6; } .wrapper { max-width: 1000px; margin: 0 auto; width: 100%; } header { background: black; text-align: center; color: white; } .container { display: flex; } .main { background: pink; width: 70%; } .side { background: #EEEEEE; width: 30%; text-align: center; } .side p { text-align: left; } footer { background: black; font-size:18px; text-align: center; padding: 10px 0 ; color: white; } .top { font-size: 26px; padding: 10px 0; } .aside { padding: 50px 10px; } .aside a:hover { opacity: 0.7; } .bside { padding: 0 10px 50px 10px; } @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } } |
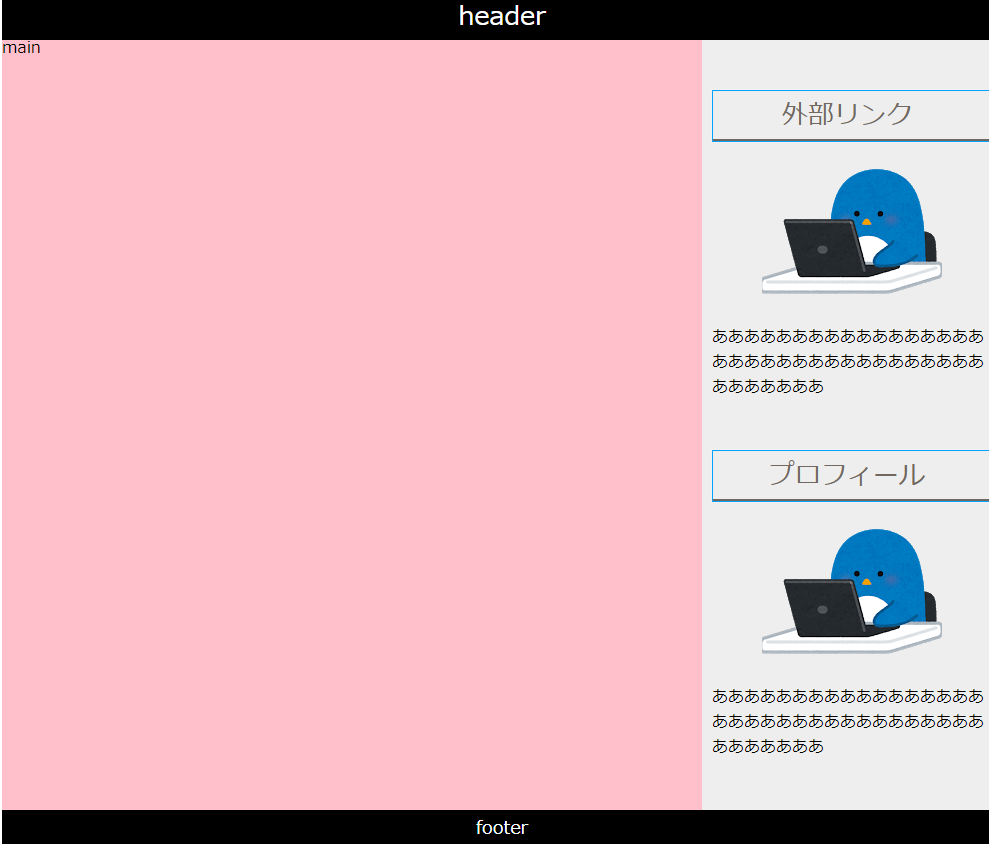
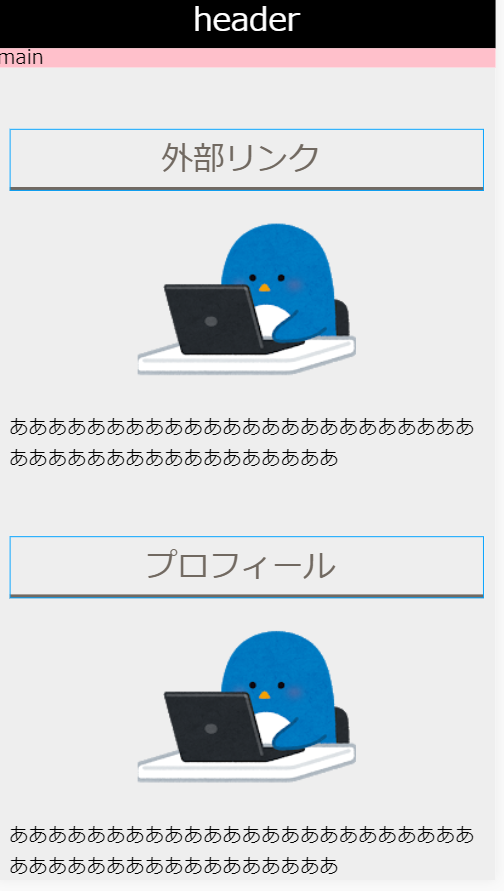
現段階での表示画面
現段階でのWEBサイトはこんな感じです↓


だいぶWEBサイトっぽくなってきたと思います。
次回はここにメニューボタンを入れていきたいと思います。