こんばんは、ヘルニアクソ野郎です。
趣味で数年前からプログラミングではフロントエンド(html/css,javascript)、最近はバックエンド(php,mysql)をやってます。アウトプットのため色々作成してまして、それをWEBサーバーにアップしているので是非ご覧ください。
静的サイト(html/css)⇒ http://robio.html.xdomain.jp/hellnear
動的サイト(html/css php/mysql WordPressテーマ) ⇒ https://mission-ro.com
掲示板(php/mysql) ⇒ http://robio.php.xdomain.jp
コードはGithubに上げてますのでよろしければ見てください。↓
https://github.com/robio-hell-near
元々ハードウェアが好きで、電子工作でラズパイを使ってスマホで遠隔操作できるラジコンカーとか作っています。↓
あと関係ないですがTwitterのエセIPPONグランプリにて毎日大喜利の投稿をしてますが一向にIPPONを取れる気配がないので#おは戦でその回答使いまわして同情イイね貰ってやさぐれた心を癒しています。↓
話を戻します。
独学ですが、簡単なWEBサイト(html/css)の作成、WordPressのテーマ作成、db操作して掲示板の作成等が出来るようになりました。
かといってどこぞの企業でお給料をもらえるレベルではないので、このまま趣味の位置づけで続けて行こうと思っています。
そんな筆者でございますが、html/cssを始めた時に頭かかえて悩んだ問題がいくつかありましたので、ここでまとめようかと思います。
恐らく、初心者の方なら1度は経験する内容だと思いますので、問題解決に少しでも役立てれば幸いです。
目次
cssが効かない
修正前のデータがキャッシュに残ってる
あるあるですが、一応記載しておきます。これは誰しもが通る道だと思います。
htmlでマークアップして、cssでスタイル変更したにも関わらず一向にcssが反映されない。。
コードを何度も見直しても問題はない、余計な余白があるかもと念のため再度コードを書き直すも同じ。
こういった場合によくあるのが「キャッシュに変更前のデータが残っている」です。
WEBサイトを訪れた際、サイトの情報を一時的に自分のPCのメモリにキャッシ(保存)します。これは再度同じサイトを訪問した時キャッシュのデータを使う事でリクエスト、レスポンスといったPCとサイト間のデータのやり取りを軽減させ、かつ高速にページを表示できるといったメリットがあるからです。
しかし、サイトを修正した際、修正前のキャッシュがクライアントのPCに残っていれば、修正後にアクセスした時に修正が反映されない事があるのです。
これが、自分のPCで開発している時にもおこるんですね。
したがって、とにかく修正がページに反映されなければとにかくキャッシュを消去!これ鉄則です。
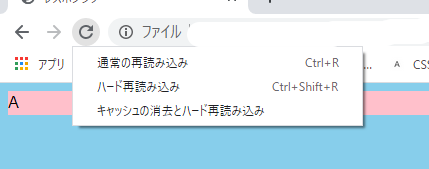
ここを右クリでキャッシュを消去↓

改善しなかったら、デバック。。
sideタグにwidthが効かない
asideです
htmlの主要タグにheader,main,aside,footer等がありますが、asideを「side」にしていませんか?
sideにしても問題はないのですが、デフォルトでcssにdisplay:blockがついてないのでwidthが効かないんですよね。
asideにすれば、元からwidthが効きますが、sideで記述してる方はcssでdisplay:blockにしなきゃwidthが効きません。
。。
私だけだったらスイマセン。てかasideってさっき知りました。
まあとにかく、widthが効かない時はdisplay:blockにするって覚えておくのも一つの方法だと思います。他にも方法あるでしょうけど。知らん。
モバイル画面がおかしい(レスポンシブにならない)
metaタグviewport記述がミスってる
MFIが叫ばれてる昨今レスポンシブなサイト作成は必須です。
したがってサイト作成時には必ずchromeのデベロッパーツールとか使ってモバイル画面を確認すると思いますが、その時に「あれ、なんかおかしいぞ?」「PC画面がそのままモバイル画面になってて文字ちっさ!」てことはありませんでしょうか。
これはhtmlのheadタグにあるmetaタグのviewportの記述がミスっている可能性大です。
あの長ったらしい記述ですね、私はもう覚えちゃいましたけど。
meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
ってやつです。
ここを疑って下さい。
モバイル画面がちっちゃくなってなければ、後はcssの@media screen辺りですかね。閉じタグの「}」、最後は2つのはずですから注意です。




