前回、商品管理ページの作成が終わりました。↓
今回より、いよいよ公開するECサイトの作成に入ります。
はじめに、これから作成するECサイトの完成形を載せておきます。↓
サイトは下記URLから飛べますので、是非ログインして架空の商品を購入したり、色々試してみて下さい。
これからまとめる内容を覚えれば、これらの事が可能になります。
それではまず、これから作成する公開サイトの構図から説明いたします。
公開サイトの構図
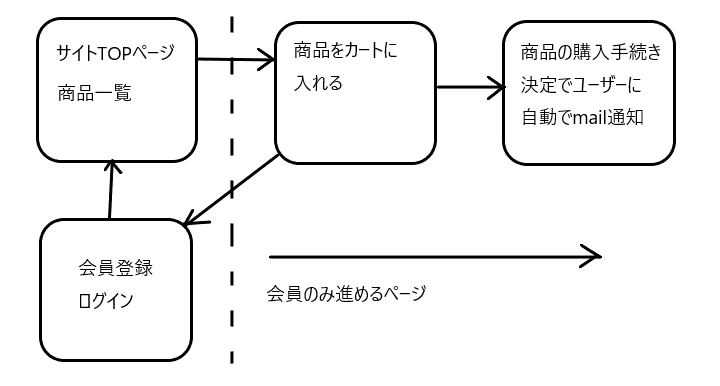
全体像

おおまかに分けると、4つのブロックから成り立ちます。
1つは、「商品閲覧のページ」
2つ目は「会員登録・ログインページ」
3つ目は「商品をカートに入れるページ」
4つ目は「購入の手続きページ」になります。
図のように、ユーザーが商品を購入する流れとしては、
①サイトの商品を閲覧し、希望の商品を選択。
②カートに商品を入れる以降のページには、ログインしている事が条件なので、ログインしていなければ会員登録、ログインを促す。
③会員登録・ログインを実行。
④商品の購入手続き。購入決定後、内容をmailにてユーザーに通知。
ざくっとですが、このような流れの仕組みのECサイトを作ります。
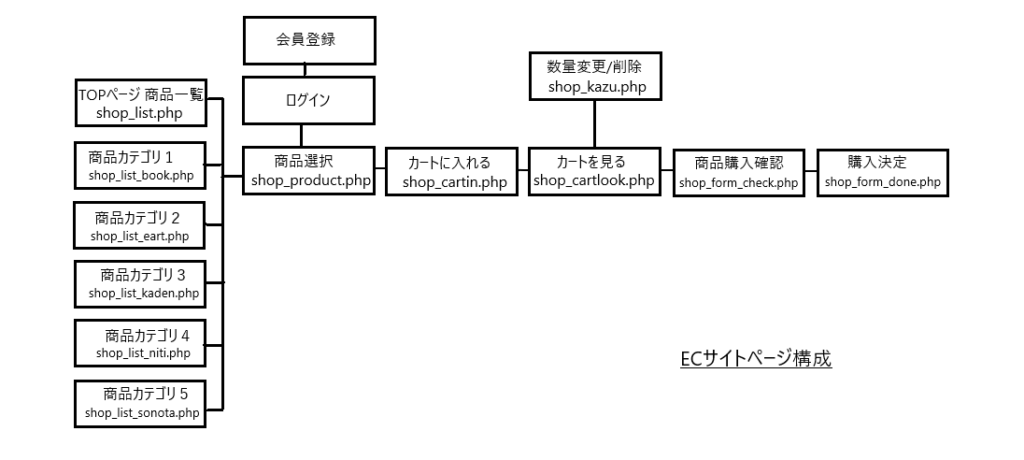
作成ページの構成

図のような流れの公開画面を作成します。とりあえず今回は、トップページのshop_list.php、商品選択時の shop_product.phpの2ページを作成します。
ファイルの格納場所は、htdocsディレクトリ配下に新たにshopディレクトリを作成し、その中に格納していきます。
TOPページを作成すれば、前回までに登録した商品がズラリと表示されるので、少し感動すると思いますよ!
。
TOPページ 商品一覧画面
shop_list.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["menber_login"]) === true) { print "ようこそ"; print $_SESSION["menber_name"]; print "様 "; print "<a href='../menber_login/menber_logout.php'>ログアウト</a>"; print "<br><br>"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ECサイトTOP</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php try{ $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT code,name,price,gazou,explanation FROM mst_product WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $dbh = null; print "販売商品一覧"; print " <a href='shop_cartlook.php'>カートを見る</a>"; print "<br><br>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if($rec === false) { break; } $code = $rec["code"]; print "<a href='shop_product.php?code=".$code."'>"; if(empty($rec["gazou"]) === true) { $gazou = ""; } else { $gazou = "<img src='../product/gazou/".$rec['gazou']."'>"; } print $gazou; print "<br>"; print "商品名:".$rec["name"]; print "<br>"; print "価格:".$rec["price"]."円"; print "<br>"; print "詳細:".$rec["explanation"]; print "</a>"; print "<br><br>"; } print "<br>"; } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> <h3>カテゴリー</h3> <ul> <li><a href="shop_list_eart.php">食品</a></li> <li><a href="shop_list_kaden.php">家電</a></li> <li><a href="shop_list_book.php">書籍</a></li> <li><a href="shop_list_niti.php">日用品</a></li> <li><a href="shop_list_sonota.php">その他</a></li> </ul> </body> </html> |
shopディレクトリ内にshop_list.phpを作成します。
このページは、ECサイトのトップページにあたり、商品管理ページでデータベースに登録した商品の一覧を表示させています。
記述に関しては、今までの応用となりますので、抜粋して説明していきます。
先頭のsessionは、ログインしているかの確認をしています。
今回作成するサイトは、商品購入時のみログイン必須にしたいと思いますので、商品を閲覧するページはログイン無しでも見れるようにしています。したがって、このページでは特にログインを促すようにしていません。
データベースに接続後、SQLで商品管理テーブルmst_productからすべてのテーブルを選択しています。
その後はお馴染みのwhileとfetchで取り出したレコードの情報をどんどん表示させていきます。
商品をクリックした際に、その商品を選択したページへ飛ばしたいのでaタグでリンクを貼っています。商品の識別には商品codeが必要ですので、「GET」でコードの情報を載せています。リンクの?以降の部分ですね。
「カートを見る」と下部のカテゴリ別のリンク先は後ほど作成しますが、先にリンクだけ貼っています。
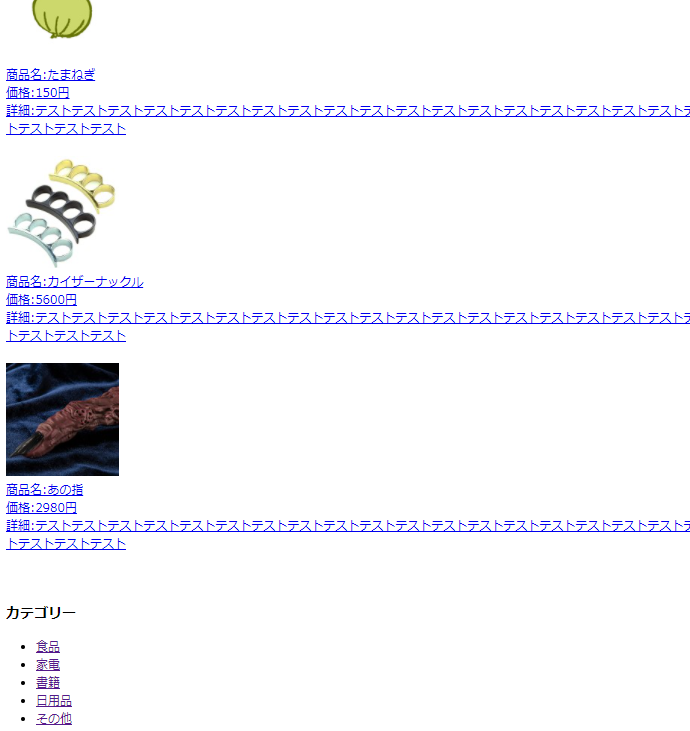
127.0.0.1/shop/shop_list.phpにアクセスするとこのような画面が出るはずです。↓


※マークアップやcssを適用していないので少し味気ないですが、今回はphp/mysqlメインで進めたいので、スタイリングは割愛して進めます。スタイリングしたい場合は、print “<div class=….などをループに埋め込んでやれば簡単に可能です。
商品選択画面
shop_product.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["menber_login"]) === true) { print "ようこそ"; print $_SESSION["menber_name"]; print "様 "; print "<a href='../menber_login/menber_logout.php'>ログアウト</a>"; print "<br><br>"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>商品選択画面</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php try{ $code = $_GET["code"]; $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT code, name, price, gazou, explanation FROM mst_product WHERE code=?"; $stmt = $dbh -> prepare($sql); $data[] = $code; $stmt -> execute($data); $dbh = null; $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["gazou"]) === true) { $disp_gazou = ""; } else { $disp_gazou = "<img src='../product/gazou/".$rec['gazou']."'>"; } } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> <a href="shop_cartin.php?code=<?php print $code;?>">カートに入れる</a> <br><br> <?php print $disp_gazou;?> <br> 商品名:<?php print $rec['name'];?> <br> 価格:<?php print $rec['price'];?>円 <br> 詳細:<?php print $rec['explanation'];?> <br><br> <form> <input type="button" onclick="history.back()" value="戻る"> </form> <h3>カテゴリー</h3> <a href="shop_list_eart.php">食品</a><br> <a href="shop_list_kaden.php">家電</a><br> <a href="shop_list_book.php">書籍</a><br> <a href="shop_list_niti.php">日用品</a><br> <a href="shop_list_sonota.php">その他</a><br> </body> </html> |
shopディレクトリにshop_product.phpを作成します。
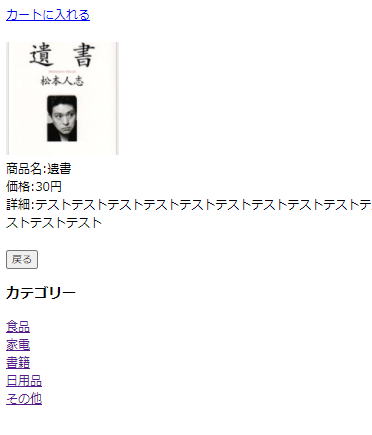
このページでは、選択した商品のみが画面に表示されるようにしています。カートに入れる前の画面ですね。
商品の情報は、商品コードがURLに乗っているのでGETで受け取ります。
そのコードをもとに、データベースから情報を引き出し、画面に表示させます。
このページで「カートに入れる」リンクを貼っているので、カートに入れる際はそのページへ商品コードの情報を渡す必要があるため、GETで値を送るようにしておきます。

次回は、会員登録画面、ログイン画面を作成したいと思います。