こんばんは、浪速のウィル・スミスことヘルニアうんこ野郎でございます。
先日までTwitter大喜利によく投稿しておりまして、ちょくちょく賞なんかも頂いたりしていたのですが、この度お題を出す側に興味が湧いてきましたので、気持ちが冷めないうちに専用サイトを自作して大喜利を運営してみようと思い立ちました。
しかしまあお題主ってのは、時間をかけて大喜利投稿である程度有名になった実力者がようやくクラスチェンジ出来るってのがセオリーなんですが、そこはもう無視させていただきます。(あとあと痛い目見そうですけどね、、名が売れてないだけに宣伝しても誰も来てくれないとか。。)
とにかくセオリーはおいといて、そこそこまともな「大喜利サイト」を作りたくなりましたので、客足がどーのこーのは後で考えようと思います。
それではこれから数回に分けてPHP,MySQLを使った大喜利サイトの作成についてまとめていきたいと思います。
以前にECサイトやCMSを作った事があるので、その応用でなんとかなりそうです。※ECサイトとCMSについてはこちら↓
PHP/MySQL初学者の方には多少為になる事もあるかと思いますので、どうぞよろしくお願い致します。
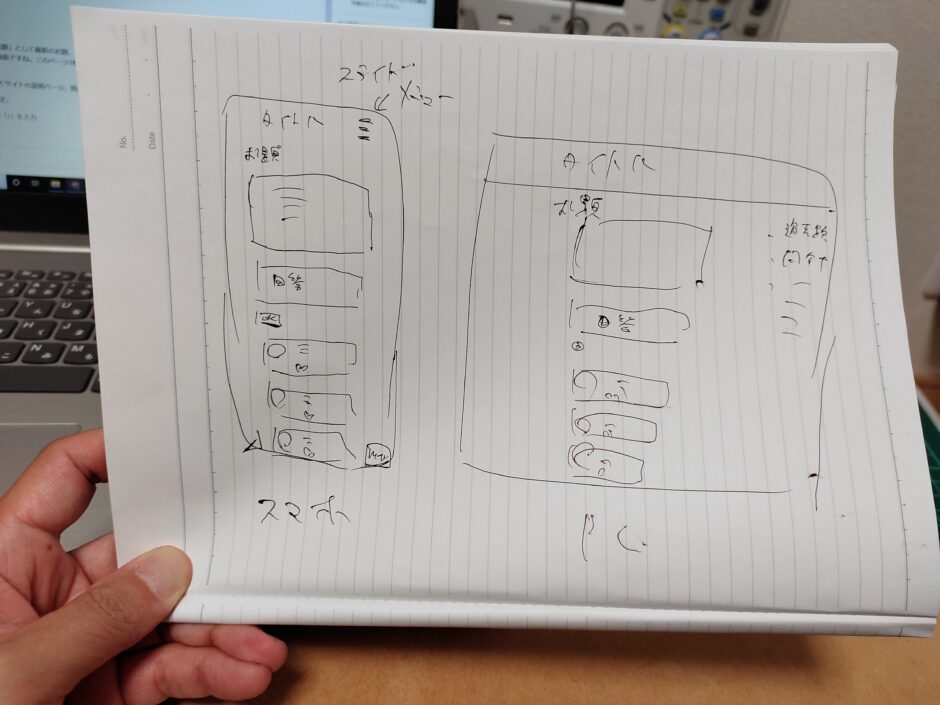
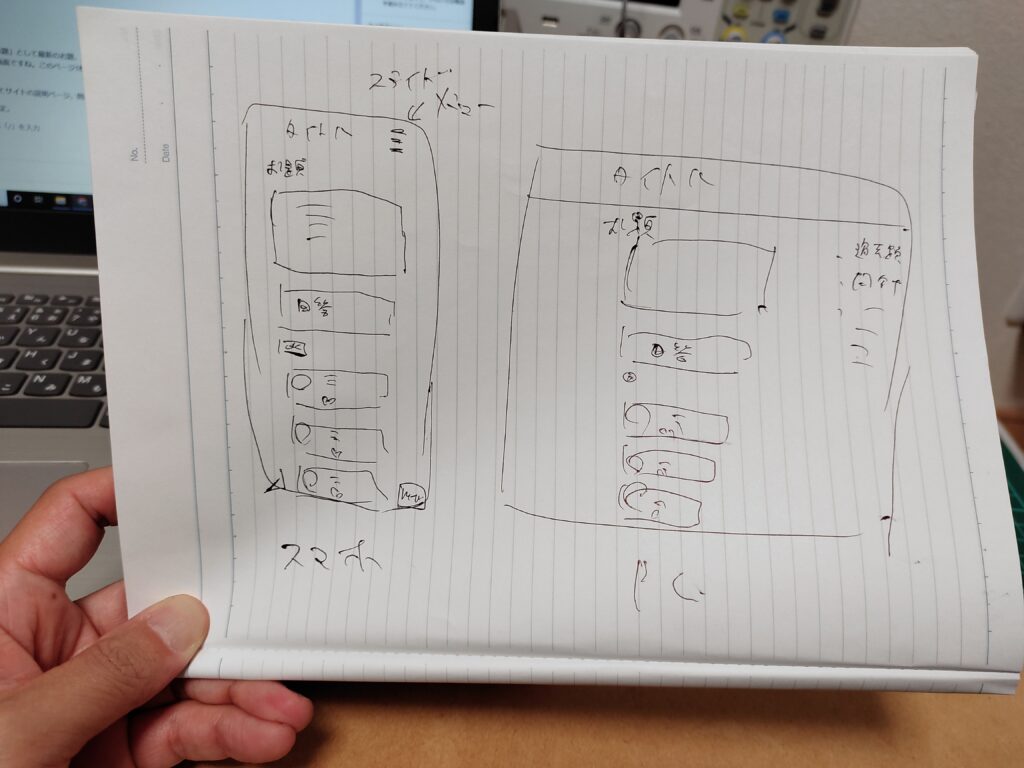
今回はサイトの全体像をさくっと書き出してみようと思います。
目次
大喜利サイトの概要
週1でお題を更新
毎週金曜辺りにお題を出すようにしたいと思います。PM9:00頃で考えています。
そこから各ユーザーに回答をしてもらい、次の週の金曜PM8:00頃に〆、8:30に結果発表、の流れで行こうと思います。
入賞の基準
ユーザーの回答に「イイネ」ボタンを実装予定ですので、基本はイイネの数で優勝、準優勝を決めたいと思います。
もう一枠賞を設けて、これはイイネ数関係なしの私ヘルニアうんこ野郎一押しの回答に「特別賞」として入賞させたいと思います。
ユーザー登録制度
お題や回答は誰でも閲覧可能にしますが、お題に対しての回答、及び回答へのイイネはユーザー登録した方だけが出来るようにします。
不正な投票を防ぐには十分ではないですが、とりあえずこれで様子見をします。
個人別成績表
入賞やイイネを数値化し、トータルでの個人別成績表なども入れていきたいと思います。
CMS
お題の更新や結果発表は、簡単なCMSを作成し、手軽にページの更新が出来るようにしたいと思います。
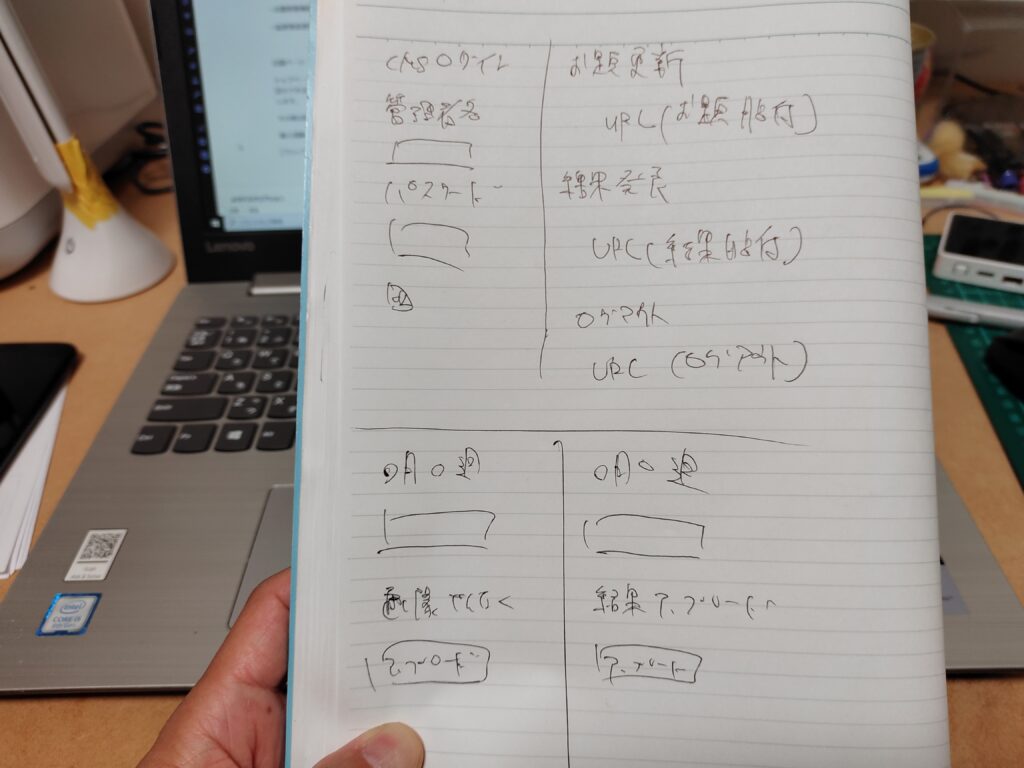
ファイル構成について
CMS

管理者のログイン画面、お題更新、結果発表、これらをCMSで簡単に管理できるようにしたいと思います。
・管理者ログイン画面
・操作選択画面
・お題更新画面
・結果発表更新画面
公開ページ

トップページに「今週のお題」として最新のお題、ユーザーの回答が閲覧できる画面を持ってきたいと思います。回答もできる画面。メイン画面ですね。このページ1枚でお題、回答、結果発表、全てを動的ページとして回して使用します。
終了したお題は過去お題としてアーカイブに貯めていきます。
その他は固定ページとしてサイトの説明ページ、問い合わせページ、ユーザー登録ページなどを作成。
個人成績ページも作成予定。
データベース
管理者テーブル
CMSで動的ページを更新するのに以下を作成。
・管理者情報のテーブル
・お題、結果発表更新のテーブル
ユーザーテーブル
主にユーザーの情報を管理するのに以下を作成。
・登録ユーザー情報テーブル
・ユーザーの回答、成績テーブル
以上をもとに、次回は一先ずhtml/css,jsでモックを作成していきます。