前回、超アナログ的ですがノートに殴り書きで大喜利サイトの構想について図にしてみました。↓
今回はそれをもとに、HTMLでモックの作成に入りたいと思います。
いきなりPHPファイルの作成でもいいのでしょうけど、なんせそこまでPHPPHP出来ないので(なんやそれ)とりあえず面倒ですが下書き的要素としてモックを作成します。
とりあえず今作ろうとしているサイトは「トップページ」にお題と回答、及び表彰が集中しているので、これが命となります。他のページもありますが、とりあえず今回はトップページをピックアップしてここでまとめようかと思います。
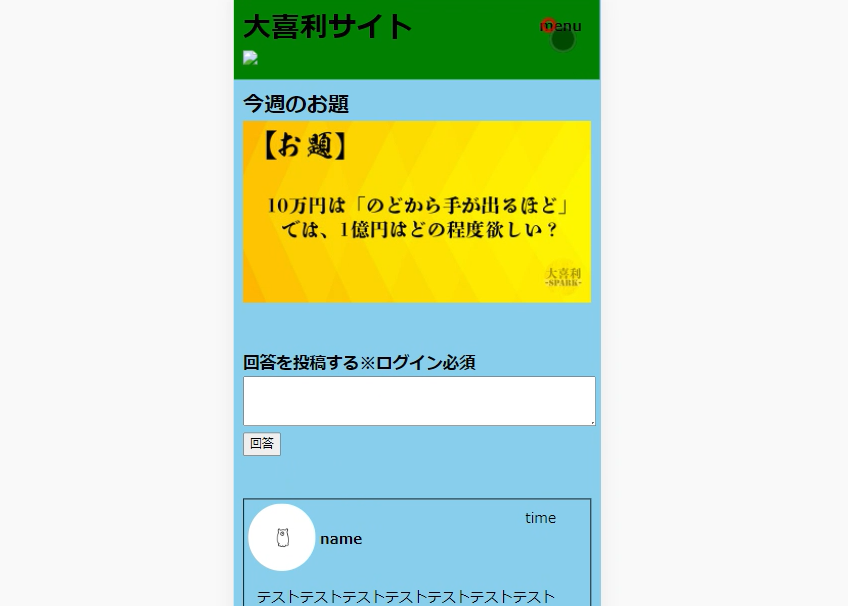
先にモックの完成画面から
お題更新時
※テストの為お題カードはTwitter大喜利の大喜利スパーク様より拝借しておりますm(__)m運用時に使用する事はありません。
とりあえず感じだけですのでまだまだ修正が必要ですが、おおかたこんな感じで、お題、投稿欄、回答一覧、の並びで表示させます。Twitter大喜利に似たかんじですね。だったらサイト作る意味あんの?ってなるけどもあるんです!理由は自己満足じゃ!
スマホメインでスタイルしたので、PCがズタボロですがこちらも後で修正します。
続いて表彰画面いきます。
表彰発表
※テストの為、表彰のカードも大喜利スパーク様より拝借しております。m(__)m運用時は使用しません。
お題の下に3つ、順に優勝、準優勝、特別賞のカードを掲載して結果発表とするようにします。
投稿欄は〆の期間が過ぎた時点で記入出来ないようにする予定。
結果が出たトップページは次のお題が出た時点で過去お題としてアーカイブとして残していきます。
続いてコード。
プログラム
HTML/css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>oogiri_site</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <logo> <h1>大喜利サイト</h1> <p id="target">menu</p> </logo> <img src="img/"> </header> <div class="footerFixed"> <warapper> <main> <h2>今週のお題</h2> <div class="dai"> <img src='img/FJgSxZ3VIAMGuae.jpg'> </div> <br><br> <h2>結果発表</h2> <div class='dai'> <img src='img/FJgSxZ3VIAMGuae.jpg'> <br> </div> <div class='dai'> <img src='img/FJgSxZ3VIAMGuae.jpg'> <br> </div> <div class='dai'> <img src='img/FJgSxZ3VIAMGuae.jpg'> <br><br> </div> <h3>回答を投稿する※ログイン必須</h3> <form action="kaitou_check.php" method="post"> <textarea name="kaitou">回答は締め切りました</textarea> <input type='hidden' name='m_w' value='<?php print $day;?>'> <input type="submit" value="回答"> </form> <br><br> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div class="card"> <div class="card-in"> <div class="ico"> <img src='/img/FN3blenagAACnSQ.jpg'> </div> <div class="bun"> <div class="time"> time </div> <div class="name"> name </div> </div> </div> <div class="kaitou"> テストテストテストテストテストテストテスト</div> <div id='good$code'>♡</div> </div> <div id="scrolltop" class="st">top</div> <div id="scrollmenu" class="sm">menu</div> </main> <aside> <div id="slider" class="close"> <h2>menu</h2> <div id="ll1">ああああ</div> <ul id="nav1" class="l1"> <li>いいい</li> <li>ううう</li> <li>えええ</li> </ul> <div id="ll2">おおおお</div> <ul id="nav2" class="l1"> <li>かかか</li> <li>ききき</li> <li>くくく</li> </ul> <div id="ll3">けけけけ</div> <ul id="nav3" class="l1"> <li>こここ</li> <li>さささ</li> <li>ししし</li> </ul> </div> <nav> <h2>menu</h2> <ul>ああああ <li>いいい</li> <li>ううう</li> <li>えええ</li> </ul> <ul>おおおお <li>かかか</li> <li>ききき</li> <li>くくく</li> </ul> <ul>けけけ <li>こここ</li> <li>さささ</li> <li>ししし</li> </ul> </nav> <div id="back" class="white"></div> </aside> </warapper> <footer id="footer"> <h3>footer</h3> </footer> </div> <script src="main.js"></script> <script src="anime.min.js"></script> <script src="footerFixed.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
html { margin: 0; padding: 0; } body { margin: 0; padding: 0; background: skyblue; } h1, h2, h3, p, ul { margin: 0; padding: 0; } header { background: green; padding: 10px; } logo { display: flex; } logo p { margin-left: auto; padding: 10px; font-weight: bold; } main { background: skyblue; padding: 10px; } .dai img { width: 100%; } main textarea { width: 100%; height: 50px; } .card { border: solid 1px; padding: 5px; margin-bottom: 5px; } .card-in { display: flex; width: 100%; } .ico { display: block; width: 20%; } .ico img { width:100%; max-width: 100%; height: auto; border-radius: 50%; } .bun { padding: 5px; width: 70%; } .time { text-align: right; } .name { font-weight: bold; } .kaitou { padding: 10px; } nav { display: none; } aside { background : orange; } .close { position: fixed; top: 0; bottom: 0; right: 0; width: 0; background: #3cb371; transition: 0.5s; z-index: 10; } .sopen { width: 50%; padding: 40px 10px 0 10px; } .l1 { max-height: 0; overflow: hidden; transition: 0.5s; } .liopen { max-height: 100%; } .black { position: fixed; top: 0; bottom: 0; right: 0; left: 0; background: black; opacity: 0.8; } .st { position: fixed; bottom: 10px; left: 10px; padding: 5px; background: #3cb371; visibility: hidden; opacity: 0; } .sm { position: fixed; bottom: 10px; right: 10px; padding: 5px; background: #3cb371; visibility: hidden; opacity: 0; } .look { animation: anime 3s; visibility: visible; animation-fill-mode: forwards; } @keyframes anime { 33% { opacity: 0.3; } 66% { opacity: 0.6; } 100% { opacity: 1; } } footer { background: pink; padding: 10px; } @media screen and (min-width: 600px) { body { max-width: 1500px; } header logo { display: block; } header { text-align: center; } header p { display: none; } warapper { display: flex; } main { width: 70%; } aside { width: 30%; } nav { display: block; } } |
javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
const ll1 = document.getElementById("ll1"); const nav1 = document.getElementById("nav1"); const nav2 = document.getElementById("nav2"); const nav3 = document.getElementById("nav3"); const slider = document.getElementById("slider"); const target = document.getElementById("target"); const back = document.getElementById("back"); const scrolltop = document.getElementById("scrolltop"); const scrollmenu = document.getElementById("scrollmenu"); const n = 200; const good = document.getElementById("good"); let kazu; window.addEventListener("scroll", function() { if(scrollY > n) { scrolltop.classList.add("look"); scrollmenu.classList.add("look"); } else { scrolltop.classList.remove("look"); scrollmenu.classList.remove("look"); } }); scrolltop.addEventListener("click", function() { anime({ //animeライブラリここから targets: "html, body", scrollTop: 0, dulation: 600, easing: 'easeOutCubic', }); }); ll1.addEventListener("click", function() { nav1.classList.toggle("liopen"); }); ll2.addEventListener("click", function() { nav2.classList.toggle("liopen"); }); ll3.addEventListener("click", function() { nav3.classList.toggle("liopen"); }); target.addEventListener("click", function() { slider.classList.toggle("sopen"); back.classList.toggle("black"); }); back.addEventListener("click", function() { back.classList.remove("black"); slider.classList.remove("sopen"); }); scrollmenu.addEventListener("click", function() { slider.classList.add("sopen"); back.classList.add("black"); }); |
この辺は説明はいらないと思うので割愛します。
次回予定
とりあえずモックが出来ましたので、次回はPHPとデータベースを使ってログイン画面を作りたいと思います。
CMSを作って、お題の更新や結果発表を簡単に操作できるようにしたいので、管理者のログイン画面を作成します。