ブログなどのホームページを運営している方の多くがワードプレスを使用していると思います。
このワードプレス、通常WEBサイトへの記事投稿(作成)に必要であるHTMLのプログラム言語を用いなくとも、エクセル感覚で文字入力ができたり、装飾はGUIで操作が可能になるんですね。
いわば「ホームページを簡単に運用できるソフトウェア」です。
これにより、比較的簡単に初心者でもホームページの運用が可能になる事が最大の利点です。
ですが、慣れてくると欲が出るもので、ホームページのテンプレ(ひな形)の一部分を改造したくなったりするんですよね。内容によりますが、これは簡単にはできません。
ワードプレスには「テーマ」と呼ばれるホームページのひな形があり、これらはワードプレスに対応していることが前提になります。
「テーマ」は、HTML,CSSのWEB言語に加えて「PHP」と呼ばれるプログラム言語を使います。
この「PHP」により、ワードプレスでの簡易的なホームページの運用が可能になるのです。
したがって、この「PHP」が理解できればテーマのカスタムはもちろんのこと、個人でオリジナルテーマの作成も出来る訳です(HTML/CSSの知識がある事が前提ですが)。
※HTML/CSSについてはこちらの記事でまとめています。全6回です。↓
これから数回に分けて、テーマの作成を教材に「PHP」について詳細をまとめていきたいと思います。
最終的には「ワードプレスのオリジナルテーマ作成」をゴールにしたいと思いますので、PHP、またワードプレステーマに関する基礎を学びたい方の参考になれば幸いです。
それでは、今回はテーマ作成の準備段階である「必要な環境作り」からまとめてみたいと思います。
目次
テスト環境の構成
ローカルに構築する
ワードプレスを利用するために、後述する「Apache」「MySQL」「PHP」などのミドルウェア(OS~アプリ間の橋渡し的なソフト)が必要になります。
これはワードプレスがWEBサーバー上で動作するからであります。
したがってテーマ作成のテスト環境としては、
①ローカルに作る。(作業PCをサーバ―化)
②ネット側で作る。(インターネット上のサーバーを利用)
の2つになりますが、②だとデータのアップロード等に手間がかかるので、効率の良いローカルにテスト環境を構築し進めたいと思います。
Apacheについて
世界で多く利用されているオープンソースのWEBサーバーです。
MySQLについて
世界で多く利用されているオープンソースのデータベース管理システムです。
PHPについて
オープンソースのプログラム言語。主にWEB関連に使用されており、HTMLに組み込んで記述します。
MAMP、XAMPPのダウンロード
Apache、MySQLが利用できるソフトウェア
ローカルのテスト環境構築にあたり、MAMP、XAMPPといったApache、MySQLを簡単に利用できるソフトがあります。
基本的にはMAC OSが「MAMP」でWindowsが「XAMPP」になります。
今回は「XAMPP」で進みますが、内容的にはどちらもほぼ同じです。
下記よりXAMPPをダウンロードします。
https://www.apachefriends.org/jp/index.html

XAMPP設定手
インストーラーを起動し、案内に従ってインストールします。
選択は基本デフォルトでOK。

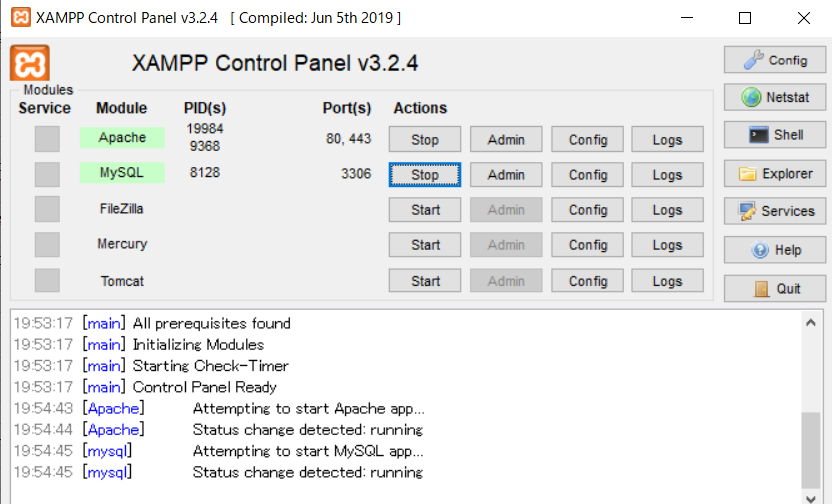
インストール完了後、チェックBOXにチェックを入れてfinishを押します。ランゲージは英語でSAVEをクリック。その後コントロールパネルが立ち上がります。
Apache、MySQLのスタートをクリックするとwebサーバーとデータベースが立ち上がります。

MySQLのAdminをクリックしてPHP my Adminにログインします。
※ログイン出来ない場合はwebブラウザから下記urlで強制的にアクセスします。
127.0.0.1/phpmyadmin/
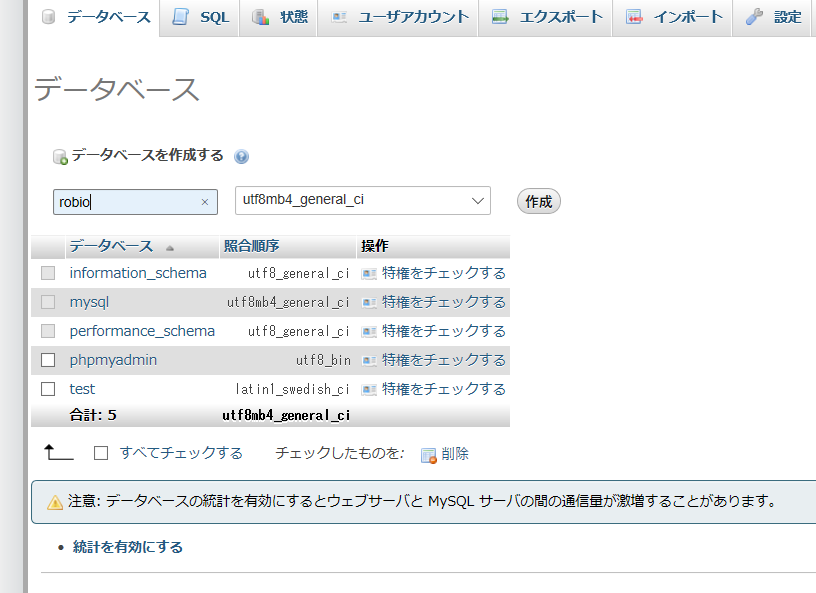
PHP my Adminにログイン後、データベースを作成します。任意のデータベース名を入力し、作成をクリック。

これでワードプレスがインストールできる環境が整いました。
ワードプレスのダウンロード、インストール
ワードプレスのダウンロード手順
下記urlからワードプレスをダウンロードします。

DL後、圧縮フォルダを全て展開し、wordpress内のフォルダ全てを下記「htdocs」に移動させます。
・MAMP⇒アプリケーション/MAMP/htdocs
・XAMPP⇒C:/xampp/htdocs
※index.htmlは上書きで問題ありません。
ワードプレスのインストール手順
WEBブラウザに下記urlを入力するとワードプレス設定画面に移行します。その後、始めましょうをクリック。
・MAMP⇒http://localhost:8888/
・XAMPP⇒http://localhost/
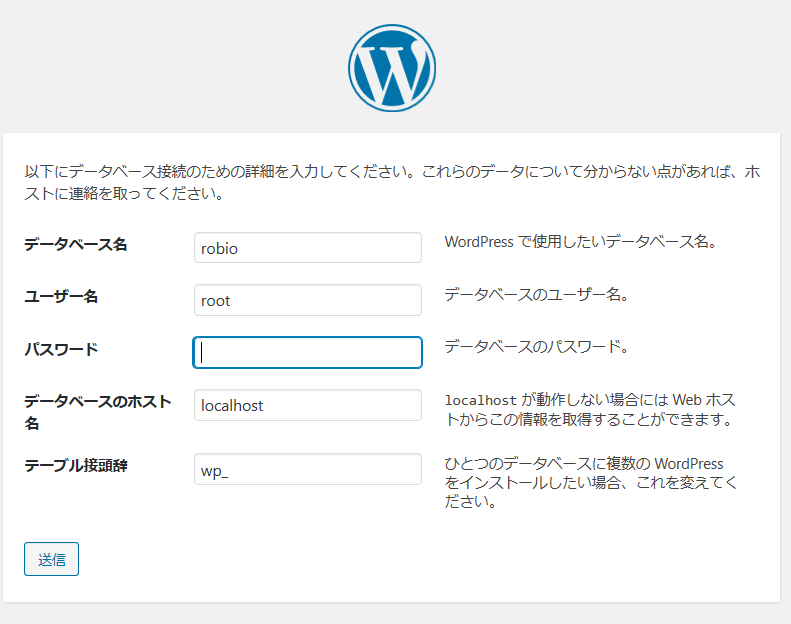
続いて、下記を入力し、送信をクリック。その後インストールを続行。
データベース名:PHP my Adminで入力したデータベース名
ユーザー名:root
パスワード:無し
データベースのホスト名:localhost

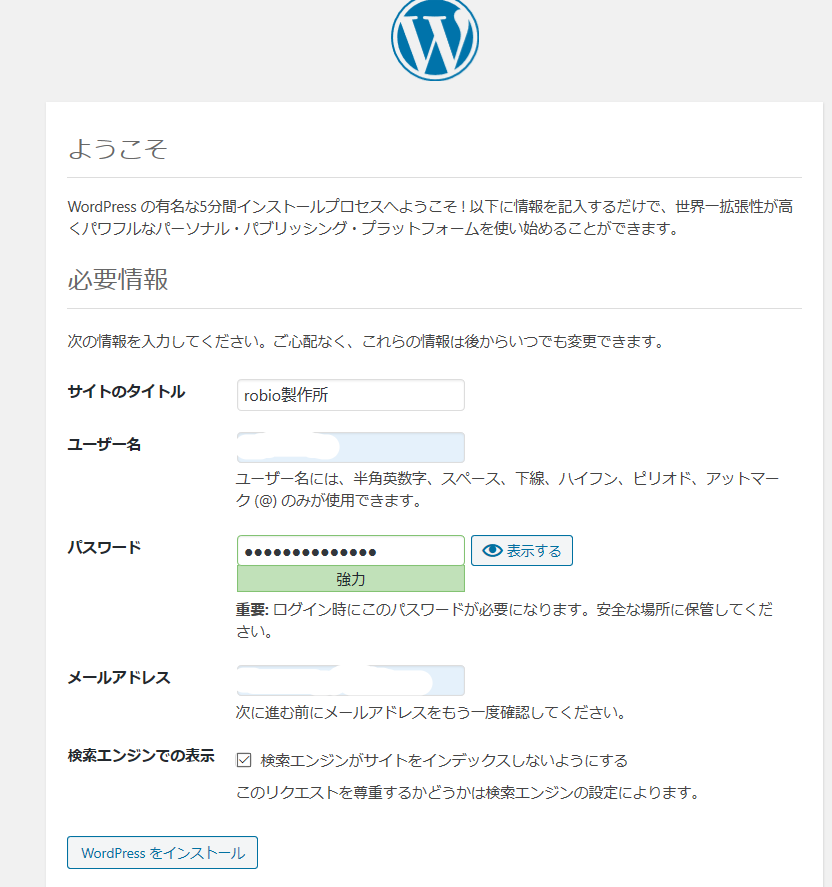
最後にサイト情報の設定を行い、ワードプレスをインストールします。
念のため、サイトがインデックス(WEB上に登録)されないようにインデックスしないにチェックを入れておきます。

ワードプレスログイン確認
サンプルページの表示
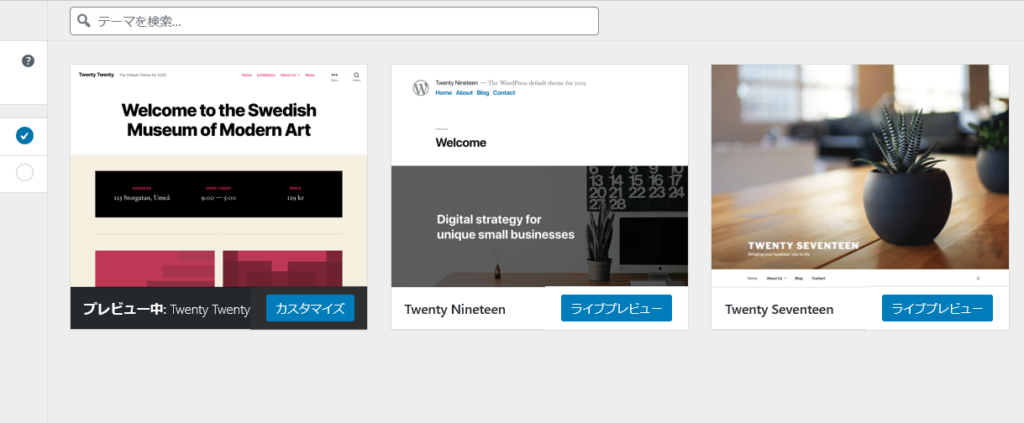
ワードプレスの設定が終われば実際にログインして「テーマ」を選んでみましょう。

デフォルトで何個かテーマが入ってるので、そこから適当に選びます。
テーマ選定後、公開サーバにアクセスし、選んだテーマが反映されていればとりあえずローカルでのテスト環境は整った感じですね。

以後、ワードプレス管理画面にアクセスしたい場合はXAMPP起動後Apache、MySQLをスタートさせておき、その状態でWEBブラウザに「http://localhost/wp-admin/ 」を入力することでログインできます。
WordPressテーマを作成してみよう!【準備編】「ローカルテスト環境構築」まとめ
以上がローカルでのワードプレステーマ作成環境構築になります。
Apacheを起動したままだと、サーバーが公開されたままになるので、念のために作業後はXAMPPをOFFする事が望ましいですね。
次回よりテスト用のWEBファイル(HTML/CSS)を使って、ワードプレスに適応させるよう「PHP」の記述例をまとめていきたいと思います。



