ホームページを作り出したのはプログラミングに興味があったのがきっかけなんですけど、始めはなんとなく有名なC+からやって、早めに挫折しました。
なかなか目に見えて結果に結びつかなかったんで、楽しめなかったのが原因だったと思います。始めた目的もなんとなくってのがまずかったんですけど。
そこで、あらためて違うプログラミングをやってみようと思い、次は興味のある分野の、WEB言語である「HTML」を始める事にしました。
元々多少の知識があったのもありますが、「HTML」は他の言語に比べるとかなり簡単な印象で、かつ結果もすぐに確認できるので、個人的にはとても楽しく学べるプログラミング言語だと感じています。
プログラミング初心者には、一番学びやすい言語なんじゃないかとも言われていますしね。(プログラミングではないとも言われたりしてますが。。。)
したがって、今プログラミングを始めようとしている方で、何の言語を学ぶか悩んでいるのであれば、是非「HTML」「CSS」等のWEB言語にチャレンジしてみるのが良いと思います。java、phpなんかにも必要になってくる基礎的な内容なので、あとあと応用がとても効きやすい言語だと思います。
筆者は本格的に初めてまだ約2か月ですが、それでも簡単なサイトならば作成できるようになりました。趣味程度で始めたホームページ作成ですが、単純なサイトなら意外と簡単にできちゃいます。
それでは、HTMLとCSSによるWEBページの作成方法を、数回に分けてまとめていきたいと思います。
「HTML」を始めようとしている方の参考になれば幸いです。
今回作成したホームページはコチラです↓
サンプルサイト※一応レスポンシブ(アクセスするデバイスの画面の大きさに合わせた表示に切り替わる設計)に対応してます。
始めに、HTMLとCSSについてさらっとまとめます。
HTMLとは

HTMLは、WEBページを記述する言語です。
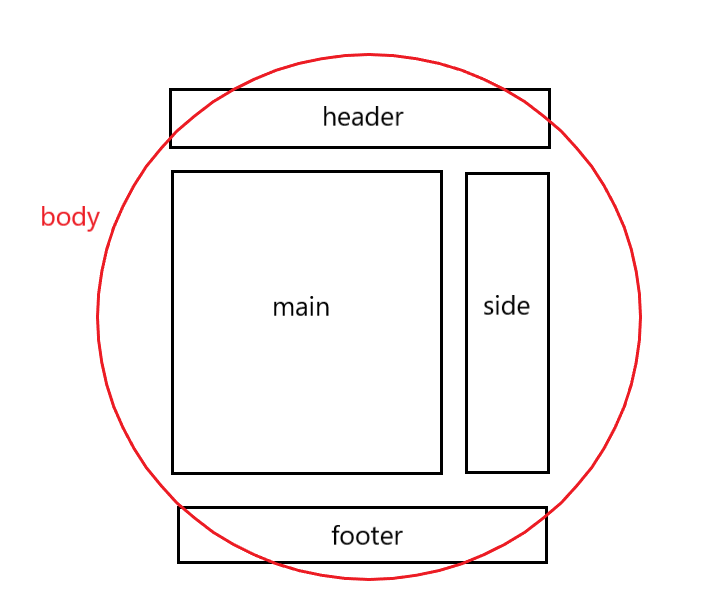
基本的には図の通り、構造が決まっているので、それに沿って内容を埋めていく感じです。
大まかなブロックは次の通りです。
head
文字コードの宣言やページのタイトル、後述するCSSの参照先などを記述します。
この部分に記述した内容は、基本WEBページには反映されません。
body
ここが実際にWEBページに反映されるメインとなる記述部分になります。
body内にも、基本的には次のような構造があります。
heaer
ページのメインビジュアル部(サイト名とか)が「heaer」部に記述されます。
ページの最上部にある箇所が該当します。
main
メインとなる内容を記述する部分が「main」になります。
1つの記事の内容は、ほぼこの箇所に記述されているはずです。
side
補足的な情報を記述する部分が「side」になります。
例えばカテゴリーとか、月別アーカイブとか、プロフィールとかがあります。
footer
サイトの一番下部に位置する「footer」には、著作権者を表すコピーライトを記述するのが一般的です。
CSSとは
HTMLの装飾、見た目の構造化
HTMLだけでもWEBページに記述した内容を反映させる事は可能ですが、それだけではなんとも味気ない内容となってしまいます。
見るのが一番分かりやすいので、違いを載せておきます。


上のとおり、HTMLだけでは思うようなレイアウトに仕上げる事ができなくなります。文章だけが羅列されていて見栄えが悪いですよね。
このHTMLに色をつけたり、線で囲ったり、画像の配置を変えたりするのが「CSS」になります。
WEBサイトを作るにあたって、最低でも必要になるのが「HTML」と「CSS」になる訳です。
「ホームページの作り方」HTMLとCSSの基礎まとめ
以上、HTMLとCSSの言語について、上辺だけをさらっとまとめました。
とにかく、WEBサイトの基礎はこの2つの言語にあります。
他にもJAVAスクリプト、PHP等があり、これらを駆使すればより良いサイトが作成できますが、本編ではHTMLとCSSでのサイト作成について進めていきたいと思います。
次回より、HTMLとCSSについて、冒頭にあるサイトを例とし、実際に記述をしていきたいと思います。