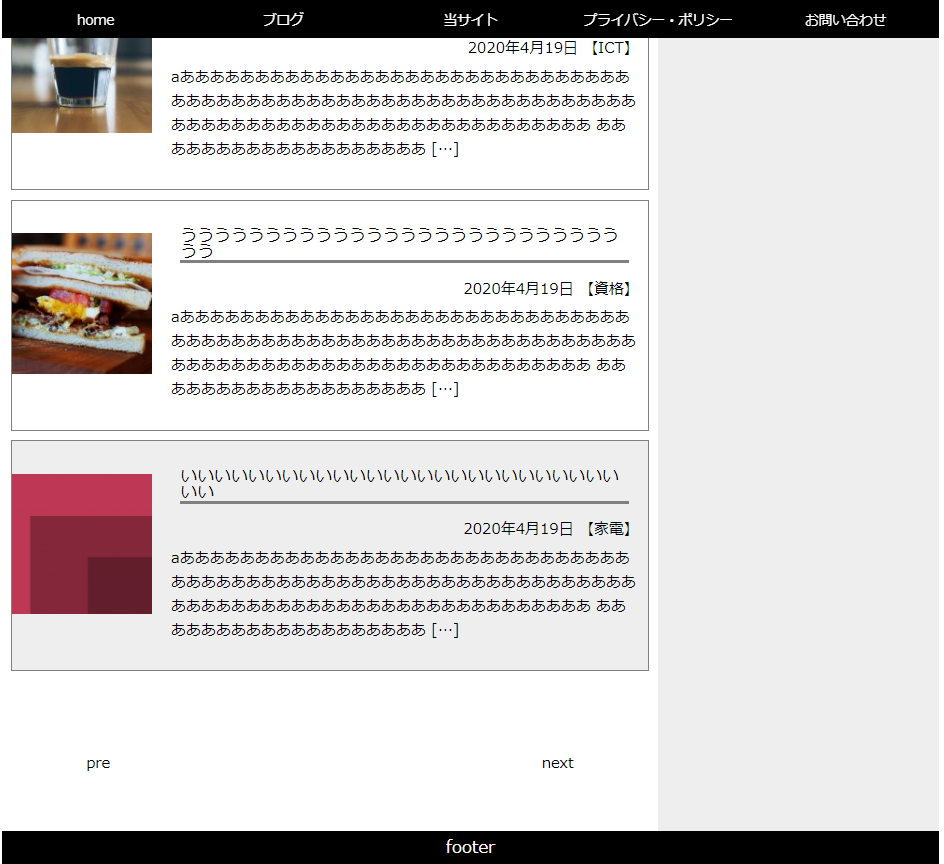
PHPのループを使ってブログカードを用いたトップページを作成します。
記事が投稿日付順に見栄え良く並んでいる、ブログ等のトップ画面でよく目にするやつですね。

PHPループについて
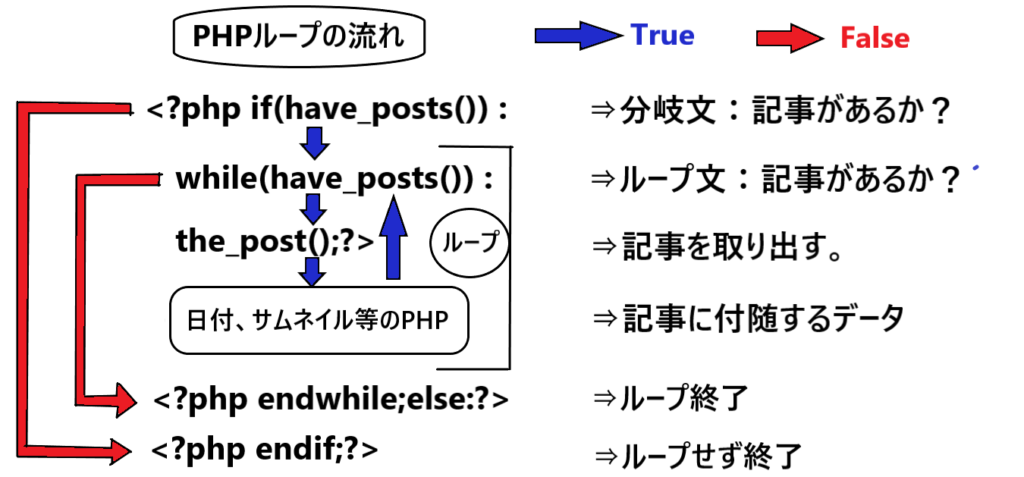
if文(分岐)とwhile文(繰り返し)のphpを使う事によって、投稿記事があれば、記事が積み重なるように表示されます。これがループによって再現されます。
ループ内には、記事の表示させたい項目の記述を入れます。
今回の例ですと、下記のような流れになります。

index.php
今回はindex.phpをトップページにしたいと思いますので、index.phpにループの記述をしていきます。
ブログカードのHTML記述を全て消して、PHPループの記述に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- ブログカード --> <?php if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="blogcard"> <a href="<?php the_permalink(); ?>"> <?php if(has_post_thumbnail()) : ?> <div class="samne"><?php the_post_thumbnail('thumbnail'); ?></div> <?php else: ?> <img src="<?php echo get_template_directory_uri(); ?>/img/default.jpg" width="150" height="150"> <?php endif; ?> <div class="posts"> <h3><?php the_title(); ?></h3> <div class="info"><?php echo get_the_date(); ?> 【<?php the_category(','); ?>】</div> <?php the_excerpt(); ?> </div> </a> </div> <?php endwhile; else: ?> <p>記事はありません</p> <?php endif; ?> |
パーマリンクのPHPで記事のURLを呼び出しますが、そこの<a>タグでループを囲っているのが一つのポイントです。後述しますが、CSSでスタイルをあてるとブログカード形式になり、枠内のどこをクリックしてもリンクに飛ぶようにできます。
サムネイルにもif文がついていますが、これは記事にサムネイルが無ければ任意の画像(ノーイメージとか)を表示させたりできます。
あとは記事のタイトル、カテゴリ、日時、本文の抜粋などのPHPがループ内に記述されています。
single.php(投稿ページ)とpage.php(固定ページ)
WEBサイトには更新される「投稿ページ」と、サイトの情報や問い合わせページ等の基本的には更新されない「固定ページ」があります。
これらもWordPressで簡単にページの作成が出来ますのが、それぞれ専用のPHPファイルが必要になります。
作成は簡単で、index.phpをベースにし、一部変更を加えるだけです。
変更箇所は、ブログカード式の表示を削除し、<?php the_excerpt()) ; ?>の本文抜粋の部分を<?php the_content()) ; ?>の本文一式に変更する感じです。
それでは、single.phpとpage.phpにindex.phpのコードをコピーして、下記のように変更を加えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php get_header(); ?> <div class="container"> <div class="main"> <!-- パンくず --> <ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> </ul> <!-- 個別投稿 --> <?php if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="posts2"> <div class="info2"><?php echo get_the_date(); ?> 【<?php the_category(','); ?>】</div> <h1> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1> <div class="thumbnail"><?php if(has_post_thumbnail()) : ?> <?php the_post_thumbnail('thumbnail'); ?> <?php else: ?> <?php endif; ?></div> <p><?php the_content(); ?></p> </div> <!-- 送りページ --> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> <?php endwhile; else: ?> <p>記事はありません</p> <?php endif; ?> </div> <!-- サイド --> <?php get_sidebar(); ?> </div> <?php get_footer(); ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php get_header(); ?> <div class="container"> <div class="main"> <!-- パンくず --> <ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> </ul> <!-- 固定ページ --> <?php if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="posts2"> <div class="info2"><?php echo get_the_date(); ?> 【<?php the_category(','); ?>】</div> <h1> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1> <div class="thumbnail"><?php if(has_post_thumbnail()) : ?> <?php the_post_thumbnail('thumbnail'); ?> <?php else: ?> <?php endif; ?></div> <p><?php the_content(); ?></p> </div> <!-- 送りページ --> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> <?php endwhile; else: ?> <p>記事はありません</p> <?php endif; ?> </div> <!-- サイド --> <?php get_sidebar(); ?> </div> <?php get_footer(); ?> |
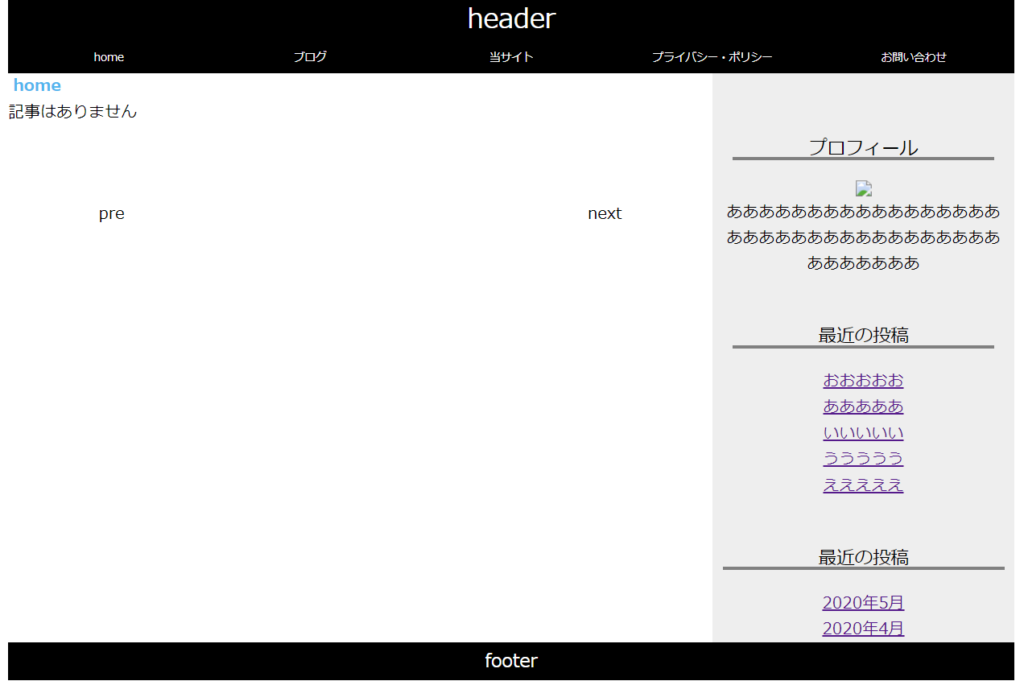
この段階で、一度WordPressのテーマ設定から、トップページを開いてみます。
まだ記事の作成をしていないので、「記事はありません。」の表示が出るはずです。

固定ページと投稿ページを作成して公開
WordPressで10記事程度、記事を作成して公開します。
今回は固定ページ3、投稿ページ10位にしてみました。
なお、投稿記事作成の際にアイキャッチ画像を選択できるようにするため、functions.phpに下記のコードを追加します。
|
1 2 |
//アイキャッチ画像の指定 add_theme_support('post-thumbnails'); |
記事作成、公開後、表示のスタイルが崩れているので、Googleクロームのデベロッパーツールで崩れている箇所を探して、CSSで修正します。
下記は修正後のCSSになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 |
h1 { padding: 13px 30px 10px 20px; font-size: 26px; color: #716961; } h2 { font-size: 22px; border-left: solid 3px gray; padding: 11px ; margin: 20px 0; } h3 { font-size: 18px; border-bottom: solid 3px gray; margin: 20px 10px; } h1, h2, h3, h4, h5, h6 { margin-top: 0; } p { margin-top: 0; line-height: 1.6; } h1 a { text-decoration: none; } .wrapper { max-width: 1000px; margin: 0 auto; width: 100%; } body { margin: 0px; } header { background: black; text-align: center; color: white; position: sticky; position: -webkit-sticky; top: 0; z-index: 9999; } .top { font-size: 26px; padding: 10px 0; } .container { display: flex; } /*メインここから*/ .main { background: white; width: 70%; } .breadcrumb { display: flex; padding: 10px 5px ; list-style: none; } .breadcrumb li { padding: 0px 5px ; display:inline-block; } .breadcrumb li a{ text-decoration: none ; font-size: 15px; } .blogcard { padding: 30px 10px; margin: 10px; border: solid 0.5px gray; display: block; position: relative; } .blogcard > a{ display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .blogcard:hover { background-color: #eee; } .blogcard img { float: left; margin-top: 35px; } .posts { margin-left: 150px; } .posts a { text-decoration: none; color: black; } .posts2 a { text-decoration: none; color: black; } .info { padding: 0 0 10px 0; text-align: right; } .posts { padding:0 0 0 10px; } .posts2 { padding: 0 10px; } #prenext { padding: 80px; margin: 0 10px; } .pre { float: left; } .next { float: right; } .info2 { text-align: right; } .thumbnail { margin: 30px 0 ; text-align: center; } /*メインここまで*/ /*サイドここから*/ .side { background: #EEEEEE; width: 30%; text-align: center; } .aside { padding: 50px 10px; } .bside { padding: 0 10px 50px 10px; } #toukou li { padding: 5px 0; } #akaibu li { padding: 5px 0; } /*サイドここまで*/ footer { background: black; font-size:18px; text-align: center; padding: 10px 0 ; color: white; } /*g navここから*/ .nav2 { display: block; } .nav { width: 100%; } .nav ul { font-size:0; } .nav ul li { display: inline-block; width: 20%; font-size:1.5vmin; position: relative; } .nav ul li a { color: white; text-decoration: none; display: block; padding: 10px 0; } .nav ul li a:hover { color: orange; background: #EEEEEE; font-weight: bold; } .nav li ul { position: absolute; z-index: 9999; width: 100%; } .nav li ul li { display: block; width: 100%; } .nav li ul li a { padding: 10px 0; background: #EEEEEE; color: black; } .nav li ul li{ overflow: hidden; height: 0; transition: .2s; } .nav li:hover ul li{ overflow: visible; height: 26px; } /*g navここまで*/ /*パンくずここから*/ .breadcrumb { padding:5px 5px; } .breadcrumb li{ display:inline;/*横に並ぶように*/ list-style: none; font-weight: bold;/*太字*/ } .breadcrumb li:after {/* >を表示*/ content: '>'; padding: 0 3px; color: #555; } .breadcrumb li:last-child:after { content: ''; } .breadcrumb li a { text-decoration: none; color: #52b5ee;/*色*/ } .breadcrumb li a:hover { text-decoration: underline; } /*パンくずここまで*/ #nav-drawer { display: none; } /*以下モバイル用*/ @media (max-width: 600px){ .container { flex-direction: column; } .main, .side { width: 100%; } .nav { display: none; } /*ハンバーガーメニューここから*/ #nav-drawer { position: relative; } /*チェックボックス等は非表示に*/ .nav-unshown { display:none; } /*アイコンのスペース*/ #nav-open { display: inline-block; padding: 10px 0 0 10px; vertical-align: middle; } /*ハンバーガーの形をCSSで表現*/ #nav-open span, #nav-open span:before, #nav-open span:after { position: absolute; height: 3px;/*線の太さ*/ width: 25px;/*長さ*/ border-radius: 3px; background: white; display: block; content: ''; cursor: pointer; } #nav-open span:before { bottom: -8px; } #nav-open span:after { bottom: -16px; } /*閉じる用の薄黒箇所*/ #nav-close { display: none; position: fixed; z-index: 99; top: 0; left: 0; width: 100%; height: 100%; background: black; opacity: 0; transition: .3s ease-in-out; } /*メニューの中身*/ #nav-content { overflow: auto; position: fixed; top: 0; left: 0; z-index: 9999; width: 90%; max-width: 220px;/*最大幅(お好みで調整を)*/ height: 100%; background: black; transition: .3s ease-in-out; -webkit-transform: translateX(-105%); transform: translateX(-105%); padding: 50px 0; } /*チェックがついたら表示させる*/ #nav-input:checked ~ #nav-close { display: block; opacity: .5; } #nav-input:checked ~ #nav-content { -webkit-transform: translateX(0%); transform: translateX(0%); box-shadow: 6px 0 25px rgba(0,0,0,.15); } .header-logo-menu{ display: flex; display: -moz-flex; display: -o-flex; display: -webkit-flex; display: -ms-flex; flex-direction: row; -moz-flex-direction: row; -o-flex-direction: row; -webkit-flex-direction: row; -ms-flex-direction: row; } /*ロゴやサイトタイトルをセンタリング*/ .top{ text-align:center; margin: auto; } #nav-drawer { display: inline-block; } .sub-menu { display: none; } .nav-content2 ul li ul li a{ color: black; padding: 0px 40px 0px 40px; } .nav-content2 ul li { text-align: left; } .nav-content2 ul li a { color: white; text-decoration: none; display: block; padding: 5px 50px 5px 50px; } .nav-content2 ul li:hover{ background: black; } .sub-menu { max-width: 360px; margin: 0 auto; padding: 10px; background: white; } .sub-menu ul { margin: 0; padding: 0; list-style: none; } .nav-content2 ul li { padding-top: 15px; padding-bottom: 15px; } /*ハンバーガーメニューここまで*/ /*ブログカードここから*/ .blogcard img { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin-left: auto; margin-right: auto; } .posts { margin: 180px 0 0 0 ; } /*ブログカードここまで*/ } |
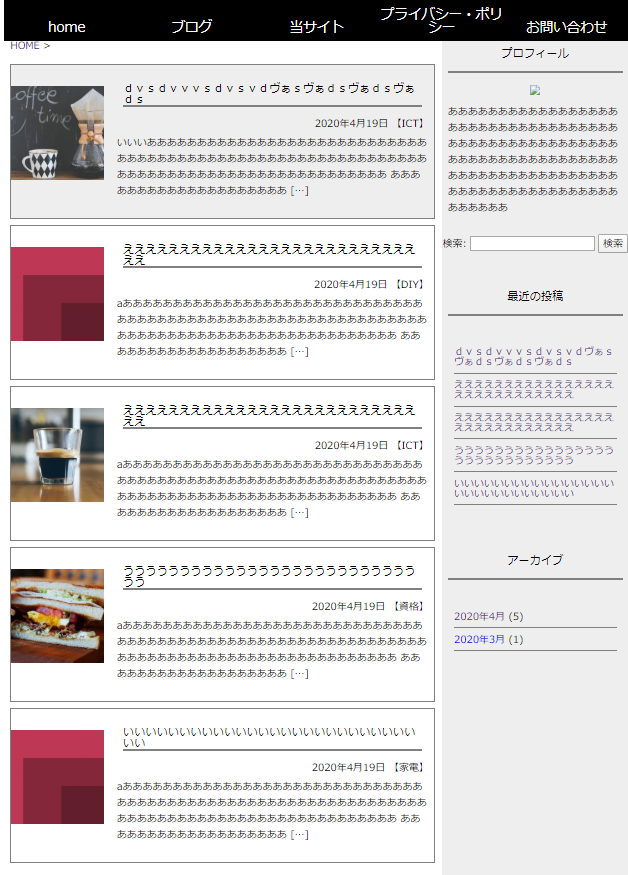
CSS適用後、テーマのトップページ、ブログカード表示が問題なければOK。

次回はパンくずリスト、送りページのPHPを作成します。