前回、cmsの自作についてまとめました。↓
今回は、作成したcmsをwebサーバーにアップロードし、公開するまでの手順をまとめようかと思います。
利用するサーバーは「Xsever」のレンタルサーバー(¥1000の有料プランのやつ)になります。
※とりあえずデータベースがあれば無料のでもOKだと思います。
なお、サーバーとの契約、およびドメインの取得は済んでいる事前提で進めます。
目次
Xseverにファイルをアップロード
ドキュメントルートにFTPツールでファイルをアップロードする
Xseverのトップメニューから、「ファイルマネージャー」にログインします。

WEBサーバーにログインすると、取得しているドメイン名のディレクトリがあるので、公開したいドメイン名のディレクトリをクリックします。※下のは名前を消してます

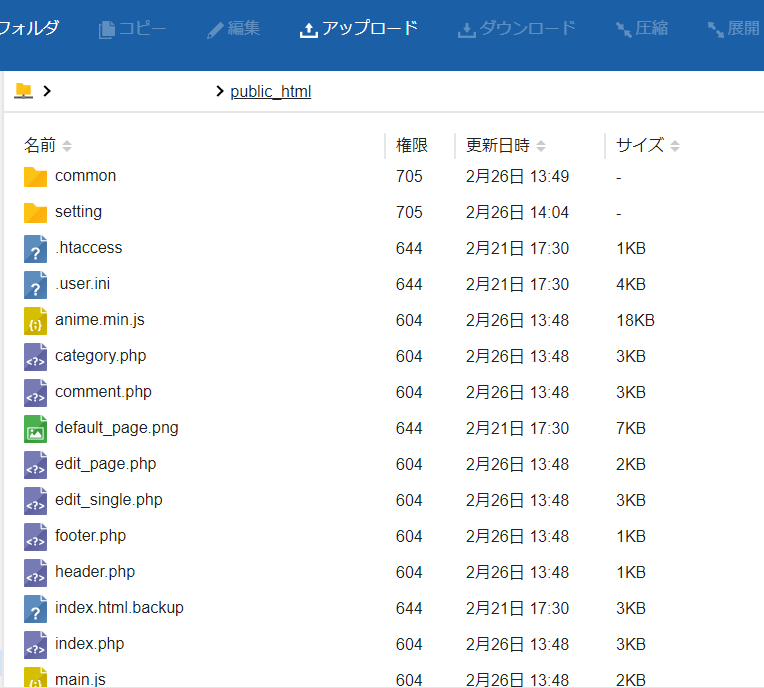
その中にある「public_html」ディレクトリがドキュメントルートとなるので、その配下に公開したいファイル一式をアップロードします。Wordpressの場合は、ここからもっと深い所に格納する事になりますが、今回はWordpressを使わないので、ここになります。
アップロードについては、別途クライアントFTPソフトを使う方法もありますが、ファイル数がそんなに多くなければ、XseverのFTPツールを利用した方が早いです。(いつのまにか10個くらい一気にアップロードできるようになっていたので、かなり便利になってます。)
XseverのFTPツールは、上部にあるアップロードをクリックして、任意のファイルをドラッグ&ドロップすればOKです。
なお、phpファイルのデータベース接続記述については、アップロード前に修正が必要です。アップロード先のデータベース、ホスト名、ユーザーID、パスワード、に合わせる必要があるためです。
修正の内容は、後述しますので、その内容を反映させてください。

これでファイルのアップロードは終わりです。
データベースの設定
データベースの作成とテーブルの作成
データベース作成
続いてデータベースの設定をします。
サーバーパネルにログイン後、データベースのmysql設定に入ります。

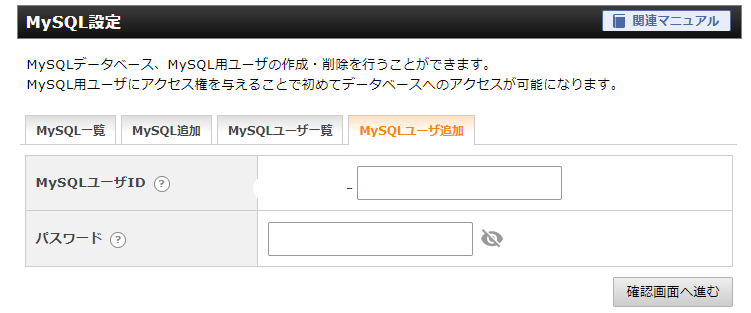
mysqlユーザー追加から、ユーザーIDとパスワードを設定します。
※今後この情報を元にデータベースにアクセスするので、忘れないで下さい。また機密情報になります。

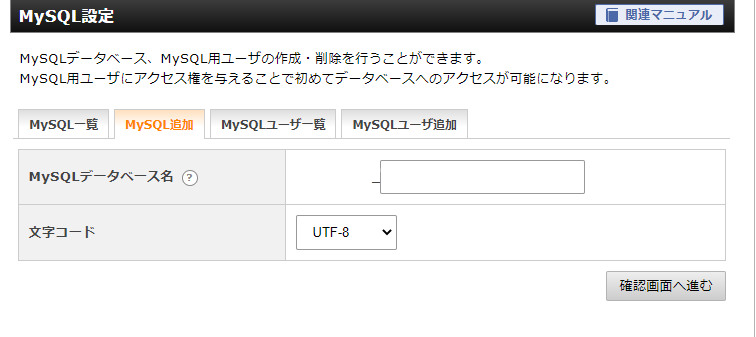
続いて、データベースとなるmysqlを追加します。
※この情報もデータベースにアクセスするのに必須ですので、忘れないで下さい。また機密情報になります。

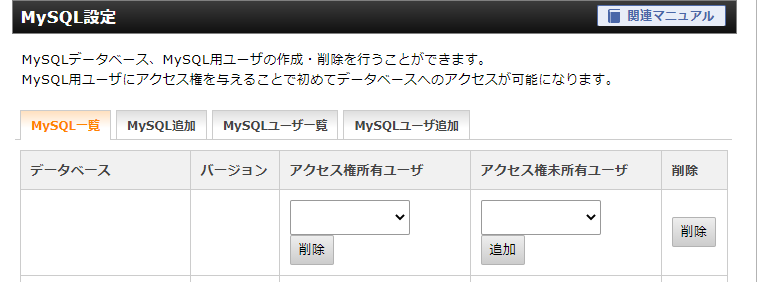
続いて、mysql一覧から、作成したデータベースにアクセス出来るユーザーを追加します。

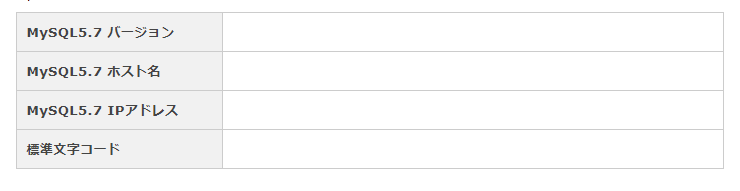
最後に、下部にあるDBのホスト名を控えておきます。
※この情報もデータベースにアクセスするのに必須ですので、忘れないで下さい。また機密情報になります。

テーブルの作成
続いて、テーブルの作成にはいります。
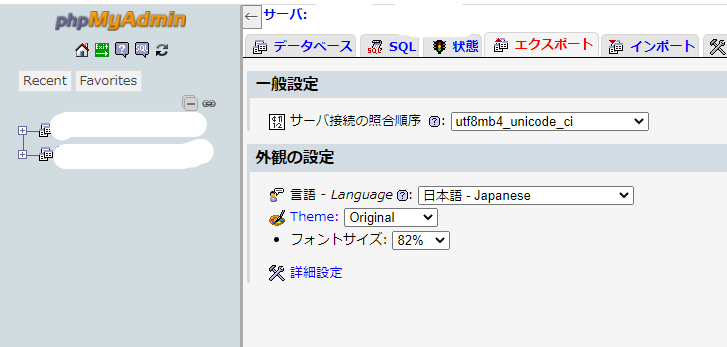
先ほど登録したユーザーIDとパスワードを入力して、phpmyadminにログインします。

これでテーブルの作成が可能になります。
ローカルで開発していたテーブルの内容をそのまま反映すればOKです。
テーブル作成の詳細については、割愛します。

ここまで終えればデプロイが完了したので、実際にサイトにアクセスしてもろもろ確認してみます。
公開サイトにアクセスして最終確認
問題なければ、下記のURLのように、ローカルで開発していた内容がそのまま反映されているはずです。
エラーが出るようであれば、データベース関連の設定がうまくいっていない可能性があるので、再度見直すといいと思います。
ちなみに、cmsを操作したい場合は、ドメイン/setting/set_login.php でアクセスするとログイン画面に移行するはずです。
それでは最後に、ローカル環境では確認できなかったコメント認証、および問合せ時のmail転送を確認してみます。
コメント認証時のmailテスト
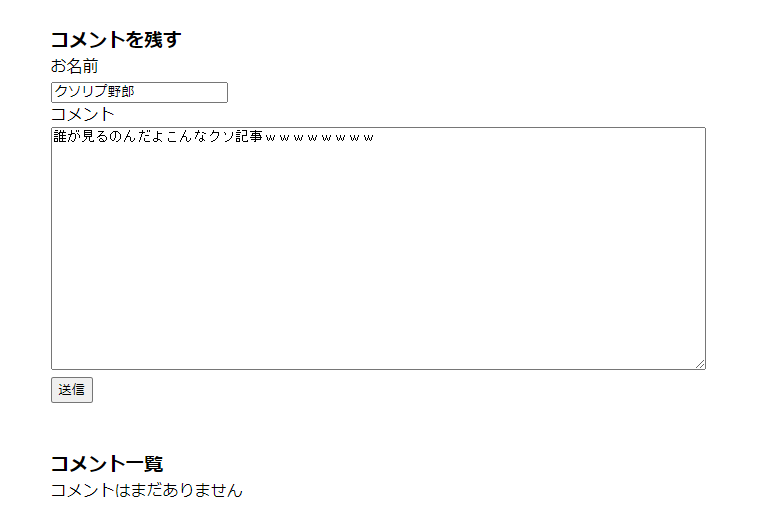
公開サイトより、適当な記事に対してコメントを送付してみます。

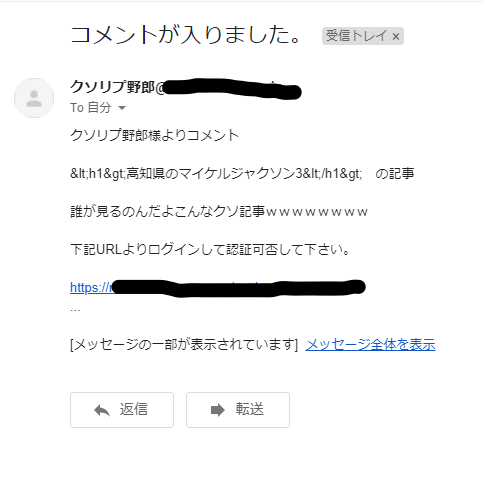
問題なければ、設定したアドレスにmailが届きます。

届けばOKです。
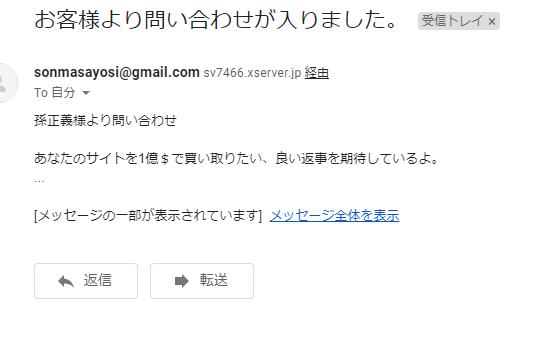
問合せ時のmailテスト
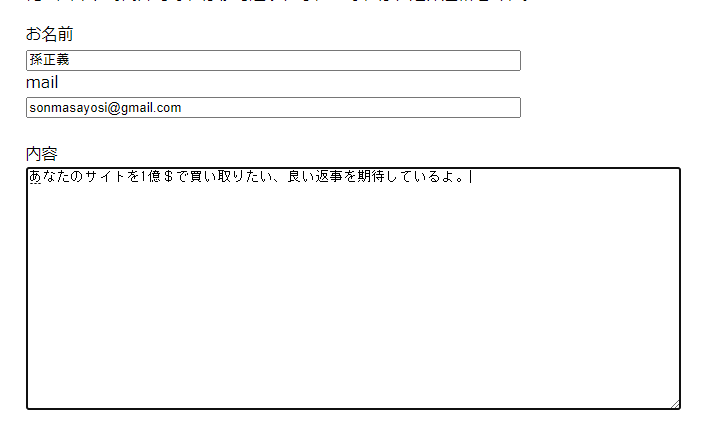
公開サイトより、問合せを送付してみます。

問題なければ、設定したアドレスにmailが届きます。

届けばOKです。




こんばんは。
kです。
先だっては質問にご回答いただき、ありがとうございました。
お陰様で今日、完成しました!
本当にありがとうございます!!
私がプログラミングに興味を持ったのも、こちらのサイトのお陰です。
ただ、お伺いしたいことがあります。
CMSに編集・削除機能を加え、エディタ部分をtinyMCEに変更して、自サイトとして利用したいと考えています。
これは可能でしょうか?
プログラミングを始めてひと月も経っておりませんが、「作る喜び」を知れたこと、本当にありがたく思っています。
それでは、失礼します。
kさまこんばんは^^
管理人です。
そう言っていただけてとても嬉しいです!ありがとうございます。m(__)m
ほんの少しでもお役に立てたなら、満足でございます。
編集、削除機能はもちろん実装可能です。またエディタに関しましても恐らく可能だと思います。