前回、display:flexについて用途や挙動を簡単にまとました。↓
今回は、要素を浮かせたい(重ねて表示させたい)時や、指定した位置で要素を固定させたい場合に便利なpositionプロパティについてまとめようと思います。
positionプロパティの値について
relative
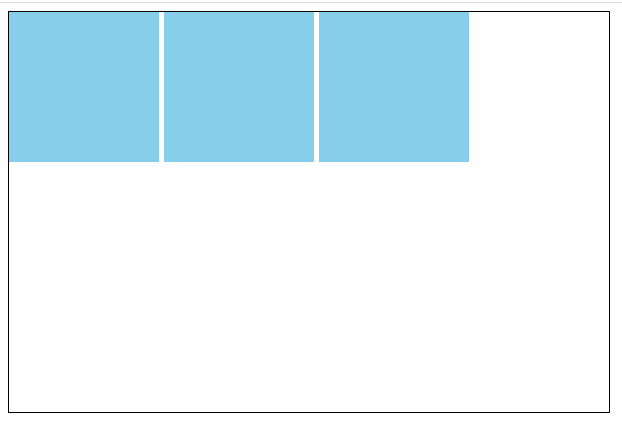
それでは、下記のように3つのBOXをインラインで並べたとします。真ん中のBOXにだけ、position:relativeを付けています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>position</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="box"> <div class="boxin"></div> <div class="boxin2"></div> <div class="boxin"></div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
body { width: 600px; height: 400px; border: solid 1px; } .box { display: flex; } .boxin { width: 150px; height: 150px; background: skyblue; margin-right: 5px; } .boxin2 { width: 150px; height: 150px; background: skyblue; margin-right: 5px; position: relative; } |
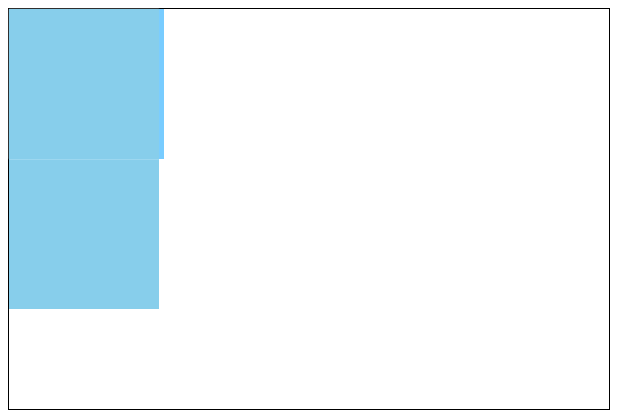
position:relativeだけでは、なにも変化はおこりません。しかし、そこに数値を与えてやれば、要素に変化が起こります。例えば、「top:150px」の値を入れてやります。
|
1 2 3 |
position: relative; top: 150px; } |

もともと存在した場所からへ150px動いて表示されています。
つまり、position:relativeでtop,left,right,bottomに数値を渡してやると指定した場所へ移動するのです。
top〇px:下へ〇px移動
bottm〇px:上へ〇px移動
left〇px:右へ〇px移動
right〇px:左へ〇px移動
このように、元々の場所から指定先へ移動するので「相対配置」と呼ばれています。
absolute
position:absoluteは、「親要素」を基準に指定した位置へ配置する事ができます。
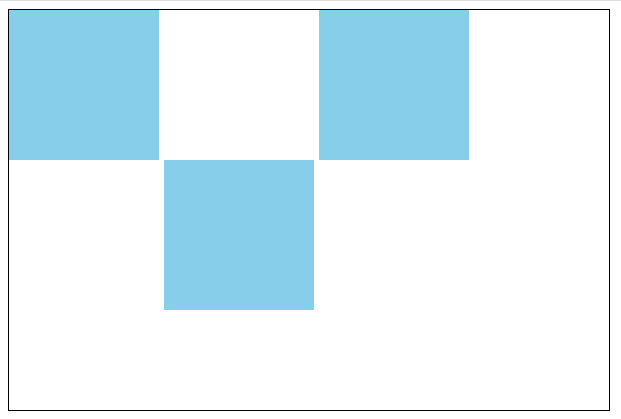
たとえば、今回の例で、「boxin」のclassにposition:absoluteを加えてみます。位置の指定をしなければ、下のようになります。

めちゃくちゃになりましたね。boxin2classにはabsoluteを指定していませんが、左端に寄っています。
これは、2つ理由があって、1つ目は「特に指定が無ければbodyや親要素が基準となる」です。今回の場合だとbodyが基準になっていますので、画面左上に配置されるのです。
2つ目は「要素が浮く」です。したがって、要素が重なり合ってまとめて左端へ移動しちゃうんですね。今回の例だと、一番下にboxin2の要素があり、その上に左右の要素が重なっている状態です。
これだと少し使い勝手が悪いので、基本的には前途した「relative」を親要素とし、子要素に「absolute」を指定する事で、要素の重なりをうまくコントロールすることが出来ます。
それではboxinのabsoluteの記述は削除し、下記のようにboxin3classを追加してみます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <div class="box"> <div class="boxin"></div> <div class="boxin2"> <div class="boxin3"></div> </div> <div class="boxin"></div> </div> </body> |
|
1 2 3 4 5 6 |
.boxin3 { width: 100px; height: 100px; background: red; position: absolute; } |

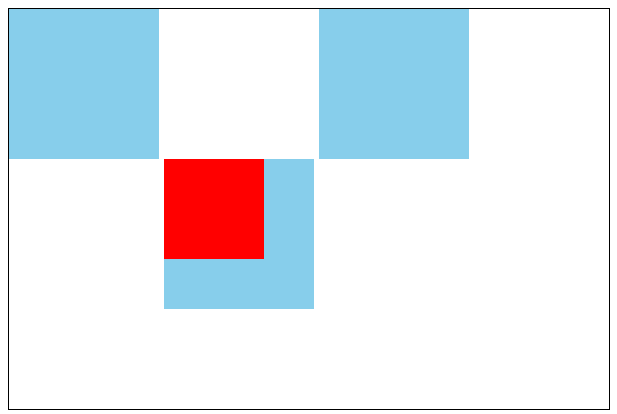
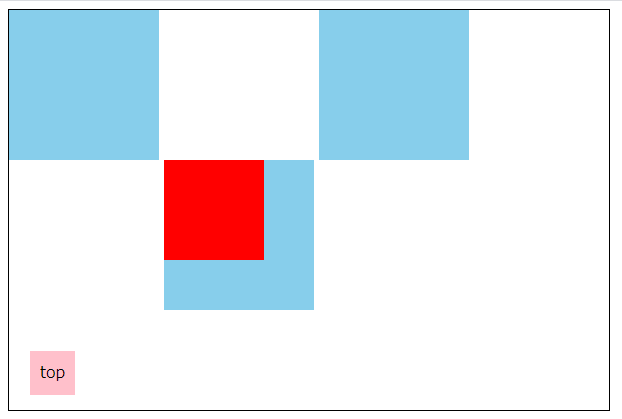
このように、親要素にrelativeがあれば、その要素の左上を起点とし、子要素のabsoluteが重なって表示されます。今回は数値をいれていないので、左上に合わせて表示されます。
absoluteも同じく、top,bottom等の数値を入れてやることで、relativeを付けている親要素を基準に指定の箇所へ配置が可能です。
親要素に対して配置が定められることから「絶対配置」と呼ばれています。
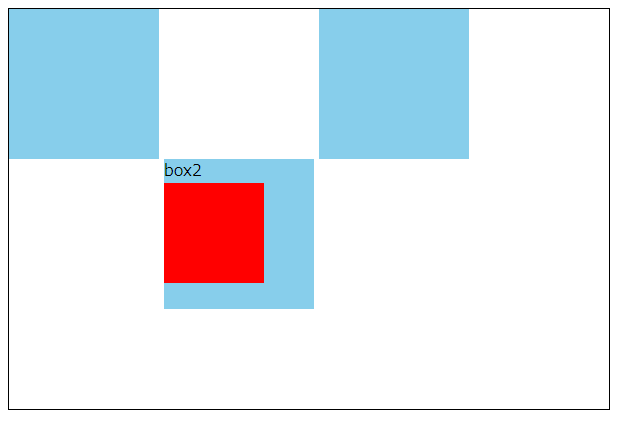
abusoluteで注意する点は、先ほどの親要素を指定しない場合にぐちゃぐちになってしまう他、たとえば親要素に文字列が存在する場合、数値を入れないと起点の表示がずれてしまう事です。

左上に重ねたい場合、これは「top:0」と値を入れてやることで解消します。とにかく、数値を入れてやれば親要素に文字列があっても指定した箇所に配置されます。
absoluteは単体でも使えますが、親要素が曖昧になりがちで表示崩れを起こしやすいので、基本的には「relative」とセットで使用します。
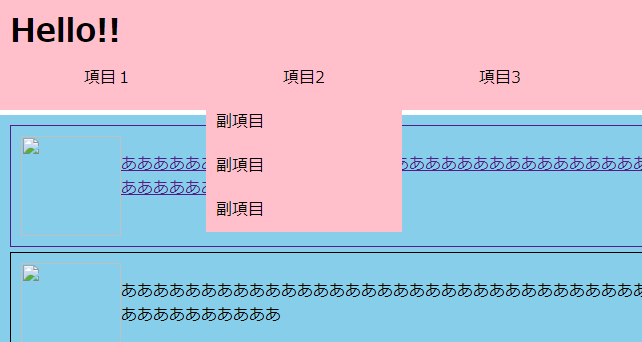
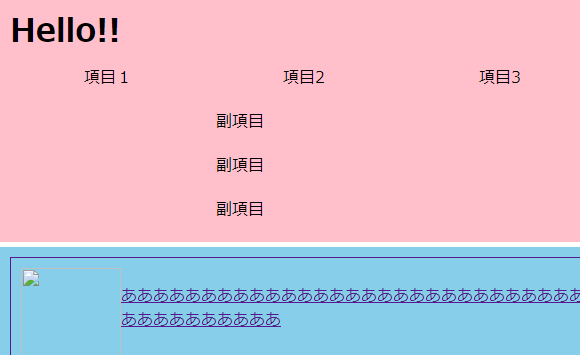
absoluteはプルダウンメニューなどで使われていますね。あれは要素を浮かすことによって親要素を広げずに済むからです。
absoluteあり↓

absoluteなし↓

便利です。
fixed
fixedは、「window全体」が基準となります。常に画面全体に対して一定の場所に配置が出来るので、スクロールに追従する「トップへ戻るボタン」等で使用されています。
親要素もへったくれもないので、htmlのbody内であればどこでも(他の親子要素内はもちろんNG)記述できます。
それでは、画面の左下にボタンを表示させてみます。html/cssに下記を追加します。
|
1 |
<div class="back">top</div> |
|
1 2 3 4 5 6 7 |
.back { position: fixed; left: 30px; top: 350px; background: pink; padding: 10px; } |

window全体が基準ですので、それを加味した数値を記述すれば、指定した箇所にボタンなどを固定で配置できます。
スクロールしても追従してくれるのが最大の利点かもしれません。