前回、CMSのコメント認証ページを作成しました。↓
今回は、コメント認証後の「コメント返信ページ」を作成します。

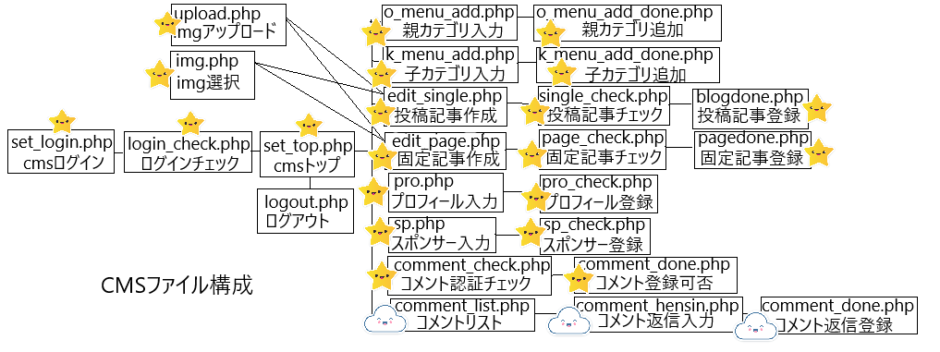
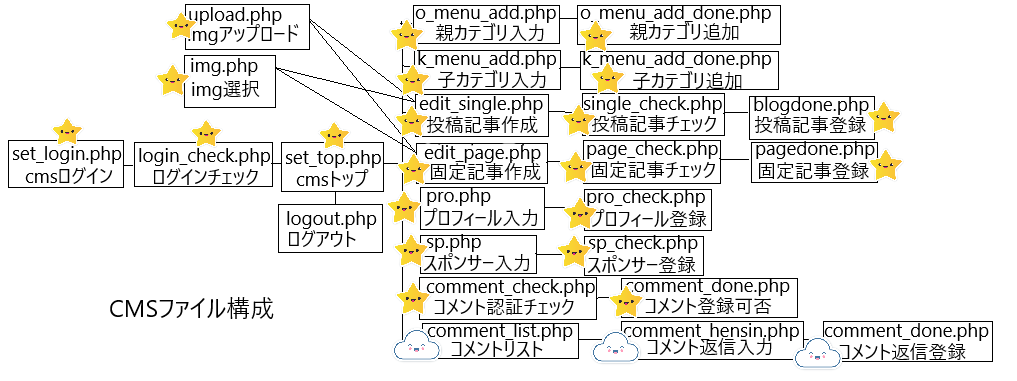
星マークが作成済みのページになります。今回は雲マークのページを作成します。
上の表のとおり、今回でCMSの作成は完了します。
コメント入力画面は公開用ページに設置しているので、そこから返信する事も可能ですが、いちいち認証の手順を踏まなければならないので、管理者からすれば面倒です。
したがって、「認証が不要」のコメント入力ページをCMSに設置することにします。
これで管理者のみが、認証をスルーしてコメントを返信する事が可能になります。
今回作成するコメント返信ページの流れとしては、
①認証したコメント一覧を表示させる。(コメント毎に返信済みであるか表示させる)
②未返信のコメントを選択後、返信コメントを入力
③本式テーブルに保存
となります。
目次
認証コメントリスト画面
comment_list.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cms</title> <link rel="stylesheet" href="../style.css"> </head> <body> <main> <?php try { $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT * FROM honcm WHERE1 ORDER BY code DESC"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { print "まだコメントはありません。<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; exit(); } print "コメント一覧<br><br>"; print $rec["title"]." に対するコメント<br>"; print $rec["time"]; print "<br>"; print $rec["name"]; print "<br>"; print $rec["honbun"]; print "<br>"; if(empty($rec["re"]) === true) { print "<strong>未返信です</strong><br>"; print "<a href='comment_hensin.php?id=".$rec['id']."&code=".$rec['code']."&title=".$rec['title']."&honbun=".$rec['honbun']."'>"; print "返信する</a>"; } else { print "<strong>返信済です</strong><br>"; } print "<br><br>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["name"]) === true) { break; } print $rec["title"]." に対するコメント<br>"; print $rec["time"]; print "<br>"; print $rec["name"]; print "<br>"; print $rec["honbun"]; print "<br>"; if(empty($rec["re"]) === true) { print "<strong>未返信です</strong><br>"; print "<a href='comment_hensin.php?id=".$rec['id']."&code=".$rec['code']."&title=".$rec['title']."&honbun=".$rec['honbun']."'>"; print "返信する</a>"; } else { print "<strong>返信済です</strong><br>"; } print "<br><br>"; } $dbh = null; } catch(Exception $e) { print "サーバーに異常が発生しました。<br>"; print "<a href='set_top.php'>cmsトップへ</a>"; } ?> <form> <input type="button" onclick="history.back()" value="戻る"> </form> </main> </body> </html> |
settingディレクトリにcomment_list.phpを作成します。
このページは、認証したコメント一覧を表示させて(コメント毎に返信済みであるかも表示させる)、返信するコメントを選択できるようにしています。
コメント認証後に保存される「honcmテーブル」を参照し、データがなければ「コメントがありません」と表示させます。
データがあれば、一覧表示させています。
honcmテーブルのreカラムは、返信済かどうかの識別として使用しているので、今回の場合、空であれば「未返信」としています。
次ページへの値の送り方は、リンクを貼ってそこにパラメータとして乗っけています。
今回の場合ですと、選択した記事の識別として、記事のidであるrec[id]と、コメントの番号であるrec[code]を次ページへ送る仕組みにしています。
次ページでは、この値を元に、コメントに対しての返信が可能となります。
本来であれば、ここでこのページのテストをしたい所ですが、コメント入力は公開ページにあるのでまだ作成していません。コメント投稿~の手順を踏んでテストしたいので、今回はプログラムだけ作成しておいて、後ほど公開ページの作成に入った段階で、コメント返信のチェックを行いたいと思います。
それでは、次のページも、先に作成しておきます。
コメント返信入力画面
comment_hensin.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cms</title> <link rel="stylesheet" href="../style.css"> </head> <body> <main> <?php $id = $_GET["id"]; $code = $_GET["code"]; $title = $_GET["title"]; $honbun = $_GET["honbun"]; print "下記コメントに対して返信します<br><br>"; print "記事タイトル:".strip_tags($title)."についてのコメント<br><br>"; print $honbun; print "<br><br>"; print "<h3>コメントを返信</h3>"; print "<div class='comment'>"; print "<form action='comment_hensin_done.php' method='post'>"; print "<input type='text' name='name' value='管理人'><br>"; print "コメント<br>"; print "<textarea name='hensin'></textarea><br>"; print "<input type='hidden' name='id' value='".$id."'>"; print "<input type='hidden' name='code' value='".$code."'>"; print "<input type='submit' value='送信'>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; print "</div>"; print "<br><br>"; ?> </main> </body> </html> |
settingディレクトリにcomment_hensin.phpを作成します。
このページは、選択したコメントに対して、返信コメントを入力するページにます。
コメントの情報をGETで受け取り、formタグで返信コメントを入力します。
次ページへの値は、submitでpost送信しています。
返信コメント登録画面
comment_hensin_done.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === false) { print "ログインしていません。<br><br>"; print "<a href='set_login.php'>ログイン画面へ</a>"; exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cms</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php try { require_once("../common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $hensin = $post["hensin"]; $id = $post["id"]; $code = $post["code"]; $dsn = "mysql:host=localhost;dbname=test;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "UPDATE honcm SET re=? WHERE id=? && code=?"; $stmt = $dbh -> prepare($sql); $data[] = "OK"; $data[] = $id; $data[] = $code; $stmt -> execute($data); $data = array(); $sql = "INSERT INTO honcm(name, honbun, id, re, time) VALUES(?,?,?,?,NOW())"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $hensin; $data[] = $id; $data[] = "--"; $stmt -> execute($data); $dbh = null; } catch(Exception $e) { print "サーバーに異常が発生しました。<br>"; print "<a href='set_top.php'>cmsトップへ</a>"; } ?> コメントを返信しました<br><br> <a href="set_top.php">トップへ戻る</a> </body> </html> |
settingディレクトリにcomment_hensin_done.phpを作成します。
このページは、返信コメントをデータベースに登録、また、返信するコメントに対して「返信済」のフラグを立てています。
postで返信先のコメント情報を受け取っているので、honcmテーブルの該当するコメントに、「返信済」のフラグを立てています。reカラムにOKの値を格納しているので、これで返信済みとなります。
続いて管理者の返信コメントを、honcmテーブルに追加しています。
これで、公開ページのコメントが投稿された記事に対して、管理者からの返信が反映されるようになっています。
7回に渡りましたが、今回でCMSの作成は完了となります。
次回以降、公開用ページの作成に入っていきます。
WordPressでいうところの、「テーマ」にあたる部分ですね。
CMSでデータベースに登録した各内容を、公開用のページに反映させていくので、ここからが楽しくなると思います。