ホームページ作成の第5回目です。
前回はナビゲーションを追加しました。↓
今回は、index.html(home)以外の項目を作成します。
ナビゲーションで作成した各項目のhtmlになります。
前回までの記述内容は、全て共通のフレームになりますので、それを複製して少し手を加える作業になります。
目次
共通フレームの複製
index.htmlのコピー

前回のナビゲーション記述時に、5つの項目を作成しました。
各項目には内部リンクを指定しているので、そのリンク名のhtmlがなければもちろん選択した項目に移動する事が出来ません。
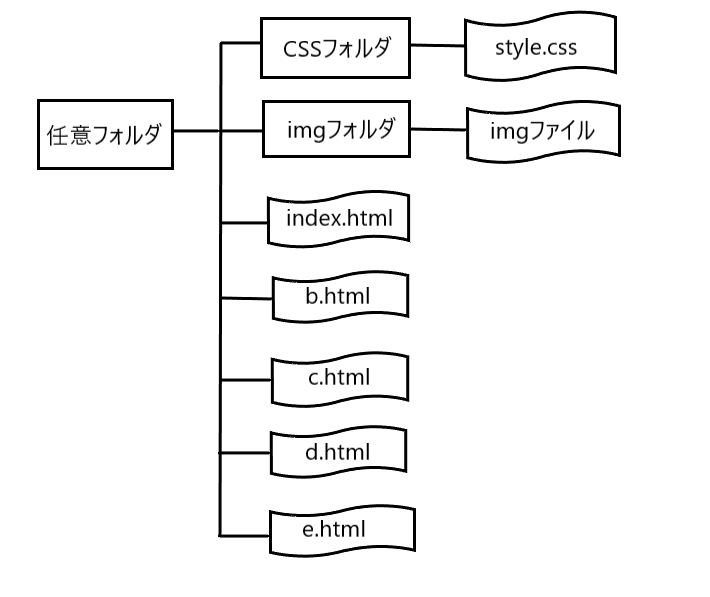
index.htmlを除くと4つの項目がありますので、とりあえず現時点で共通フレームになっているindex.htmlを4つコピーし、図のような構成になるようリネームします。
各項目の変更、追加要素
head要素のhtml
|
1 2 3 4 |
<head> <meta charset="UTF-8"> <title>Webサイトのタイトル</title> <meta name="description" content="ページの紹介文"> |
複製、リネームした各htmlファイルは、head部の「title」「description」の内容を変更していきます。
titleはそのままですね、ページのtitleとなる文章を入れます。
descriptionは、そのページの紹介文をいれます。
これは実際にWEB上に作成したホームページがインデックス(登録)されたときに、検索エンジン上に表示される文書になりますので重要ですね。
titleなんかはSEOもからんできます。
main要素のhtml
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul class="breadcrumb"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="index.html" itemprop="url"> <span itemprop="title">home</span> </a> </li> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="b.html" itemprop="url"> <span itemprop="title">あああああ</span> </a> </li> </ul> |
パンくずリストを追加します。
追加する部分は、上記の下半分になります。
前回までは、ページが「home」しかなかったので、パンくずリストは「home」だけの記述でしたが、他のページでは「home >〇〇」といった表示をさせたいので、記述を追加します。
記述を追加すれば、<a>にそのページのurlを記入し、titleにページ名を記入します。
こんな感じになります。↓
htmlのコピーで「各ページの共通フレームを作成」しようまとめ
ほぼ完成に近づきました。
あとは各ページに内容を記入していくだけで完成です。
次回、一応適当に内容を入れたものを公開しますので、それで最終にしたいと思います!



