前回、ECサイトの商品購入決定画面を作成しました。↓
今回は、カテゴリ別ページの作成、html/cssでスタイリングしてECサイトを完成させたいと思います。

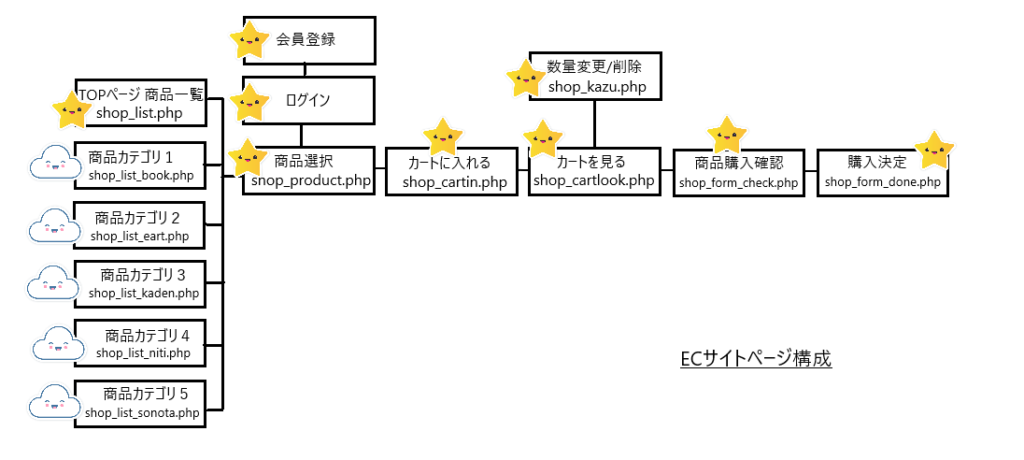
星マークはすでに作成済みのページになります。雲マークの商品カテゴリページを、今回作成します。
今商品のカテゴリは5つとしているので、5つのファイルを作成します。
内容的にはデータベースのSELECTする部分が変わるだけですので、1つのカテゴリを抜粋して説明しようかと思います。
商品カテゴリ別ページ
shop_list_book.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<?php session_start(); session_regenerate_id(true); if(isset($_SESSION["menber_login"]) === true) { print "ようこそ"; print $_SESSION["menber_name"]; print "様 "; print "<a href='../menber_login/menber_logout.php'>ログアウト</a>"; print "<br><br>"; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>book</title> <link rel="stylesheet" href="../style.css"> </head> <body> <?php try{ $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT code,name,price,gazou,explanation FROM mst_product WHERE category=?"; $stmt = $dbh -> prepare($sql); $data[] = "書籍"; $stmt -> execute($data); $dbh = null; print "販売商品一覧"; print " <a href='shop_cartlook.php'>カートを見る</a>"; print "<br><br>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if($rec === false) { break; } $code = $rec["code"]; print "<a href='shop_product.php?code=".$code."'>"; if(empty($rec["gazou"]) === true) { $gazou = ""; } else { $gazou = "<img src='../product/gazou/".$rec['gazou']."'>"; } print $gazou; print "商品名:".$rec["name"]; print "<br>"; print "価格:".$rec["price"]."円"; print "<br>"; print "詳細:".$rec["explanation"]; print "</a>"; print "<br>"; } print "<br>"; } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> <a href="shop_list.php">トップページへ戻る</a> <br><br><br> <h3>カテゴリー</h3> <ul> <li><a href="shop_list_eart.php">食品</a></li> <li><a href="shop_list_kaden.php">家電</a></li> <li><a href="shop_list_book.php">書籍</a></li> <li><a href="shop_list_niti.php">日用品</a></li> <li><a href="shop_list_sonota.php">その他</a></li> </ul> </body> </html> |
shopディレクトリにshop_list_book.phpを作成します。
このページは、カテゴリ別の商品(上記では書籍)が一覧表示されるページになります。
もう説明するまでもありませんね、至って簡単なページです。
ただ単に、商品テーブルからカテゴリ”書籍”を選択してループで表示させているだけです。

1つ作成できれば、残りの4つはコピーしてSELECTの「カテゴリー」部分だけ変更すればOKです。
スタイリングはまだしてませんので少し殺風景ですが、一応これでスタッフ、商品管理とECサイトの完成です。
15回に分けて「ECサイトのスクラッチ開発」をまとめて参りましたが、少しでも参考になれば幸いでございます。
一応ここまで作成してきたページをまとめまてDLできますので、興味ある方は自由に利用してください。↓
解凍後、htdocs配下に展開していただければOKです。
HTML/CSSでスタイリング
shop_list.php
最後に、ここから先は特に説明する事はありませんが、例としてhtml/cssの追加でスタイリングしたものを載せておきます。
抜粋して、トップページの記述になります。↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 |
<?php session_start(); session_regenerate_id(true); ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>管理画面TOP</title> <link rel="stylesheet" href="../style.css"> </head> <body> <header> <h1>hellnear shop</h1> <p id="target">menu</p> </header> <warapper> <main> <?php try{ if(isset($_SESSION["menber_login"]) === true) { print "ようこそ"; print $_SESSION["menber_name"]; print "様 "; print "<a href='../menber_login/menber_logout.php'>ログアウト</a>"; print "<br><br>"; } $dsn = "mysql:host=localhost;dbname=shop;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT code,name,price,gazou,explanation FROM mst_product WHERE1"; $stmt = $dbh -> prepare($sql); $stmt -> execute(); $dbh = null; print "販売商品一覧"; print " <a href='shop_cartlook.php'>カートを見る</a>"; print "<br><br>"; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if($rec === false) { break; } $code = $rec["code"]; print "<a href='shop_product.php?code=".$code."'>"; if(empty($rec["gazou"]) === true) { $gazou = ""; } else { $gazou = "<img src='../product/gazou/".$rec['gazou']."'>"; } print "<div class='box'>"; print "<div class='list'>"; print "<div class='img'>"; print $gazou; print "</div>"; print "<div class='npe'>"; print "商品名:".$rec["name"]; print "<br>"; print "価格:".$rec["price"]."円"; print "<br>"; print "詳細:".$rec["explanation"]; print "</div>"; print "</div>"; print "</div>"; print "</a>"; print "<br>"; } print "<br>"; } catch(Exception $e) { print "只今障害が発生しております。<br><br>"; print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>"; } ?> <nav id="menu" class="close"> <h3>カテゴリー</h3> <ul> <li><a href="shop_list_eart.php">食品</a></li> <li><a href="shop_list_kaden.php">家電</a></li> <li><a href="shop_list_book.php">書籍</a></li> <li><a href="shop_list_niti.php">日用品</a></li> <li><a href="shop_list_sonota.php">その他</a></li> </ul> </nav> <div id="back" class="white"></div> <div id="scrolltop" class="st">⇧</div> <div id="scrollmenu" class="sm">MENU</div> <br><br> </main> <aside> <div class="box"> <h3>カテゴリー</h3> <a href="shop_list_eart.php">食品</a><br> <a href="shop_list_kaden.php">家電</a><br> <a href="shop_list_book.php">書籍</a><br> <a href="shop_list_niti.php">日用品</a><br> <a href="shop_list_sonota.php">その他</a><br> </div> <div class="box"> <h3>管理人:ヘルニアクソ野郎</h3> <div class="img"><img src="../img/hellnear.jpg"></div> <p>低学歴とヘルニアで人生ハードモード☑ ICTと電子工作とブログやりつつ4コマ漫画作成予定で人生のラビリンスに迷い込み中☑ 都知事がストライクゾーン☑</p> </div> <div class="box"> <h3>電検三種ブログ</h3> <div class="img"><a href="https://denkenmusic.com"><img src="../img/denken.jpg"></a> </div></div> <div class="box"> <h3>特命工作員R</h3> <div class="img"><a href="https://mission-ro.com"><img src="../img/mission.jpg"></a> </div></div> </aside> </warapper> <footer> <h3>hell-nere shop</h3> </footer> <script src="../main.js"></script> <script src="../anime.min.js"></script> </body> </html> |
htmlでマークアップして、cssでスタイルを付けていくだけです。javascriptも埋め込めば利便性が向上します。
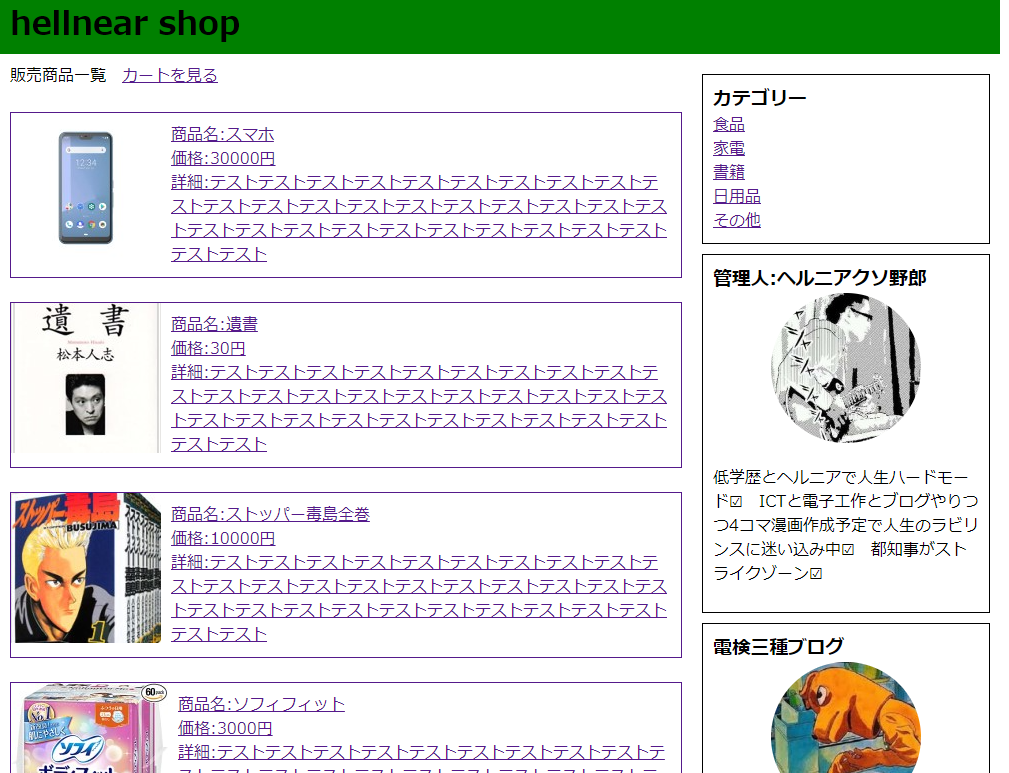
div要素などをループ内で埋め込んでいけば、商品がリストカードのように表示されますね。トップ画面はこんな感じになります。↓

今回のサイトではやっていませんが、requireで各パーツ(header,main.side,footer)を分けて管理し、インクルードすれば、管理もしやすいし記述もすっきりすると思います。
完成したサイトは下記リンクにて公開していますので、是非ご覧ください。↓
スタイリング済のファイルは下記よりDL出来ます。
ファイルをDL
htdocs配下に全て展開すればOKです。
長くなりましたが、15回にわたり、ECサイトのフルスクラッチ開発をまとめました。
基礎的な内容ばかりではあると思いますが、私のような初心者にはちょうど良い内容だと思いますので、是非参考にして下さい!
ECサイトの作成は今回で完成しましたが、次回、WEBサーバーにアップロードし、公開するまでの手順をまとめて、終了とさせていただきます。



