前回、CMSのログインとお題が掲載されるトップページを作成しました。↓
今回はユーザーログインと回答ページを作成したいと思います。
作成する大喜利サイトの仕様として、ユーザーがログインしていないと
①回答できない
②他人の回答に投票(いいね)ができない
③問い合わせなどができない
上記のような制限をかけるようにします。
それではまず、ユーザーログインのページを作成します。
目次
ユーザーログインページ
ユーザーログイントップページ

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
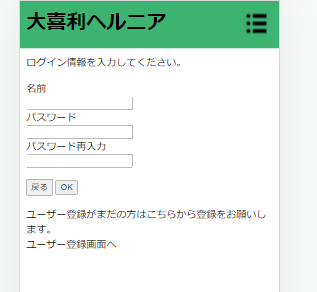
~・・・ <warapper> <main> ログイン情報を入力してください。 <br><br> 名前<br> <form action="user_login_check.php" method="post"> <input type="text" name="name"> <br> パスワード<br> <input type="password" name="pass"> <br> パスワード再入力<br> <input type="password" name="pass2"> <br><br> <input type="button" onclick="history.back()" value="戻る"> <input type="submit" value="OK"> <br><br> ユーザー登録がまだの方はこちらから登録をお願いします。<br> <a href="user_login_db.php">ユーザー登録画面へ</a> </form> <br><br> <div id="scrolltop" class="st">top</div> <div id="scrollmenu" class="sm">menu</div> </main> ~・・・ |
サイドメニューからユーザーログイン画面へ飛ぶリンクを貼っておきます。
このページは上記画面のようにユーザーログインするか、ユーザー登録から行うかの選択画面になります。
ユーザー登録済みの場合はログインページへ、まだの場合はユーザー登録ページへ誘導します。
ユーザー登録ページ

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
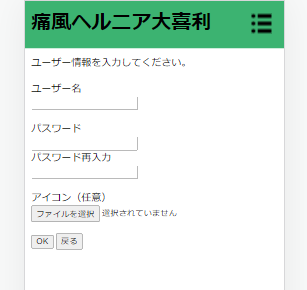
<warapper> <main> ユーザー情報を入力してください。 <br><br> <form action="user_upload.php" method="post" enctype="multipart/form-data"> ユーザー名<br> <input type="text" name="name"> <br><br> パスワード<br> <input type="password" name="pass"> <br> パスワード再入力<br> <input type="password" name="pass2"> <br><br> アイコン(任意) <br> <input type="file" name="img"> <br><br> <input type="submit" value="OK"> <input type="button" onclick="history.back()" value="戻る"> </form> <br><br> <div id="scrolltop" class="st">top</div> <div id="scrollmenu" class="sm">menu</div> </main> |
ユーザーアカウントの情報を入力する画面です。大喜利ネームとパスワード、任意でアイコンもアップロード出来るようにしています。入力内容は次のページへpostします。
ユーザーアカウントDB登録
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<warapper> <main> <?php require_once("common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $pass = $post["pass"]; $pass2 = $post["pass2"]; $img = $_FILES["img"]; //$pass = md5($pass); //$pass2 = md5($pass2); if(empty($name) === true or empty($pass) === true or $pass != $pass2) { print "正しい情報を入力して下さい。<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { $dsn = "mysql:host=localhost;dbname=oogiri;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT * FROM user WHERE name=?"; $stmt = $dbh -> prepare($sql); $data[] = $name; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(!empty($rec) === true) { print "<br>"; print "すでに使われている名前です。<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { $sql = "INSERT INTO user(name, pass, img) VALUES(?,?,?)"; $stmt = $dbh -> prepare($sql); $pass = md5($pass); $data[] = $name; $data[] = $pass; $data[] = $img["name"]; $stmt -> execute($data); //print $max; //$dbh = null; //for($i=0; $i < $max; $i) move_uploaded_file($img["tmp_name"],"./img/".$img["name"]); print "<br>"; print "登録しました。<br><br>"; print "<form>"; print "<a href='./user_login.php'>ログイン画面へ</a>"; print "</form>"; } $dbh = null; } ?> <div id="scrolltop" class="st">top</div> <div id="scrollmenu" class="sm">menu</div> </main> |
不正な入力チェックを行い、すでに同じ名前が使用されていなければデータベースへ登録を行います。
テーブルは下記の通り。
| code | name | pass | img |
ユーザーログインチェック画面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<warapper> <main> <?php require_once("common/common.php"); $post = sanitize($_POST); $name = $post["name"]; $pass = $post["pass"]; $pass2 = $post["pass2"]; $pass = md5($pass); $pass2 = md5($pass2); if(empty($name) === true or empty($pass) === true or $pass != $pass2) { print "正しい情報を入力して下さい。<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { $dsn = "mysql:host=localhost;dbname=oogiri;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT code FROM user WHERE name=? AND pass=?"; $stmt = $dbh -> prepare($sql); $data[] = $name; $data[] = $pass; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec["code"]) === true) { print "正しい情報を入力して下さい。<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; print "<br>"; } else { session_start(); $_SESSION["login"] = 1; $_SESSION["name"] = $name; print "<br>"; print "ログインしました。<br><br>"; print "<form>"; print "<a href='./index.php'>トップ画面へ</a>"; print "</form>"; } $dbh = null; } ?> <div id="scrolltop" class="st">top</div> <div id="scrollmenu" class="sm">menu</div> </main> |
ユーザーログイントップページから登録済みのユーザー情報を入力すると、このページでデータベースを参照し、一致する情報があればSESSIONをスタートさせてログインさせます。
続いて回答ページを作成します。
回答ページ作成
回答反映ページ(トップページ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
$dsn = "mysql:host=localhost;dbname=oogiri;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT * FROM kaitou WHERE m_w = ? ORDER BY time DESC "; $stmt = $dbh -> prepare($sql); $data[] = $day; $stmt -> execute($data); $data = array(); //$dbh = null; while(true) { $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(empty($rec) === true) { break; } print '<div class="card">'; print '<div class="card-in">'; print '<div class="ico">'; $sql = "SELECT img FROM user WHERE name=?"; $stmt2 = $dbh -> prepare($sql); $data[] = $rec["name"]; $stmt2 -> execute($data); $data = array(); $rec2 = $stmt2 -> fetch(PDO::FETCH_ASSOC); if(empty($rec2["img"]) === true) { $nanasi = "nanasi.png"; $disp_gazou = "<img src='./img/".$nanasi."'>"; print $disp_gazou; } else { $disp_gazou = "<img src='./img/".$rec2['img']."'>"; print $disp_gazou; } print "</div>"; print '<div class="bun">'; print '<div class="time">'; print date('Y年n月j日 g:i', strtotime($rec["time"])); print '</div>'; print '<div class="name">'; print $rec["name"]; print '</div>'; print '</div>'; print '</div>'; print '<div class="kaitou">'; print $rec["comment"]; print "</div>"; $code = $rec["code"]; print "<div class='goodiine'>"; if(!empty($name) === true) { $sql = "SELECT * FROM good WHERE k_code=? AND g_name=?"; $stmt3 = $dbh -> prepare($sql); $data[] = $rec["code"]; $data[] = $name; $stmt3 -> execute($data); $data = array(); $rec3 = $stmt3 -> fetch(PDO::FETCH_ASSOC); if($rec["name"] === $name) { print "<div class='clear'>"; print "<form action='sakujyo.php' method='post'>"; print "<input type='hidden' name='re' value='".$code."'>"; print "<input type='submit' value='回答を削除'>"; print "</form>"; print "</div>"; print "<div id='good$code'><img src='./img/ハートのマーク3.png'></div>"; //$code = "non"; } else if(!empty($rec3) === true) { //print "<div id='good$code' class='on'>♥</div>"; print "<div id='good$code' class='on'><img src='./img/ハートのマーク3.png'></div>"; } else { print "<div id='good$code'><img src='./img/ハートのマーク3.png'></div>"; } } else { print "<div id='good$code'><img src='./img/ハートのマーク3.png'></div>"; } |
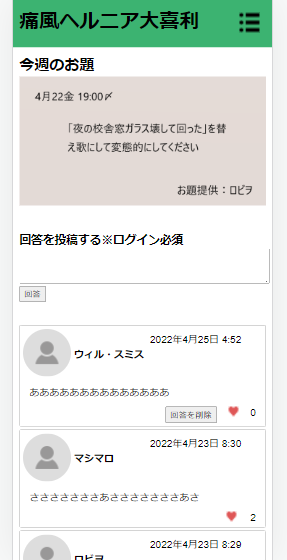
index.phpに、モックで作成したhtmlをphpに埋め込んでいます。
データベースを参照し、ユーザーの回答があれば全てカード形式で表示させるようにしています。
※いいねや回答削除などは後日詳細をまとめます。
回答チェックページ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<warapper> <main> <?php session_start(); session_regenerate_id(true); if(isset($_SESSION["login"]) === true) { require_once("./common/common.php"); $post = sanitize($_POST); $kaitou = $post["kaitou"]; $m_w = $post["m_w"]; if(empty($kaitou) === true) { print "<br>"; print "正しい情報を入力して下さい。<br><br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { $dsn = "mysql:host=localhost;dbname=oogiri;charset=utf8"; $user = "root"; $password = ""; $dbh = new PDO($dsn, $user, $password); $dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT comment FROM kaitou WHERE name=? and m_w=?"; $stmt = $dbh -> prepare($sql); $data[] = $_SESSION["name"]; $data[] = $m_w; $stmt -> execute($data); $data = array(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); if(!empty($rec["comment"]) === true) { print "<br>"; print "すでに投稿済みです。"; print "<br>"; print "<br>"; print "<form>"; print "<input type='button' onclick='history.back()' value='戻る'>"; print "</form>"; } else { $sql = "INSERT INTO kaitou(m_w, name, comment, time) VALUES(?,?,?,NOW())"; $stmt = $dbh -> prepare($sql); $data[] = $m_w; $data[] = $_SESSION["name"]; $data[] = $kaitou; $stmt -> execute($data); print "<br>"; print "投稿済しました。"; print "<br>"; print "<form>"; print "<a href='./index.php'>トップ画面へ</a>"; print "</form>"; } } } else { print "<br>"; print "ログインしていません。<br><br>"; print "<a href='user_login.php'>ログイン画面へ</a>"; } ?> <div id="scrolltop" class="st">top</div> <div id="scrollmenu" class="sm">menu</div> </main> |
前回作成したトップページの回答フォームのデータは、このページでチェックをかけます。
ログイン済み、かつまだ回答をしていない(原則1題1回答)のであれば、回答がデータベースに書き込まれます。
テーブルは下記の通り。
| code | m_w | name | comment | good | time |
m_wにお題の日付、回答内容はcommentに、goodはいいね、timeには回答した日時が入ります。
回答反映後の画面

回答投稿後、トップページへ戻るとデータベースに登録された内容がカード式でTwitterのようにずらりと並ぶようになっています。
次回は「いいね」機能の実装についてまとめたいと思います。