おはようございます。ITマラソン先頭集団のヘルニアクソ野郎と申します。
さて、今回はお題目の通り「ポートフォリオ」を自作してWEBにアップロード、公開までをまとめようかと思います。
ちなみに私、齢30後半にさしかかり、もはやこんなものは必要ないのですが、興味本位で作成に至った次第でございます。
ポートフォリオは、大きく分けて、紙ベースのものとWEBで公開の2パターンに分かれるそうですが、どうやらWEBの方がマストであると、いかにも知っている風な方のblogで拝見しました。
ですので、もし今からWEBポートフォリオを自作しようとしている方がいれば、参考にでもしてもらえば嬉しい限りです。
なお、「プロフ、作品紹介重視」のごっつシンプルポートフォリオになっているので(html/cssのみ)、javascriptで効果付けまくってるオシャレキラキラスタバでマック髪型2ブロックマンのようなキザなポートフォリオをお求めの方は、以後お見せする内容で目が腐ると思いますので、直ちに引き返してください。
個人的には、ポートフォリオとは自己紹介と作品紹介、こんなことが私はできますよとアピールする履歴書みたいなもんだと思っているので、その履歴書自体をデコる必要は無いと思っています。
逆に、シンプルなポートフォリオの方が、作品とのギャップが生まれ、より作品が際立つんじゃないかと考えています。
でははじめに、完成したものをのっけておきます。↓
私のポートフォリオはで公開しています。↓
それでは、簡単な構成から説明しておきます。
目次
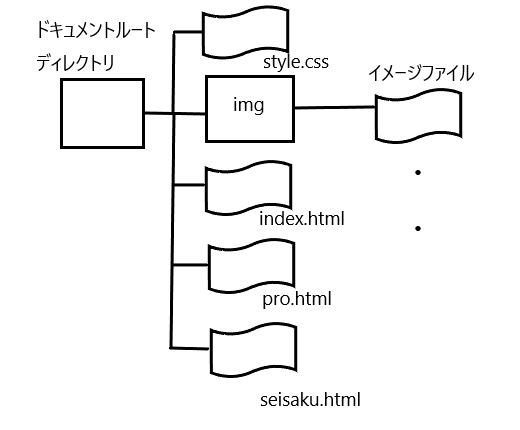
作成するポートフォリオの構成
表紙、プロフ、作品紹介の3ページ

表紙のindex.htmlにプロフと作品紹介のリンクをはっています。
pro.htmlがプロフのページになります。
seisaku.htmlが、作品紹介のページになります。
一応レスポンシブ対応にしています。
画像はimgディレクトリ配下に格納しておきます。
作品紹介について
製作物は、別媒体に投稿していると前提しているので、今回は製作物一覧のページに、それぞれのリンクを貼るようにしています。
それでは、htmlを作成していきます。
html
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ポートフォリオ</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>ポートフォリオ</h1> <div class="box"> <div class="pimg"> <a href="pro.html"><img src="img/denken.jpg"><br>プロフィール</a> </div> <div class="simg"> <a href="made.html"><img src="img/0000000200002821_2.jpg"><br>作品紹介</a> </div> </div> </body> </html> |
説明は不要ですね。
ただ画像のリンクを貼ってるだけです。
pro.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>プロフィール</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>プロフィール</h1> <div class="pro"> <div class="proimg"> <img src="img/denken.jpg"> </div> <div class="age"> <p>名前:robio</p> <p>年齢:20才</p> <p>大阪電子専門学校卒</p> </div> </div> <h3>取得資格</h3> <ul> <li>家電エンジニア総合</li> <li>第2種電気工事士</li> <li>工事担任者AI/DD総合</li> <li>ドットコムマスター.アドバンス☆☆</li> </ul> <h3>個人スキル</h3> <ul> <li>電子回路設計、作成(マイコンを使用した電子工作など)</li> <li>WEBアプリ作成(動的ホームページのフルスクラッチ開発など)</li> <li>ネットワーク環境構築(ローカル環境構築、サーバー設置、管理など)</li> <li>プログラミング(html/css,php/mysql,javascript,python)</li> <li>執筆活動(個人blog,note,主にICT関連)</li> <li>大喜利(L1グランプリ”超巻きで賞”受賞)</li> </ul> <h3>自己紹介</h3> <p>低学歴とヘルニアで人生ハードモード☑️ 文書戦闘力3☑️普通の戦闘力1☑️ ブログとweb制作と電子工作しつつ四コマ漫画制作予定で人生のラビリンスに迷い込み中☑️都知事がストライクゾーン☑️</p> <br> <form> <input type="button" onclick="history.back()" value="戻る"> </form> <br><br> </body> </html> |
知ってる風のblogによると、ポートフォリオの自己紹介部分は、下記のようなポイントをまとめたほうが良いようです。
- 名前
- 生年月日
- 顔写真
- 過去経歴
- スキルセット
- 資格・使用可能ツール
- 自身の強みと具体的なエピソード(自己PR)
これに合わせて、適当に作成してみました。
seisaku.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作品紹介</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>作品紹介</h1> <div class="made"> <div class="kousaku"> <h3>電子工作</h3> <a href="https://denkenmusic.com" target="_blank" rel="noopener noreferrer"><img src="img/IMG_20210417_154331-2048x1536.jpg"><br>raspberrypi 2足歩行ロボ</a> <br><br> <a href="https://elchika.com/article/da0ba267-1f0d-4104-ace4-56edf804ebe4/" target="_blank" rel="noopener noreferrer"><img src="img/IMG_20200822_172832941-2048x1536.jpg"> <br>raspberrypi ラジコン</a> <br><br> <a href="https://elchika.com/article/1f8bc6fe-7489-474b-a842-7815f9331fa2/" target="_blank" rel="noopener noreferrer"><img src="img/IMG_20190417_202028318-e1555513893514.jpg"><br>モバイルバッテリー</a> <br><br> <a href="https://elchika.com/article/8ecb696f-f710-49e3-aecd-dd704921175d/" target="_blank" rel="noopener noreferrer"><img src="img/IMG_20200416_011416-2048x1159.jpg"><br>Bluetoothスピーカーラジオ</a> <br><br> </div> <div class="web"> <h3>WEBアプリ</h3> <a href="https://masimaro-comp.com" target="_blank" rel="noopener noreferrer"><img src="img/b492c0106514f36d06b694cfe0c4eede-1.png" target="_blank" rel="noopener noreferrer"><br>CMS,動的ホームページ</a> <br><br> <a href="https://hellnear.shop/shop/shop_list.php" target="_blank" rel="noopener noreferrer"><img src="img/1ed870a5a5b340a5f687ca3d27704f06-1-768x588.png"><br>ECサイト</a> <br><br> <a href="http://robio.php.xdomain.jp" target="_blank" rel="noopener noreferrer"><img src="img/3fd66b0caf58d888385f86198e408ce8.png" ><br>掲示板</a> <br><br> <a href="https://mission-ro.com" target="_blank" rel="noopener noreferrer"><img src="img/7d91004b6fff1ccfe845364098e9ed9f.png"><br>Wordpressテーマ</a> <br><br> </div> <div class="etc"> <h3>執筆活動</h3> <a href="https://denkenmusic.com" target="_blank" rel="noopener noreferrer"><img src="img/denken.jpg"><br>個人blog</a> <br><br> <a href="https://note.com/robio" target="_blank" rel="noopener noreferrer"><img src="img/post-img.png"><br>note</a> <br><br> <a href="https://denkenmusic.com/category/4koma-manga/" target="_blank" rel="noopener noreferrer"><img src="img/ufo4.png"><br>4コマ漫画</a> <br><br> </div> </div> <br> <form> <input type="button" onclick="history.back()" value="戻る"> </form> <br><br> </body> </html> |
前途した通り、製作物の詳細が保存されているWEBサイトへのリンクを、画像付きで並べているだけです。
これによって、かなりすっきりとしたポートフォリオになります。
CSS
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
body { height: 100vh; margin: 0; padding: 10px; background: #2980B9; /* fallback for old browsers */ background: -webkit-linear-gradient(to right, #FFFFFF, #6DD5FA, #2980B9); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to right, #FFFFFF, #6DD5FA, #2980B9); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ } body h1 { padding: 50px 0 50px 0; margin: 0; text-align: center; } .pimg { text-align: center; } .simg { text-align: center; padding-top: 30px; } .pro { display: flex; } .age { padding-left: 10px; } .made { text-align: center; } @media screen and (min-width: 600px) { body { max-width: 1000px; margin-left: auto; margin-right: auto; } .box { display: flex; padding-top: 100px; } .pimg { margin-left: auto; padding: 0 50px 0 0; } .simg { margin-right: auto; padding: 0 0 0 50px; } .made { display: flex; } .kousaku { margin-left: auto; } .etc { margin-right: auto; } .web { margin-left: auto; margin-right: auto; } } |
スタイリングしているだけすので、詳細は割愛します。
バックグラウンドの色はWEBからイイ感じのソースを拝借してきました。
これで完成です。
WEB公開方法
無料サーバー
WEBで公開するにはもはやhttpsの「SSL」の暗号化が必須ですが、困ったことになかなか無料のレンタルサーバーではSSL化ができません。
ところが、「広告あり」でもよければ、「XREA」というサーバーで無料でSSL化が可能です。
契約およびアップロード、公開の流れは過去記事でまとめているので、そちらを参考にして下さい。↓
有料サーバー
月額¥1000程度かかりますが(ドメインは別)、有名どころで言えばXserverと契約すれば簡単にSSL化が可能です。
こちらも過去記事でまとめていますので、解約から公開までの流れはそちらを参考にしてください。↓




