先日、ATOMS3で超miniサイズの2足歩行ロボット「アトムチャン」を作ってみました。↓
作成時はまだATOMS3がUIFLOWに対応していなかったので、一先ずESP32-S3のファームウェアを使用していた為、液晶の表示に関するM5のライブラリが使えずにいましたが、先日ATOMS3対応のUIFLOW2.0がリリースされましたので、ファームウェアをUIFLOW2.0に変更してみました。
ところがお目当ての表情をディスプレイに反映させるブロックが見当たらず、pythonのリプルからモジュールを探し出してあれやこれやしましたが、最後に丸を塗りつぶすコマンドが分からず諦めかけていました。
とこの事をTwitterでつぶやいたところ、速攻で解決方法を教えて下さった方がいたので、無事にアトムチャンに表情を入れる事が出来ました。
今回はそんなUIFLOWS3について、意外と知らない方も多いのではないかという事で、UIFLOWで液晶に円や線分を表示させる方法をまとめておこうと思います。
UIFLOW2.0の利用方法
ATOMS3は従来のUIFLOWが使えない?ようで、ファームウェアを書き込んだ後は、UIFLOW2.0(現時点でATOMS3専用)でブロックを使ってのプログラム作成が可能になります。
ファームウェアの書き込みからUIFLOW2.0の利用については下記サイトを参考にさせて頂きました。
https://qiita.com/youtoy/items/ecc61ae5eb1cb57cc64b
UIFLOW2.0の使い方
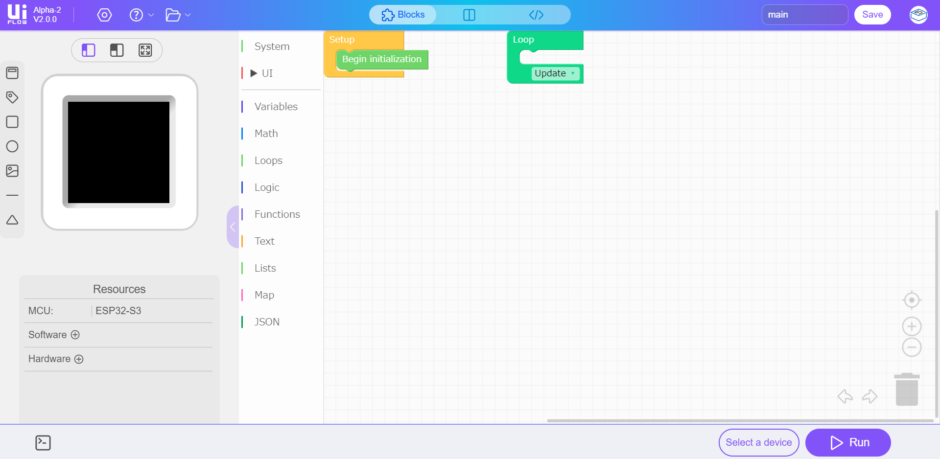
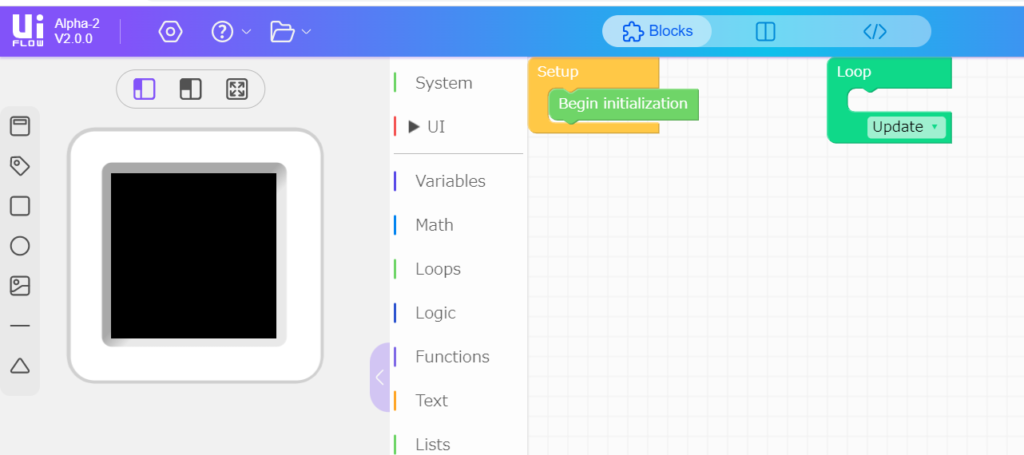
基本的な画面は通常のUIFLOWと同じように見えますが、ブロックの種類が少ないです。
私が引っかかったのは、画面左にあった液晶表示の部分のブロックです。これが従来の場所に無かったので、勝手に無いものだと思い込んでしまい、Thnny IDeからリプルでライブラリを探す羽目になりました。そして冒頭の塗りつぶしが出来ない所で諦めました。

。。あれ、今気づきましたが、ありますね。。左の丸や四角、これドラッグアンドドロップしたら簡単にできますね。。どうやら右側のブロックの少なさに気を取られて見えて無かったっぽいです。すいません。
とにかく私は気づきませんでした(;^ω^)しかし、円の塗りつぶしは出来ません。
そこで、Twitterで返信して下さったのが@saitotetsuyaさんです。
神ですかあなたは。。無駄の一切ない文面と画像がスマートすぎて惚れてしまいそうです。。
ありがとうございました!
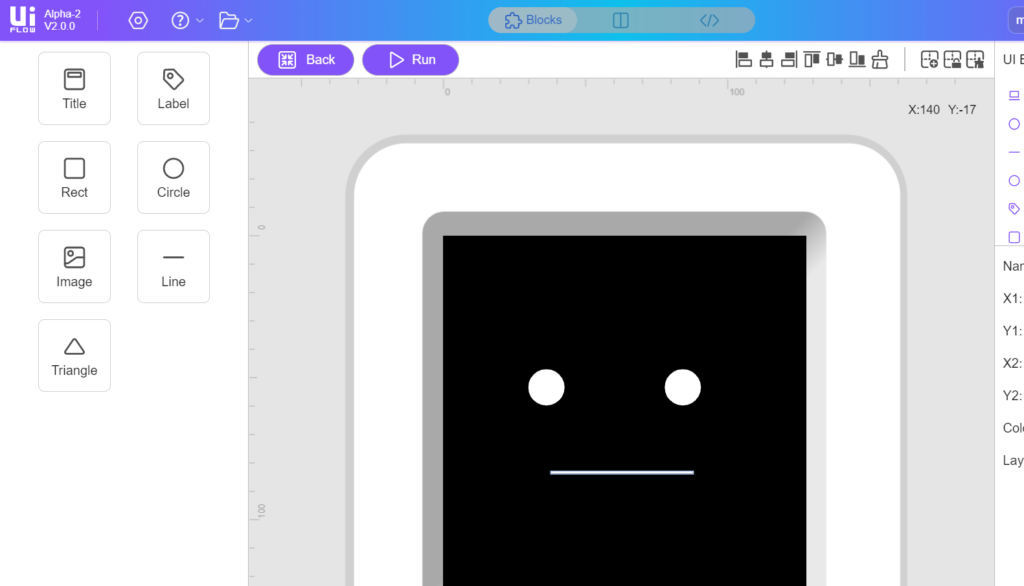
早速やってみる

これこれ!
出来ました。
pythonのプログラムにも反映されています。
ではこれを使って、アトムチャンを完成させたいと思います。
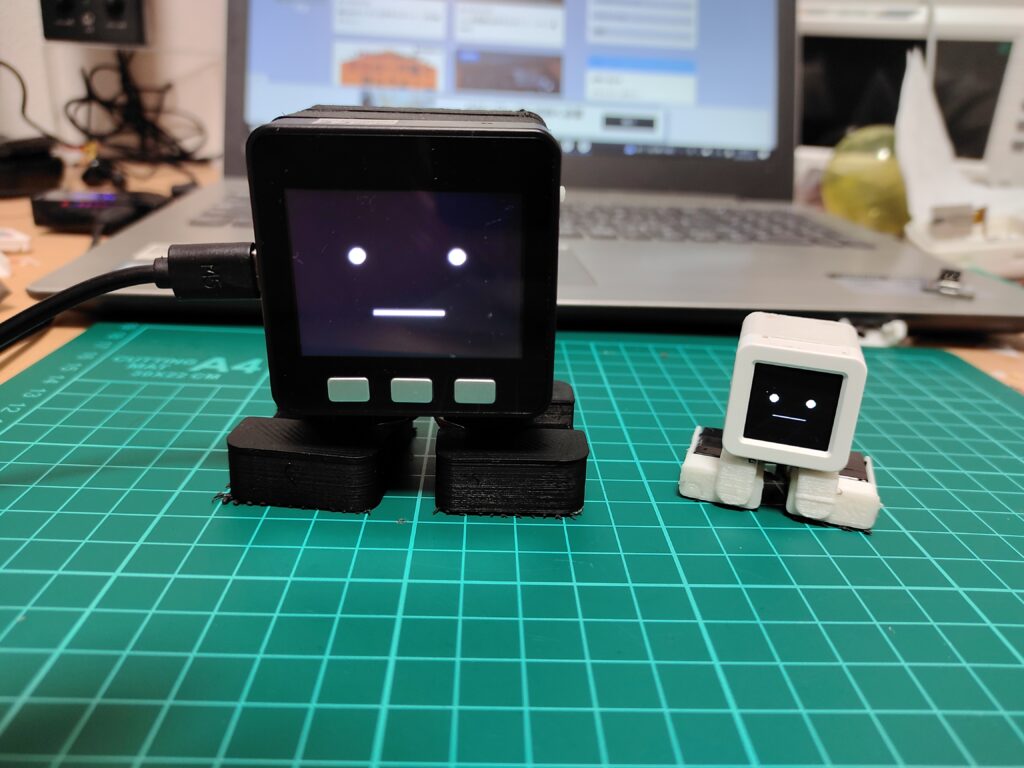
アトムチャン

スタックチャンと並んで撮りました。
アトムチャン、どうぞよろしくお願いします。