現在、自作でホームページのCMSを作成しているのですが、記事作成画面となる「エディタ画面」も自作してみましたので、ここでまとめておこうと思います。
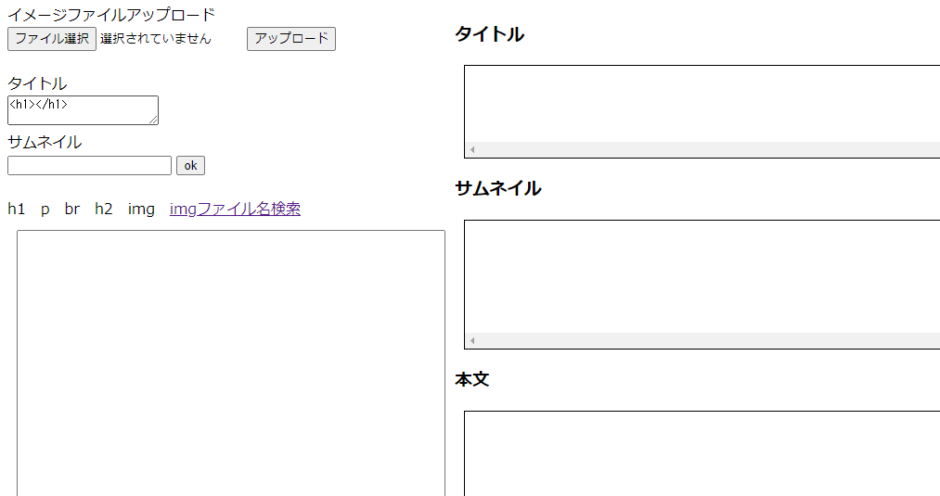
先に画像を貼っておきます。下のような簡易的なやつになります。
htmlのtextarerが入力画面となっていて、隣にあるdiv要素で作ったboxに入力した内容が反映される感じになってます。
Ajaxのような非同期通信にも見えますが、そんな高度な事はしておらず、javascriptのkey up関数で、キーボード入力が検知(キーが上がった瞬間)されれば、textareaの内容がdiv要素に渡されるだけの、簡易的なプログラムになります。
簡単なHTML/CSSとjavascriptで作成できるので、しょぼいですがなにかの参考になれば幸いです。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> </head> <body> <div id="edit"> <div id="box2"> <form action="upload.php" method="post" enctype="multipart/form-data"> イメージファイルアップロード<br> <input type="file" name="image_data[]" multiple="multiple"> <input type="submit" value="アップロード"> </form> <br> <form action="check.php" method="post" enctype="multipart/form-data"> タイトル <br> <textarea name="title" id="title1"><h1></h1></textarea> <br> サムネイル<br> <input type="text" id="gazou" name="img"> <input type="button" id="bt" value="ok"> <br><br> <div class="tag"> <div id="h1">h1 </div> <div id="p">p </div> <div id="br">br </div> <div id="h2">h2 </div> <div id="img">img </div> <a href="img.php" target="blank">imgファイル名検索</a> </div> <textarea id="area" name="honbun"></textarea> <br> <input type="submit" value="ok"> </form> </div> <div id="write"> <h3>タイトル</h3><div id="title"></div> <h3>サムネイル</h3><div id="sam"></div> <h3>本文</h3><div id="box"></div> </div> </div> <script src="main.js"></script> </body> </html> |
formタグのmultipleで複数の画像をアップロード出来るようにしています。
今回のエディタでは、画像を先にアップロードさせておき、記事内に埋め込むにはアップロードした画像の名前をりようして、埋め込む形になっています。
ですので、submitボタンを押せば、upload.phpに遷移し、そこで画像ファイルのアップロード、およびデータベースへの保存を行っています。※upload.phpに関しては割愛します。
続くもう1つのformタグでは、タイトル、サムネイル、本文、の入力欄を作成しています。
後述しますが、ここで入力した内容がリアルタイムで右側のdiv boxに反映されるようにします。
これはjavascriptで操作するので、各入力欄にはidを振っておきます。また、post送信で値を次ページに送り、最終的にデータベースに登録出来るように、nameも付けています。
サムネイルの画像の欄には、アップロードした画像の名前を入力し、ボタンを押せばjavascriptのクリックイベントで右側のBOXに画像が表示されるようにしています。
h1やpタグのボタンは、これもjavascriptのクリックイベントで本文のエディタ欄に任意のタグが反映されるようにしています。
ファイル名検索のURLは、飛んだ先のページでアップロードした画像の一覧と名前が表示されるようにしています。つまり、そこで画像の名前をコピーして、サムネイルや本文中の任意の箇所に埋め組むことで、画像が表示される仕組みです。※飛び先のページの説明も割愛します。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
#edit { display: flex; } .tag { display: flex; } #box { width: 100%; height: 80vh; padding: 10px; margin: 10px; border: solid 1px; overflow: scroll; } #area { width: 440px; height: 75vh; padding: 10px; margin: 10px; } #title { width: 100%; height: 10vh; padding: 10px; margin: 10px; border: solid 1px; overflow: scroll; } #sam { width: 100%; height: 15vh; padding: 10px; margin: 10px; border: solid 1px; overflow: scroll; } #write { width: 1000px; } |
適当にある程度見栄え良くスタイリングしているだけですので、説明は割愛します。
javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
const i = "<img src='img/"; const x = "'>"; document.getElementById("bt").addEventListener("click", () => { let n = document.getElementById("gazou").value; document.getElementById("sam").innerHTML = i + n + x; }); document.body.addEventListener("keyup", () => { document.getElementById("box").innerHTML = document.getElementById("area").value; }); document.body.addEventListener("keyup", () => { document.getElementById("title").innerHTML = document.getElementById("title1").value; }); document.getElementById("h1").addEventListener("click", () => { document.getElementById("area").value += "<h1></h1>"; }); document.getElementById("p").addEventListener("click", () => { document.getElementById("area").value += "<p></p>"; }); document.getElementById("br").addEventListener("click", () => { document.getElementById("area").value += "<br>"; }); document.getElementById("h2").addEventListener("click", () => { document.getElementById("area").value += "<h2></h2>"; }); document.getElementById("img").addEventListener("click", () => { document.getElementById("area").value += "<img src='img/ここにimgの名前'>"; }); |
初めの定数には、画像が名前だけで表示されるように下準備しています。<img src..のhtmlタグですね。
続くクリックイベントは、サムネイルのテキストBOXの文字列を、ボタンが押された場合、nの変数に格納してます。
そして、定数のiとxの間にnを挟んでいます。つまり、<img src=”img/画像名”>が作成されます。
しかしこのままでは文字列として扱われるので、innerhtmlでその値を渡す事でhtmlタグと解釈され、右側のサムネイル画面に画像が表示されるようになっています。
後は同じようなものです。kye up関数は、キーボードのキーが上がった瞬間、つまり押された時に左側のtextareaの文字列が、innerhtmlで右側のBoxにリアルタイムで反映されるようになっています。
.valueによって、入力した文字列が消える事なく、キー入力した文字が連なり、そのたびに合計の文字列が右側に反映されています。
htmlのタグ挿入も、同じ要領ですね。